Statistics present that 41% of e mail views come from cellular gadgets, which implies that optimizing emails for cellular screens is crucial. To attain this, responsive e mail design is the software you want. In addition to, it’s not only a matter of the recipient’s consolation. Making your e mail responsive can convey you, the sender, a big increase in engagement, as you possibly can obtain 15% extra distinctive clicks.
On this article, we’ll talk about the essence of responsive e mail design, the way it works, and the way that you must put together in your e mail design transformation. With out additional ado, let’s dive proper in.
What’s responsive e mail design?
Let’s begin with the fundamentals. Responsive e mail design is likely one of the levels of e mail design evolution that adjusts your e mail design throughout completely different gadgets to take care of type and value. This implies subscribers have an important expertise on any gadget or e mail consumer, regardless of the dimensions of the display, as your e mail design fluidly adapts to any display measurement.
The core of responsive e mail design
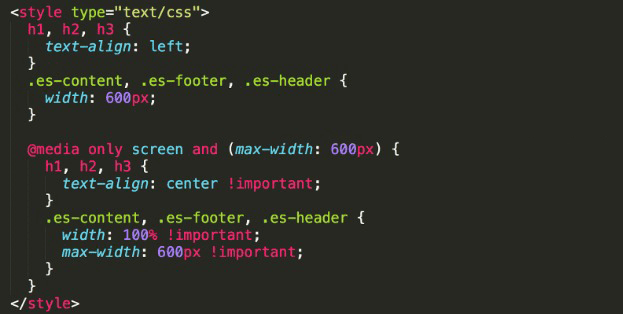
The primary idea of responsive e mail design belongs to @media queries utilization. Mainly, it’s possible you’ll outline a method for any display width. You must enter the utmost width in pixels and use percentages for outlining the components sizes. This can be a solution to keep away from any sudden e mail assessment points.

In line with this instance, the type for the desktop model is outlined with out utilizing media queries, and the type for the cellular makes use of the one with a “display” kind. If the e-mail is being reviewed on a desktop, the consumer will see left textual content alignment, and the cellular viewers will observe the e-mail with central textual content alignment.
After all, as an alternative of textual content alignment or along with it, it’s possible you’ll outline any type—ranging from the font household to the aspect sizes and their inclinations.
The position of media queries in responsive e mail design
A media question consists of two components: a question kind and a question function—in different phrases, a question specification. One question could have a number of properties that may be declared utilizing the key phrase “and.” Concurrently, the question couldn’t include any expressions. This won’t be a mistake; nevertheless, normally, in a responsive e mail design, media queries have properties.
Right here is an e mail template pattern that was coded utilizing CSS media queries in Stripo:
- all — it’s a default expression that declares the question for any gadget;
- braille — all gadgets which might be devoted to blind folks. These gadgets are based mostly on the Braille system;
- embossed — printers that use the Braille system;
- handheld — smartphones and comparable gadgets;
- print — printers and comparable gadgets;
- projection — projectors;
- display — displays and their screens;
- speech — voice coders, packages that reproduce the voice or learn the textual content aloud. For instance, voice browsers;
- tty — gadgets with a set width and string size (e.g., teletypes, knowledge terminals, gadgets with display limitations);
- television — TV units.
To implement a responsive e mail design, the kind “display” is at all times used.
Here’s a checklist of essentially the most continuously used options for media queries:
- width;
- top;
- device-width;
- device-height;
- orientation;
- aspect-ratio;
- device-aspect-ratio;
- coloration;
- color-index;
- monochrome;
- decision;
- scan;
- grid.
Most of those media question type options could have the “min-” or “max-” prefix. Normally, you enter minimal and maximal values in pixels and use percentages to outline all the opposite values.
How does responsive e mail design work?
Utilizing a responsive e mail design, it’s possible you’ll present two completely different e mail samples for cellular gadgets and desktops. After all, you must create each templates. That is your best option for the mobile-first strategy as a result of it means that you can cut back your cellular template’s measurement and, consequently, load it quicker.
One other benefit is that making a separate cellular e mail template model means that you can keep away from limitless scrolling, inappropriate e mail aspect sizes for thumb-hitting, too massive or too little fonts, terrible and horrible horizontal scrolling, and so forth.
Nonetheless, you don’t should make two completely different e mail templates. Chances are you’ll simply outline two completely different types and declare which type can be used as a result of display width. This strategy is used extra usually than the one through which a number of completely different templates are used. Consequently, you’ll obtain a responsive resolution that doesn’t look worse than every other e mail design.
Not solely can the e-mail template’s width be outlined in responsive emails, however you may additionally outline completely different aspect sizes for the desktop and cellular variations. This enables for considerably enhancing consumer expertise.
There isn’t a have to declare types that aren’t supported by completely different e mail purchasers. Responsive design at all times stands on simplicity. In addition to, along with the types that you could be outline for various widths and heights, you may additionally outline which format to make use of for various display orientations.
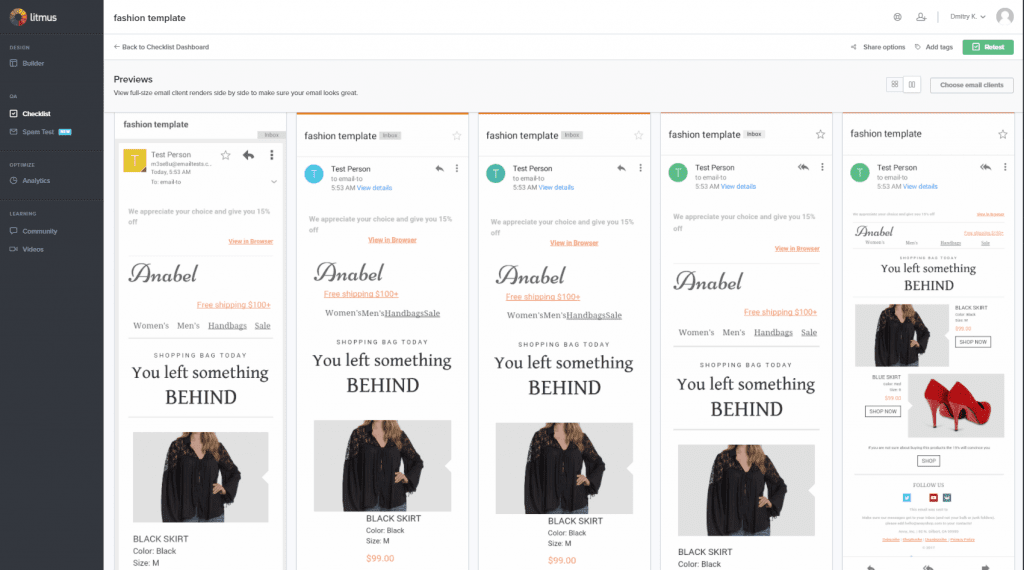
Listed below are the litmus take a look at outcomes for responsive e mail templates used for various cellular Gmail purchasers:

Necessities for responsive e mail design
Earlier than you start remodeling your e mail design right into a responsive one, you must be taught some necessities to make your design transition flawless.
Use solely web-safe fonts
Internet-safe fonts are the cornerstone of responsive e mail design. They immediate the net browser to tug fonts out of your native font listing, AKA the pre-installed fonts on everybody’s computer systems. Internet-safe fonts are protected to make use of as a result of there’s a powerful likelihood that your subscribers will have already got them. Listed below are a number of examples of web-safe fonts you need to use to wrap your texts:
- Arial;
- Verdana;
- Tahoma;
- Courier New;
- Occasions New Roman;
- Trebuchet MS;
We’ve written a full-fledged article on e mail fonts and use them correctly to make your texts look beautiful and accessible for recipients with visible impairments. Test it out, as it is important for e mail designers to know work correctly with fonts.
Use photos with an even bigger decision and measurement
On this case, they are going to be appropriately displayed on Retina screens. After all, you possibly can’t keep away from vertical scrolling in any respect, however don’t make limitless emails, and in addition don’t make your cellular customers zoom emails to learn one thing or to press a button. You need to keep away from horizontal scrolling with 100% chance.
Construction your emails
No plain textual content is allowed. Use photos and buttons, and equally divide the textual content into small paragraphs for higher readability. The entire display shouldn’t be used just for plain textual content with none paragraphs. Use quick sentences. The very best textual content line size must be between 65 and 75 characters.
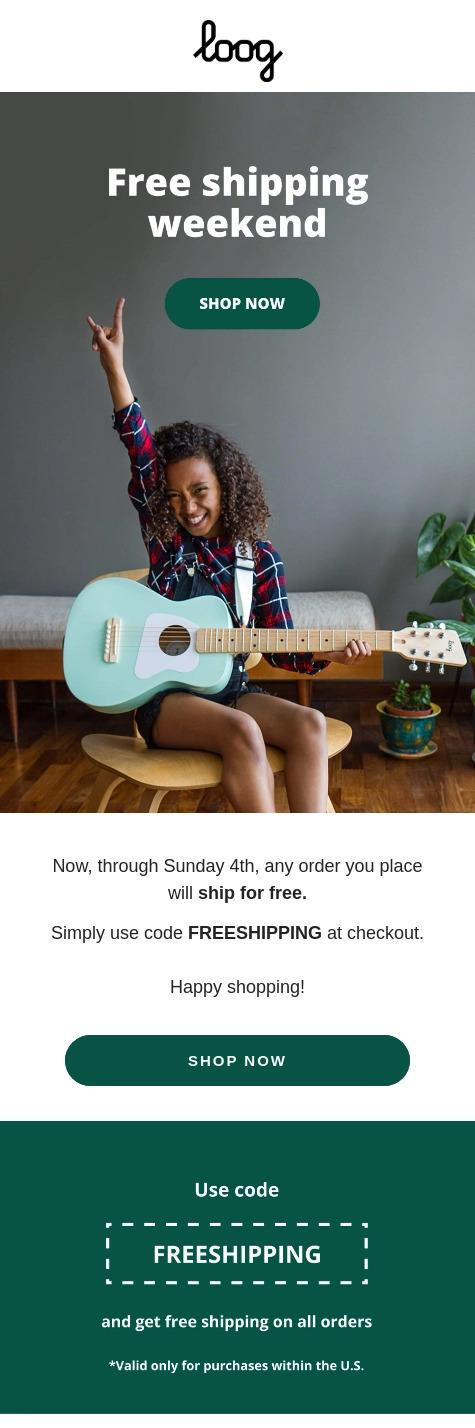
Ensure that your first call-to-action (CTA) aspect is seen on the primary display in your cellular template model. For this objective, it’s possible you’ll even resize or crop the banner. It’s higher to make use of editors that will let you edit pictures with out utilizing any further instruments.

(Supply: Maillibr)
Make the most of clear messages and quick content material
They don’t stand on responsiveness instantly, however they affect the overall consumer expertise. Don’t ever use tables with knowledge in your emails. It’s essential to make use of the house on cellular gadgets in essentially the most rational method. The extra content material you have got, the tougher it’s to construction and make it readable.

(Supply: Maillibr)
Select a column template for cellular gadgets
If you happen to use two- or three-column templates for cellular gadgets, it’s possible you’ll trigger a scenario that your content material can be so small that it turns into unreadable, and the identical factor occurs together with your buttons and hyperlinks. Handle the mobile-friendly design. The scale of the clickable aspect must be at least 44×44 pixels.
Make a brief and clear e mail subject
Don’t use caps lock or rare abbreviations. Defining a transparent and compelling subject is half the success of your e mail advertising and marketing campaigns. Do not forget that a personalised e mail subject works even higher than a scorching subject.
Use a transparent vertical hierarchy
Making a hierarchy in your content material is similar as tabulation in programming. The code will work even when you write it in a single line, however the doc can be unreadable—the identical occurs with emails. If you happen to don’t put sufficient areas between traces or components, the consumer expertise can be ruined.

(Supply: Maillibr)
Don’t overload your advertising and marketing emails with pointless pictures
If you happen to use three banners however solely one in all them has a CTA, you make a mistake. The identical factor applies to merchandise that you simply add to promo advertising and marketing emails. Chances are you’ll assume that when you add extra merchandise, you’ll promote extra objects. However that’s not true. Add no more than 9 merchandise. In case your goal is to promote rather more items, then simply make a collection of promo advertising and marketing emails or ship a single e mail that presents not merchandise however their classes and gives hyperlinks to the goal net pages.
In your web site, you have got sufficient house to explain each separate product and present its advantages. In your e mail, you have got house just for a little bit image, the product’s title, and its worth. That’s all. Don’t attempt to give the overall data that everybody knew earlier than to enhance your gross sales course of. That doesn’t work.

(Supply: Maillibr)
It’s higher to decide on an e mail editor that gives you with a number of ready-design options for purchasing playing cards with merchandise. This can prevent time and make the workflow extra environment friendly as effectively. If the editor gives free, separate e mail design components, you possibly can mix them inside one responsive template, which is significantly better than having free e mail templates. If you happen to use solely separate parts from the customized library, the e-mail you get won’t ever be the identical as anybody else’s.
Incorporate fluid pictures
Yeah, in keeping with the title, it’s higher to make your pictures fluid in responsive e mail design, however what does it imply? Fluid pictures are those who adapt to the completely different display sizes talked about in media queries, or the picture sizes are outlined in percentages to the utmost dimensions or relative models. This lets you keep away from horizontal scrolling.
Here’s a solution to make the picture fluid (for cellphones with a 480px most width) utilizing a media question:
Here's a checklist of essentially the most broadly used relative models:
- p.c — %;
- ex (font measurement associated to x-height) — ex;
- em (font measurement) — em;
- root em (font measurement for root components) — rem;
- viewport top — vh;
- viewport width — vw;
- viewport most — vmax;
- viewport minimal — vmin;
- fraction (the shash quantity) — fr;
- character (font character) — ch.
As for movies, it's possible you'll outline correct sizes for a video for each desktop and cellular gadgets in the identical method as for pictures. Making your pictures and movies fluid will prevent from an inappropriate e mail assessment.
Another resolution is to make use of SVG pictures as an alternative of the preferred PNG and JPEG photos. This format means that you can zoom and resize the display dimension with out shedding the standard of your pictures.
One other side is that the SVG format means that you can change the picture coloration and background by including acceptable values to the code when declaring the aspect. You must know that SVG pictures are a lot greater than PNG and JPEG pictures with the identical decision. Perhaps that’s why SVGs are used extra hardly ever than different picture codecs.
Tweak your texts
As talked about above within the design requirement for making a responsive e mail template, the perfect line size must be between 65 and 75 characters. The whole 600 px e mail width limits your prospects to jot down lots of textual content content material. Even a number of sentences could take lots of house.
Attempt to use as little textual content as doable, however however cowl the subject. No common phrases and clichés are allowed. Attempt to be artistic, however don’t overlook that your textual content also needs to embody name actions. After studying, there must be no questions or misunderstandings about what this message was about.
If you happen to use double line spacing, that can be okay for desktops, however it'll damage the consumer expertise on cellular gadgets. Right here is the time to make use of a media question to outline a unique line spacing for cellular gadgets. This can save the scenario.
Essentially the most generally used font with a 14 px measurement is ideal for desktops, however it’s not sufficiently big for cellular gadgets. Use at least a 16 px font in your textual content content material. On the identical time, don’t use a font measurement that's too massive for headings and subheadings. That’s gained’t be user-friendly in case your title takes 3 to 4 traces.
Don’t ever write textual content after the footer simply to comply with the rule the place you need to use a 60% to 40% image-to-text ratio. Generally, spam filters don’t permit messages with solely graphical components to move by. On this case, simply take into consideration whether or not all these pictures are essential to make sense of your e mail. Make a number of extra content material blocks inside your e mail and supply solely helpful info.
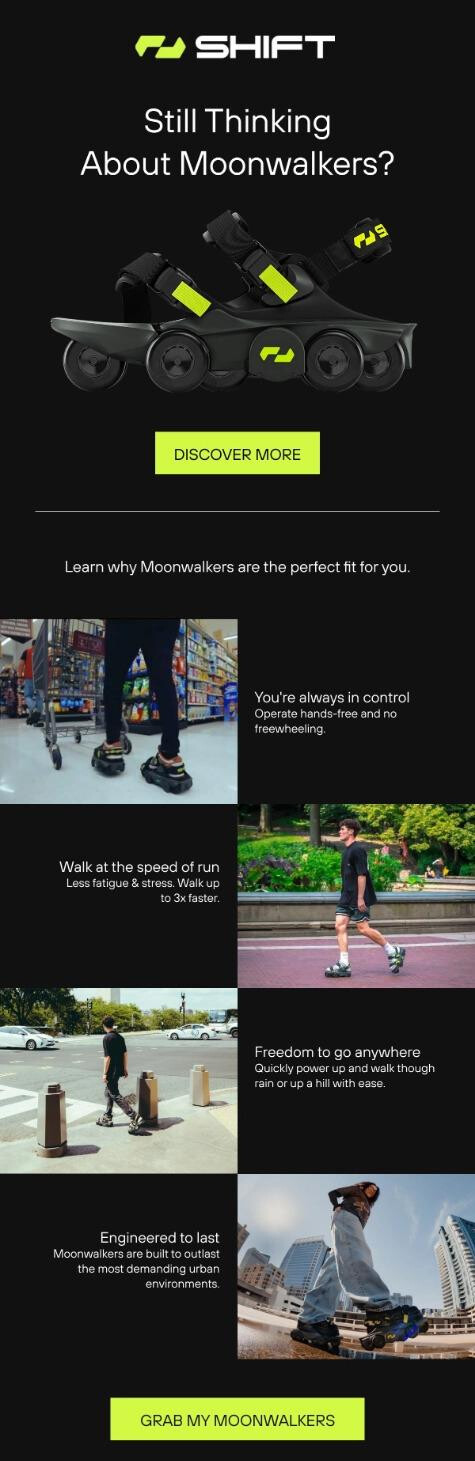
When you apply all of those necessities, you'll obtain a perfect-structured and responsive e mail. Right here is an instance of an important responsive e mail with all the necessities utilized:

(Supply: Maillibr)
Wrapping up
Responsive e mail design opens up new prospects for the cellular optimization of your emails. By adopting this strategy, you'll present your recipients with the identical expertise of interacting together with your newsletters, no matter what gadget they open them on.
Nonetheless, keep in mind that, together with technological options, come nuances and necessities that must be thought of whenever you create responsive emails. The proper number of fonts, content material construction, pictures, and total hierarchy will show you how to create genuinely responsive e mail advertising and marketing campaigns the place the content material will look natural, each on the desktop and on the cellular.
Create distinctive emails with Stripo

