This information will discover the very best practices for e mail buttons from a advertising and marketing skilled and uncover particulars on Stripo’s button experiment. You’ll then transfer to e mail design optimization ideas and catchy button examples to win individuals over. By the tip of the information, you’ll know find out how to create practical and efficient e mail buttons.
The earlier half lifted the veil and explored sorts of e mail buttons, accessibility, cell optimization, and examined button colours and textual content — every thing that makes this factor work.
In the present day, I’ll share ideas from Stripo’s skilled, focus on greatest design practices, and assessment inspiring e mail button examples. You may be the primary to learn the way our workforce elevated button outcomes by 47.62% with a minor change. Let’s dive in.
Greatest practices for HTML e mail buttons
Efficient HTML buttons are a results of steady A/B testing and enhancements. Stripo’s e mail advertising and marketing workforce has accomplished a number of assessments to find out which buttons work greatest and why. Let’s take a look on the findings.
Select correct wording and textual content size
Motion-driven and exact HTML buttons stand out from banners or headers. Moreover, lengthy button textual content can really feel overwhelming, contemplating the quantity of textual content readers might undergo.
Stripo’s experiment
Our advertising and marketing workforce examined varied button texts and located the very best performer, so that is the experiment we talked about:
The Stripo workforce elevated button outcomes by 47.62% after altering the wording from “Attempt now” to “Learn extra” within the instructional supplies part.
This minor adjustment improved context and let recipients perceive what’s anticipated of them — collectively, these components improved outcomes and proved that phrase selection is vital.
Divide by e mail button roles
No correct division between button roles can waste advertising and marketing efforts and erase differentiation between a prioritized and a secondary motion. What’s greatest about this strategy is its simplicity, which could be nicely noticed within the instance beneath.

(Supply: Electronic mail from Substack)
Substack makes use of the identical font and button dimension and even locations major and secondary buttons subsequent to one another. Nonetheless, “Get the app” grabs consideration instantly, whereas “Begin writing” catches up later.
Thoughts e mail button environment
Multicolored backgrounds have a draw back: they usually draw consideration away from e mail buttons and overwhelm visuals. Attempt contrasting background pictures or sticking with one shade so the button doesn’t mix in.

Along with environment, including an image-based button on the banner will not be really useful. Why? In case of poor message loading, the button will disappear, leaving nothing for the recipient to interact with.
Think about e mail button load instances
Electronic mail buttons are small however mighty components. Nevertheless, picture buttons can sluggish the loading and reduce the e-mail’s effectiveness. For the reason that common display consideration span is barely 47 seconds, a couple of moments of clean e mail might value a buyer.
Moreover image-based buttons, interactivity in buttons can play methods with loading time and accessibility. Aggressive and flashy animations might set off seizures in these with photosensitive epilepsy.
Optimize for the darkish mode
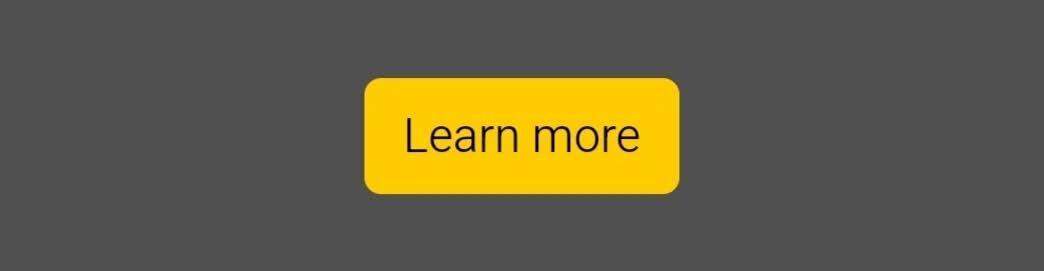
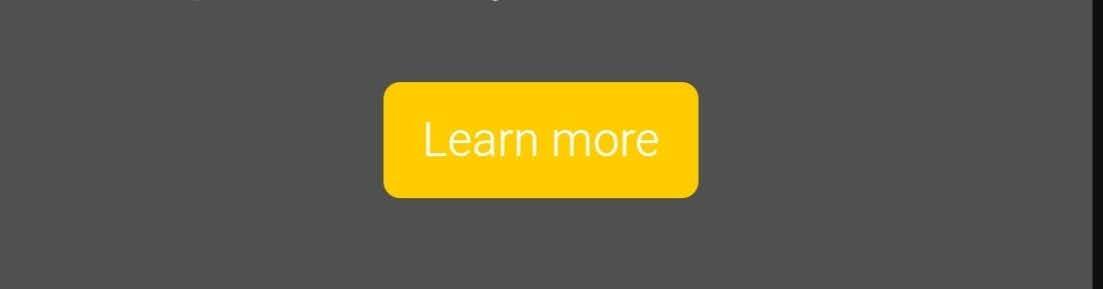
Not contemplating the e-mail button’s visible in darkish mode might play havoc with you. Aside from the background coloration change, the button can lose distinction and turn out to be an accessibility drawback. Let’s take a look at a couple of of the e-mail buttons I acquired.
The primary level is the button’s visible in gentle mode. In accordance with the Accessible Colours, the distinction ratio is 13.59, which is greater than sufficient. The button is vivid and readable, so nothing can go fallacious, proper?

Alas, the distinction ratio in darkish mode is roughly 1.48 out of 4.5 obligatory. Moreover, the textual content might mix in with the button background coloration when opened on a small display.

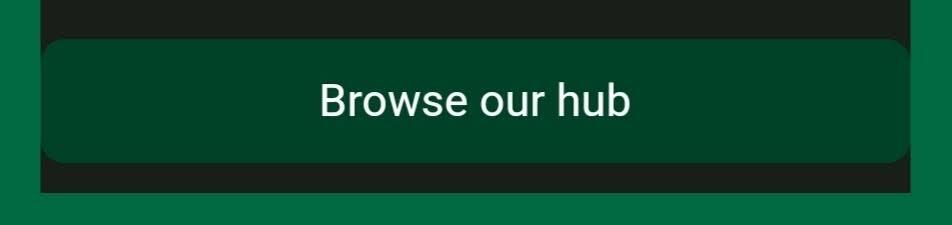
Typically, the button blends in with the background it’s placed on. The distinction between the background picture the button is positioned on and the button coloration is barely 1.45. The inexperienced body across the picture makes the button mix in, shedding its noticeability.

Gentle mode shortly fixes the problem and brings again button distinction, which is now 11.36.

(Supply: Electronic mail from Brevo)
Alter for Outlook
A current Litmus report exhibits that nearly 8% of 1.3 billion opens are made in Outlook. This might not be the main e mail shopper, but it surely nonetheless has a strong a part of the market share, and the visible modifications are important. Let’s take a look at a button to see the way it can prove:
- the primary variant: It’s the method the e-mail is meant to look: the button is rounded and simple to click on on;
- the second variant: The choice on the best is how the button renders in Outlook: no rounded corners, decreased dimension, and hard-to-read font.

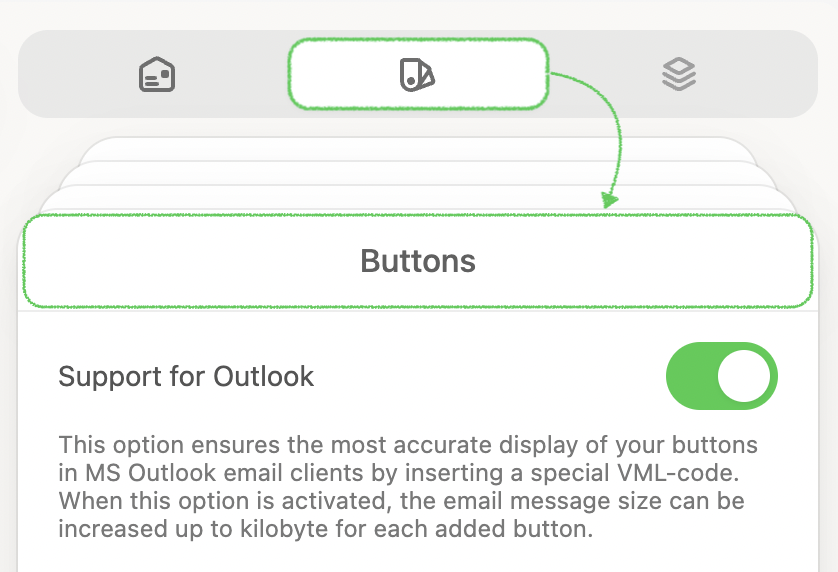
In case you use Stripo to create e mail templates, you solely want to show the toggle on within the Buttons part to make sure the design’s security in Outlook.

In case you are constructing templates exterior of Stripo, make sure that to regulate the code utilizing Outlook-targeted feedback and take a look at an e mail earlier than sending it.
Electronic mail button examples that catch a watch
Probably the greatest methods to memorize info is thru examples, so I recommend that we assessment e mail buttons that stand out and seize consideration.
Electronic mail button examples with completely different roles
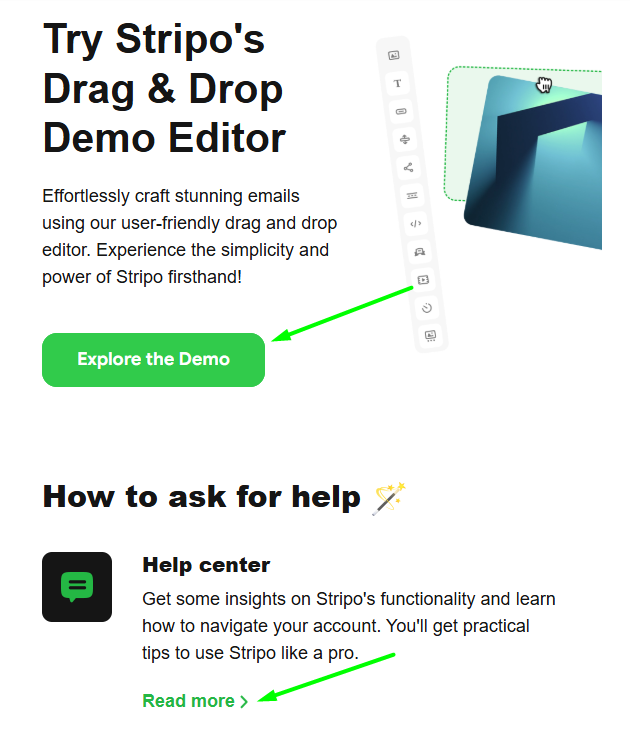
The primary instance is Stripo’s e mail with clearly divided buttons: “Discover the Demo” is the first button, whereas “Learn extra” solely provides to the message. Shade, share, and placement spotlight the roles and assist keep away from dispersed consideration.

(Supply: Electronic mail from Stripo)
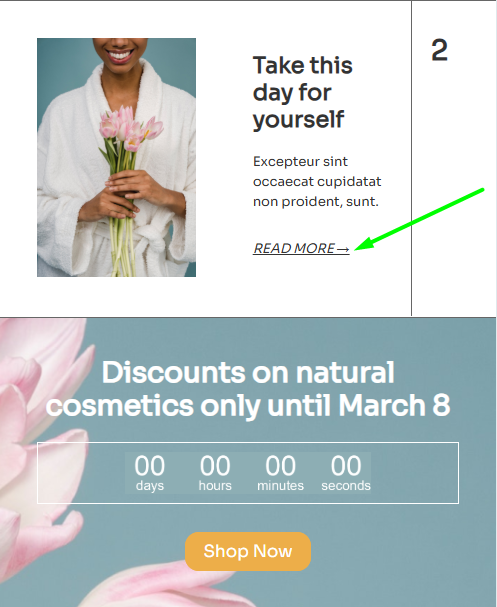
The subsequent instance makes use of an identical strategy: the first button is well-shaped and coloured, whereas the secondary factor is mirrored as hyperlinked textual content with an arrow.

(Supply: Stripo template)
Electronic mail button examples for darkish mode
As somebody who doesn’t bear in mind what a lightweight mode is, I worth firms that take into account telephone modes and guarantee emails look interesting both method. An instance beneath has inexperienced, contrasted, and informative buttons that stand out regardless of the black background.

(Supply: Stripo template)
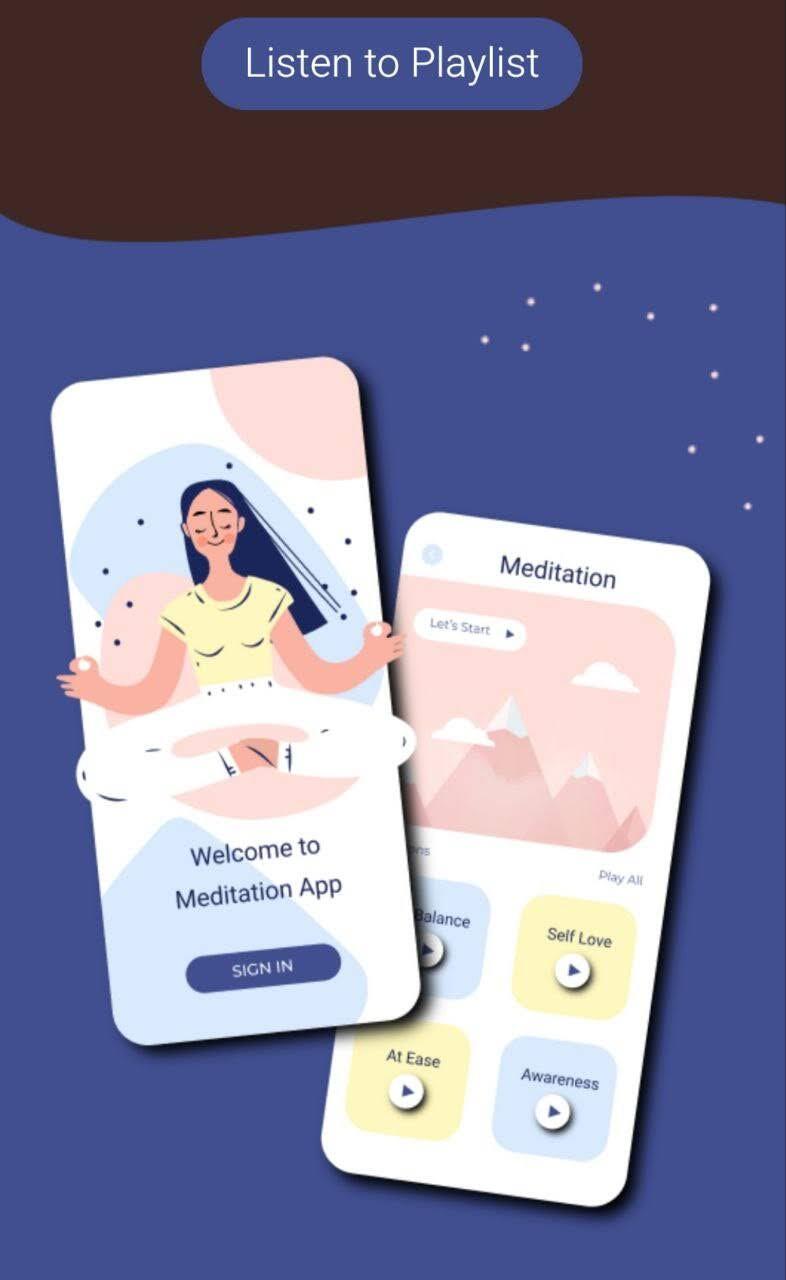
One other instance of an e mail button optimized for the darkish mode is beneath. It instantly catches a watch, however there isn’t a aggressive coloring. The blueish button shade calms the recipient down.

(Supply: Stripo template)
Electronic mail button examples with motion language
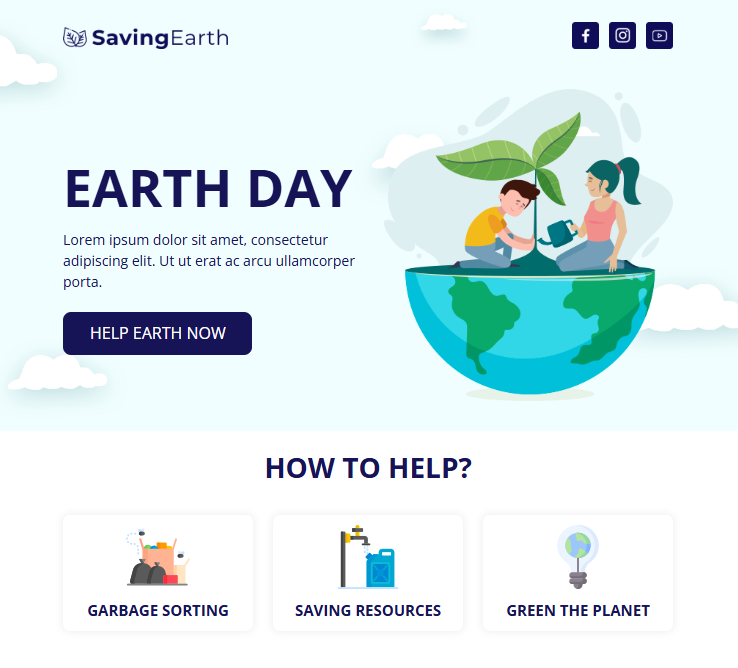
The primary e mail template has a powerful call-to-action button with encouraging wording: “Assist Earth now.” Three phrases are sufficient to specific the which means behind the motion and inspire an individual to take part.

(Supply: Stripo template)
The second e mail for us to discover has the button textual content matching Stripo’s experiment. By utilizing this template, you possibly can take a look at one among our greatest approaches in your subscribers.

(Supply: Stripo template)
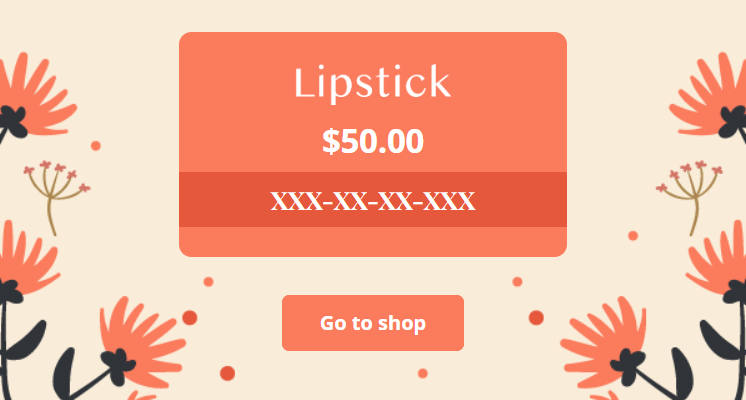
Yet one more instance of exact language encouraging clicks is listed beneath. The “Order Now” button textual content is written within the title case for elevated visibility.

(Supply: Stripo template)
The final instance closing this sub-section options one other efficient e mail button with a tempting textual content asking to “Take a present.” One can’t probably resist it.

(Supply: Stripo template)
Electronic mail button examples for varied backgrounds
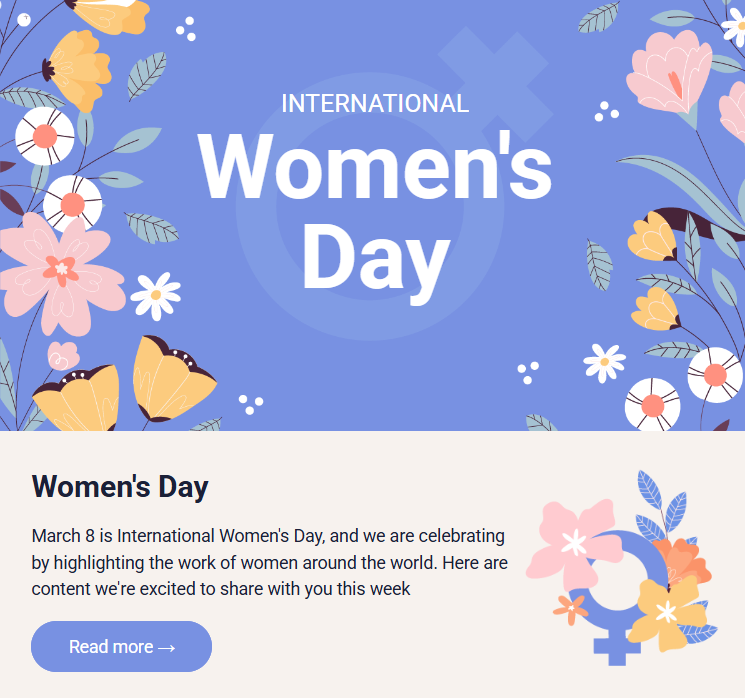
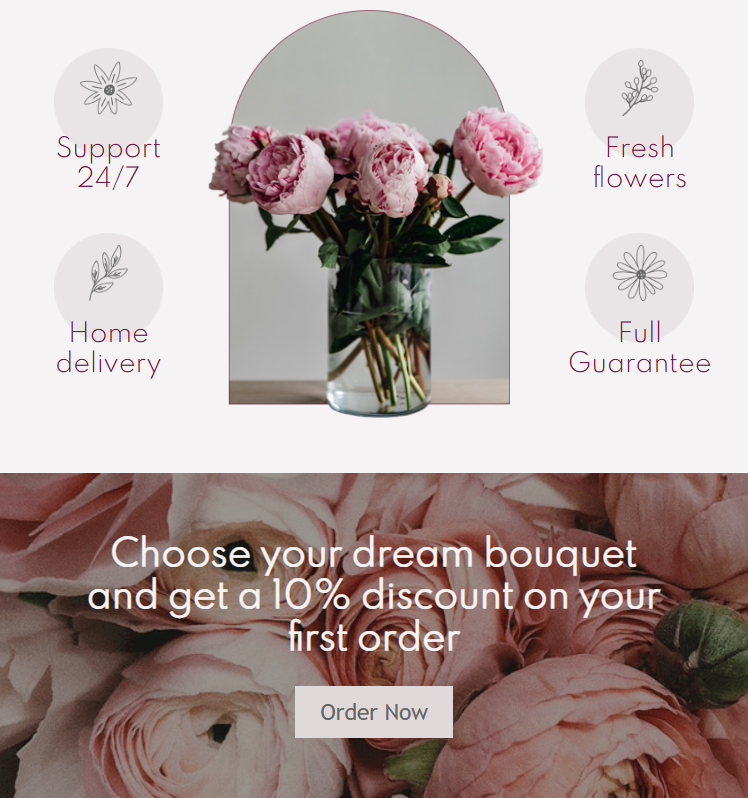
Electronic mail button environment both make the factor slot in naturally or distract the recipient from clicking. An instance beneath has visuals of flowers within the part with the button, however neither blends in.

(Supply: Stripo template)
Final however not least, an instance of the e-mail button ready for you is beneath. Regardless of the button background, it seems brighter due to the colour and font selection.

(Supply: Stripo template)
Wrapping up
Regardless of being a small factor of e mail format, buttons can affect general message notion and encourage actions. Correctly chosen wording and button textual content size, division by the roles and consideration of all e mail suppliers, and loading instances make your message practical and visually interesting. It exhibits the trouble and dedication to a constructive buyer expertise, which has the next probability of being rewarded with loyalty.
I hope this information has been useful and that your subsequent e mail marketing campaign will yield excellent outcomes. Good luck!
Create buttons that enhance buyer expertise with Stripo


