On this information, we’ll discover the definitions of electronic mail buttons and research the necessities of making them. With actual examples to match, you’re going to get a stable understanding of how colour, textual content, and cell optimization affect their effectiveness.
An HTML electronic mail button is likely one of the pillars of profitable electronic mail advertising. For me, it’s a shortcut to the web site web page and an encouraging component for procuring or studying a weblog submit. Nonetheless, the extra emails the recipients obtain, the pickier they turn out to be. Is there a method out? Sure!
Implementing responsiveness alone can enhance click on charges by as much as 15%. Accessibility, colour psychology, and textual content alternative enhance the probabilities much more.
So, what’s the electronic mail button recipe to win folks over? How will you design them with no coding abilities?
Collectively, we’ll reply these questions, examine what feelings and actions completely different buttons set off, and discover ways to create HTML electronic mail buttons with Stripo. Let’s get began!
Understanding HTML electronic mail buttons
Earlier than you discover ways to create electronic mail buttons, I counsel that we research these components and overview their varieties.
What’s an HTML electronic mail button?
An HTML button is a clickable electronic mail structure component styled with cascading model sheets or CSS. Not like textual content components, buttons stand out, making them inconceivable to overlook.
The e-mail buttons are available numerous shapes and serve a number of functions. That is when differentiation comes into play:
- Name to motion or CTA button: This electronic mail button drives electronic mail recipients to behave—to buy, get a reduction, overview an article, or e book a gathering—thus the button identify.

(Supply: E mail from ConnectTeam) - Textual content-only button: This electronic mail button consists of solely textual content with no button-like styling components. The hyperlinked textual content usually serves as an unsubscribe possibility or forwards readers to insurance policies and repair circumstances.

(Supply: E mail from Journey Awaits) - Bulletproof button: This button’s design ensures right rendering throughout all electronic mail purchasers. The important thing lies in its formation—it’s constructed utilizing HTML code and inline CSS. Even with disabled pictures in your mail, these buttons stay the identical. There are a number of bulletproof button subtypes to work with:
- Picture-based button: To create buttons based mostly on footage, you want picture recordsdata (JPG, PNG, and JPEG) representing a button. You might experiment with the model or fonts, however this variant shouldn’t be totally sensible. Emails solely based mostly on pictures could load slowly. Aside from that, with pictures disabled, the button disappears from view, and the e-mail doesn’t show accurately:

(Supply: E mail from Reserved)
Now, let’s take a look on the identical electronic mail with enabled footage with image-based buttons:
(Supply: E mail from Reserved) - Social media button: This kind of electronic mail button hyperlinks social media profiles and is generally used within the header or footer. The buttons are smaller and characterize a social media platform.

(Supply: E mail from Brevo)
Understanding button varieties and strengths is essential to bettering your electronic mail campaigns. Now, let’s focus on their precise affect.
Why are HTML electronic mail buttons essential?
Nothing is insignificant in electronic mail advertising. HTML electronic mail buttons could seem trivial, however they affect engagement and create a optimistic consumer expertise. How?
A well-crafted CTA button could enhance clicks by 371% and enhance gross sales by 1617%.
Contrasting colours, clear textual content messages, and elevated fonts make electronic mail buttons stand out and encourage recipients to finish an motion.
Moreover the look, HTML buttons make emails simple to navigate and infrequently cut up prolonged textual content. An instance could be extra convincing!
Did you discover that the “Discover Journey Repair GO” phrase was used twice within the screenshot beneath? That’s proper! The primary time, it was talked about within the textual content, and within the second occasion, it served as a button textual content.

(Supply: E mail from Journey Repair)
I observed it solely on the button at first—and solely after rigorously studying by the textual content did I notice it was repeated! That is how highly effective and noticeable the buttons are.
The button message by no means fails to catch an eye fixed, so correctly crafted electronic mail buttons are greater than a component however a device. I counsel that we transfer to the design and see what makes some buttons nice!
Designing HTML electronic mail buttons
Crafting buttons is each science and artwork. They should be usable, accessible, fast to load, and aesthetically pleasing. Whereas the HTML button’s visible could also be the very first thing that catches the attention, accessibility makes it work for everybody.
E mail buttons not adjusted to display screen readers or folks with disabilities disappear from the context and get misplaced. That’s why accessibility is the subsequent matter we’ll cowl!
Accessibility
Accessibility permits all recipients, together with visually impaired subscribers and people with display screen readers, to work together with emails.
In response to the Internet Content material Accessibility Tips, there are a number of factors to contemplate when creating electronic mail content material:
- Assistive applied sciences ought to have the ability to outline the button’s function utilizing solely textual content.
- In case your HTML button is animated, it can’t embrace greater than three flashes in a second.
- An electronic mail button and its textual content colour have a minimal distinction ratio of 4.5:1.
- A complete button has a minimal measurement of 24 × 24 CSS pixels.
- Format components, together with buttons, should be absolutely operable by a keyboard.
The excellent news is that for those who create your templates with Stripo, every part, together with electronic mail buttons, is accessible. If you happen to use different instruments or work with the HTML editor, hold these factors in thoughts as we transfer to the design ideas!
Shade alternative
I’ll begin with colour psychology. Do you know that purple, as a background colour, is believed to have a excessive affect? It’s related to energy, so the e-mail button beneath instantly urged me to click on. Its distinction ratio of 5.63 additionally makes it visually accessible and simple to identify.

(Supply: E mail from New Stability)
Nonetheless, whereas New Stability advantages from the selection of background colour, healthcare firms ought to keep away from it. Pink could set off anxiousness, so inexperienced and blue, representing calmness and stability, are higher picks.
The following colour instance we’ll verify is yellow, which is usually related to happiness. From the distinction level, it has a ratio of 6.51, which matches the necessities and attracts consideration.
It’s no shock that an airline selected this background colour for the button!

(Supply: E mail from Ryanair)
Button textual content
Now that we’ve mentioned the colours, I counsel that we transfer to the button textual content. Catching the reader’s consideration shouldn’t be sufficient. The e-mail button ought to function a motivator and encourage actions.
The primary button we’ll research is exact and compact. It highlights the specified motion, which is to buy now. The font measurement is 14 px; the font household is Verdana, and it’s a sans-serif font. With a distinction ratio of 18.42, the textual content is greater than readable and digestible.

(Supply: E mail from Zappos)
The following button textual content doesn’t encourage a lot however intrigues me as an alternative. Since that is an image-based button, the HTML code doesn’t present particulars on font measurement or font household. The distinction ratio is 20.12, however the model distinction is evident: italics for thriller and caps for depth.

(Supply: E mail from Reserved)
The selection of black electronic mail buttons shouldn’t be unintentional; even with the identical colours, every triggers completely different feelings. The textual content you select for the buttons is as essential as its design.
Now, will my inbox buttons match the cell system suggestions? Let’s see!
Cellular system optimization
The e-mail button should be useful on cell units. If you’re nonetheless having second ideas, the numbers could also be convincing!
Roughly 61% of electronic mail recipients use their cell units to verify electronic mail.
Not optimizing structure components means shedding potential clients. Personally, I give electronic mail buttons a number of clicks—if they don’t work, they aren’t meant to be. Absolutely, this doesn’t must occur to your emails.
Listed here are key factors to contemplate:
- faucet space: Google’s usability pointers advocate a minimal faucet space of 48 dp × 48 dp. Guarantee the e-mail buttons are simple to faucet;
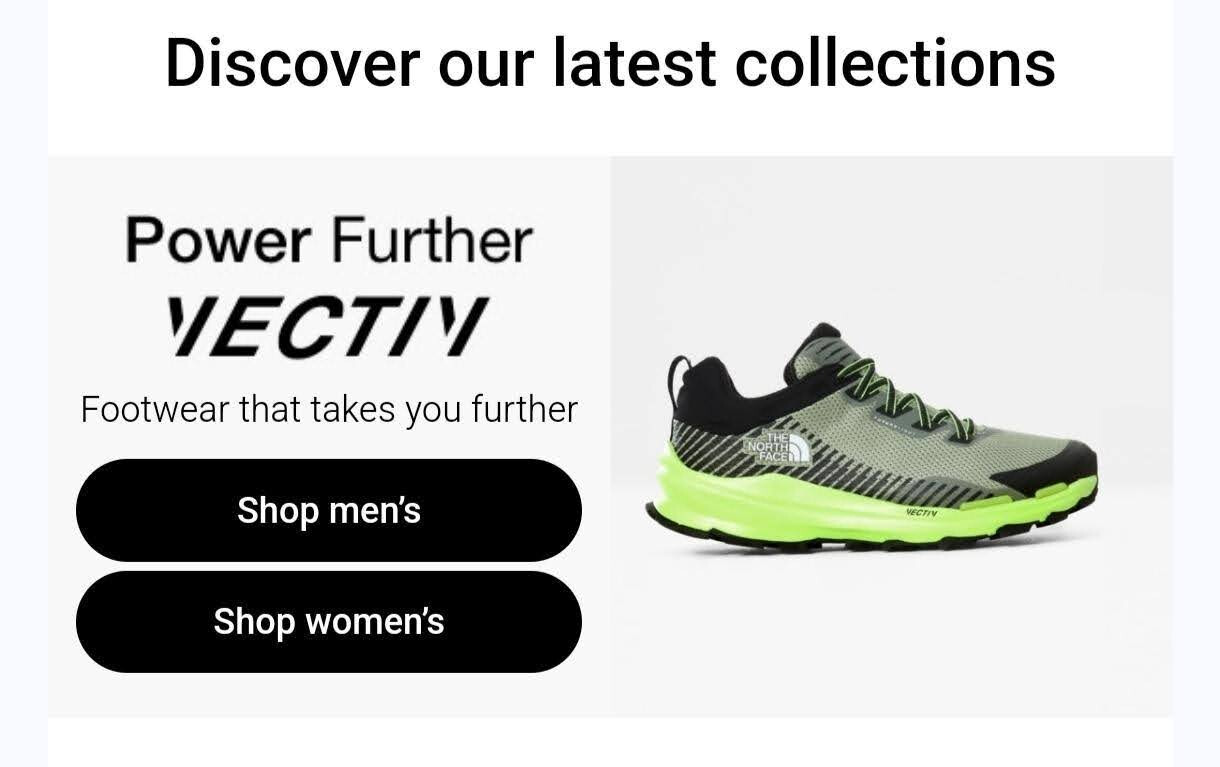
- electronic mail button placement: Keep away from crowding a number of call-to-action buttons, because it makes it tough to faucet on the wanted one;

(Supply: E mail from The North Face)
- working programs: Working programs could deal with the identical components created with HTML code in another way. Android and iOS units could render electronic mail buttons dissimilar. I like to recommend testing components to stop this from taking place.
With all key responsiveness factors in thoughts, it’s time to construct an electronic mail button and transfer to apply!
Creating HTML electronic mail buttons with Stripo
E mail buttons are a tiny component that should nonetheless be accessible and optimized for cell units. Nonetheless, the design takes time that the e-mail advertising group may not have.
That is when Stripo’s template builder can save the day! Right here is how one can create a button:
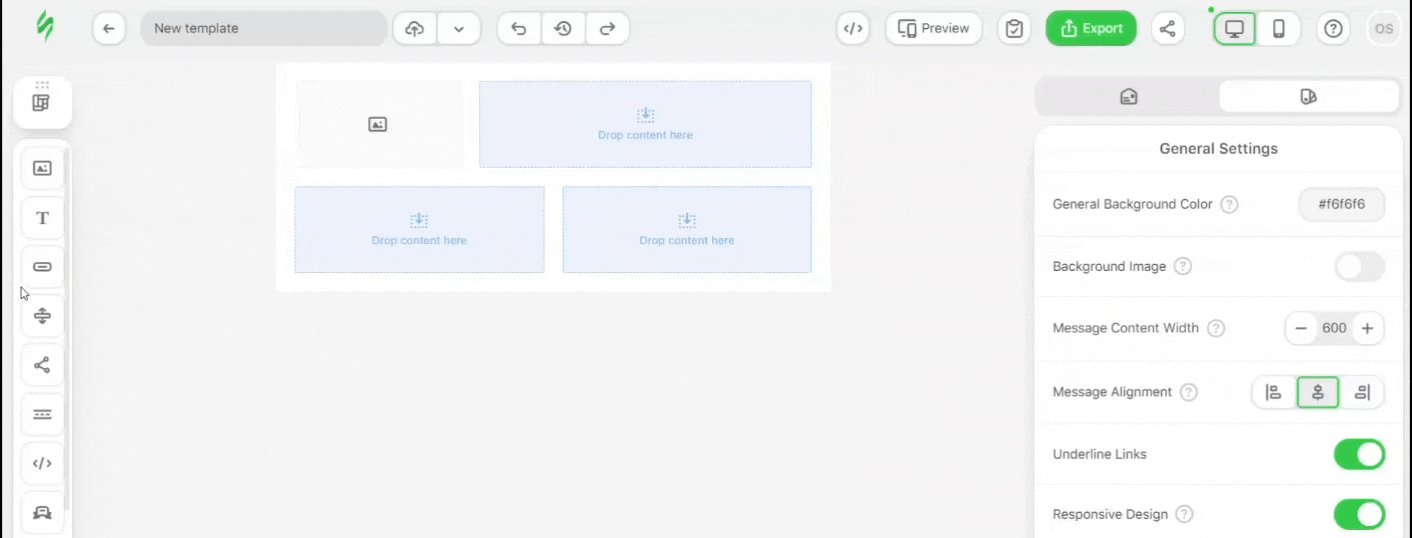
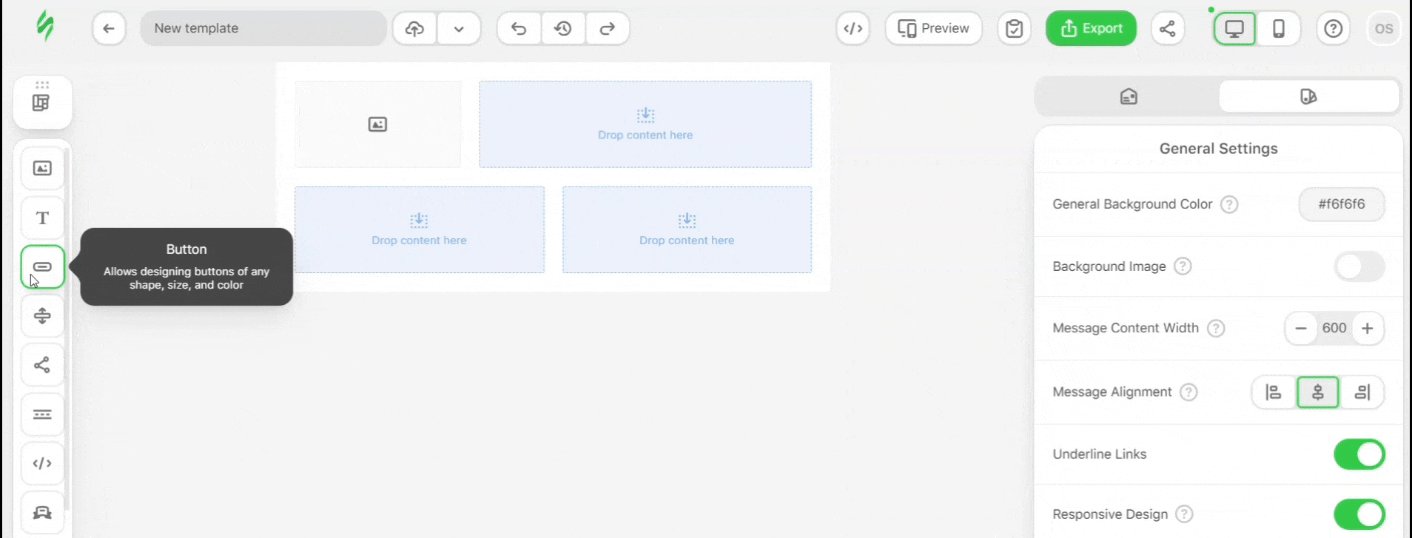
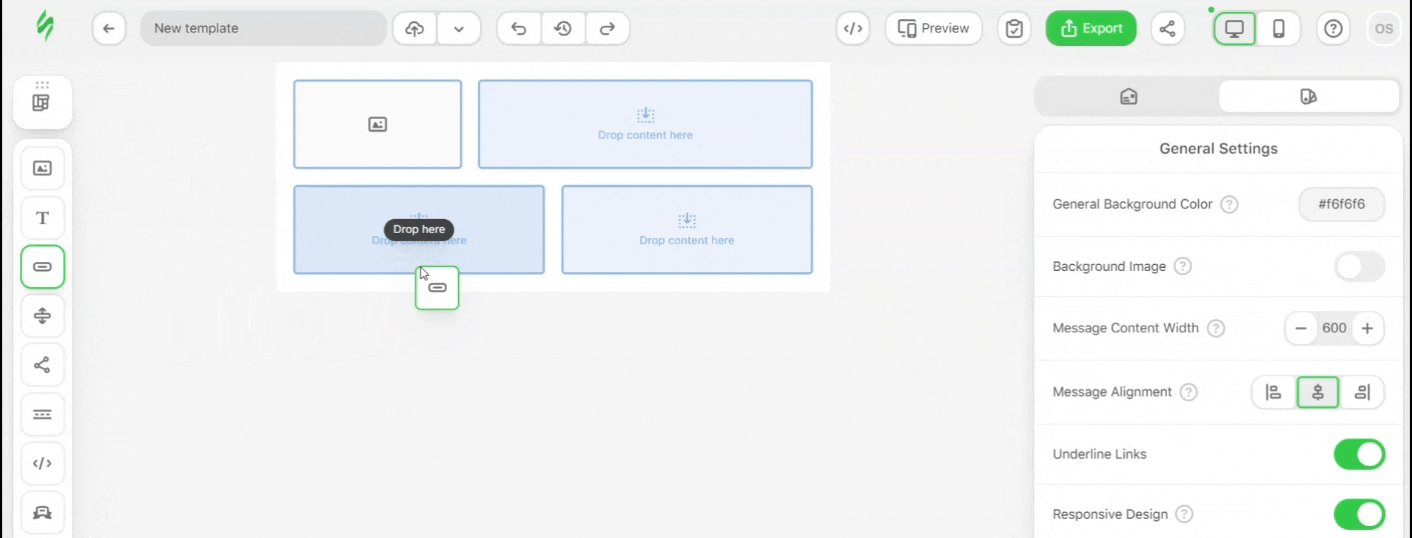
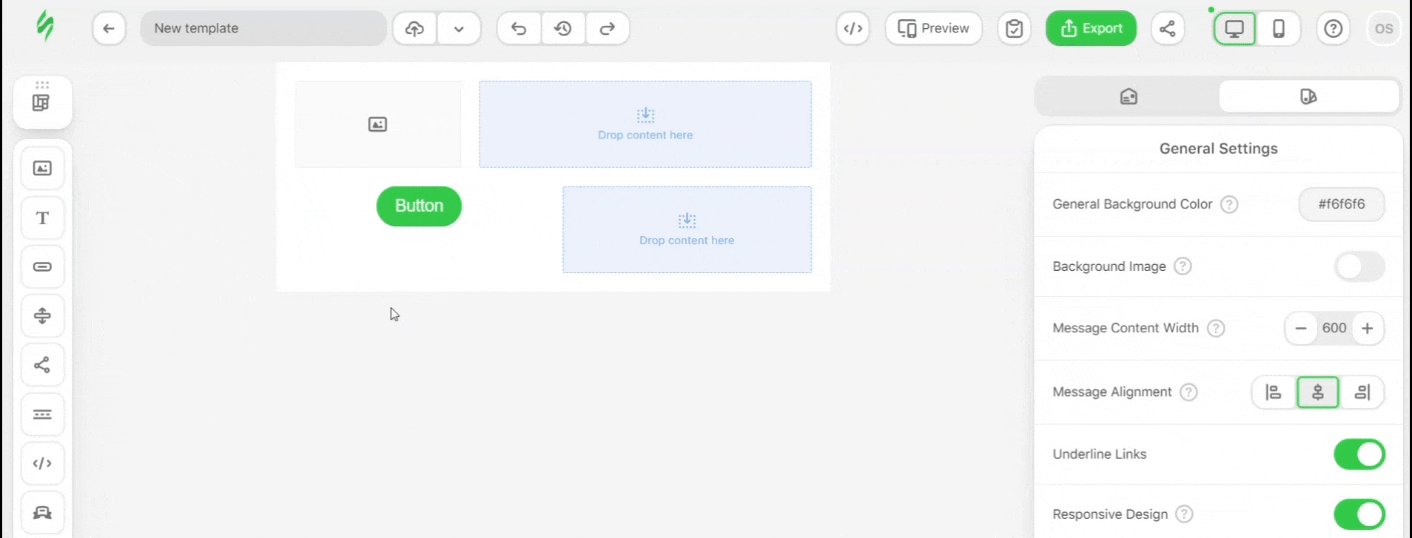
- Open the Editor in your account.
- Drag-n-drop the e-mail button block to the template space:

- The button has been added!
As soon as the e-mail button is on the template, it’s possible you’ll begin setting it up. If you happen to click on on the component, you will notice two tabs.
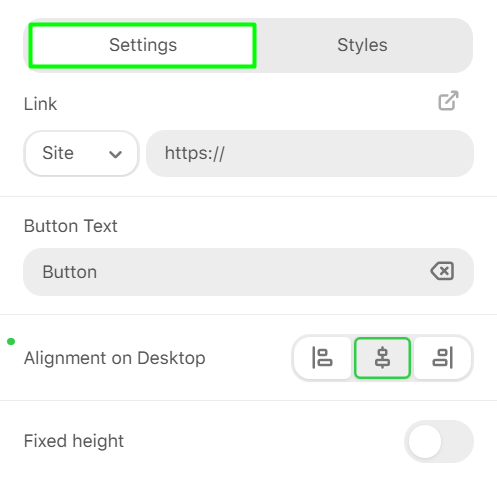
- Settings tab: Right here, you may edit button textual content, add hyperlinks, align your button, edit desktop margins, repair peak, and add icons.

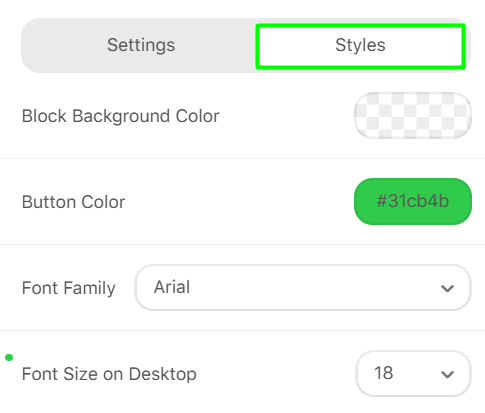
- Kinds tab: The tab helps you to select block background colour, button colour, font household, font measurement, and border radius.

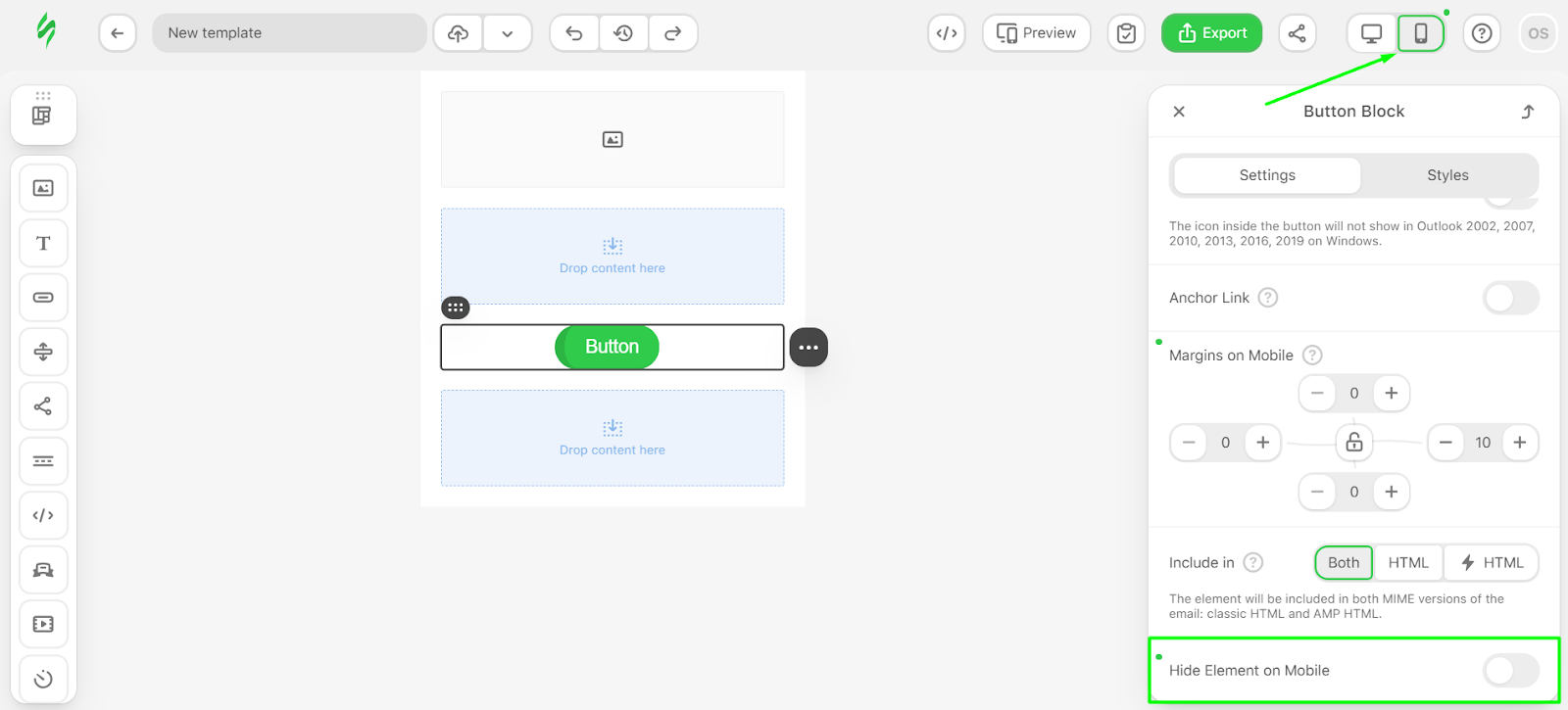
To make sure that your electronic mail buttons are optimized for cell units, use the switcher within the higher proper nook. As soon as switched, you may conceal components on telephones to unlock house if the e-mail will get overwhelming.

The button created in Stripo is already accessible and semantically right, so it’s possible you’ll let your creativity roam!
If you happen to want to save much more time, our group has a template library it’s possible you’ll use. All the e-mail templates are editable, so you may alter them to your wants.
Wrapping up
Regardless of their measurement, electronic mail buttons are a necessary a part of the structure. Making your buttons accessible, distinction, and optimized for various electronic mail purchasers and cell units can enhance electronic mail campaigns and enhance conversion charges.
That is one thing Stripo may help you handle! When you give attention to designs and visuals, we’ll deal with the code.
Within the second a part of this information, we’ll discover ways to create electronic mail buttons utilizing the HTML editor and the code. Keep tuned for extra ideas and Stripo professional methods!
Create electronic mail buttons that get clicks with Stripo!

