Once I’m studying a weblog publish or an extended net web page, one in all my favourite issues to do is leap to a selected part that I wish to learn first. That is made doable due to anchor hyperlinks.
Wish to see what I imply? Scroll to the desk of contents under. Every of the subjects within the desk of contents is clickable, permitting you to leap on to that part.
Fairly cool, proper? The perfect half about all of it is that it‘s tremendous simple to create an anchor hyperlink your self, even when you don’t have in depth HTML information. If the HTML-speak feels complicated, simply comply with together with the real-world examples under.
Observe: If you’re a HubSpot buyer, comply with these directions.
Desk of Contents
What’s an HTML hyperlink?
An HTML hyperlink is a clickable hyperlink that may be connected to any HTML aspect on a webpage, reminiscent of a picture or textual content. These hyperlinks can be utilized to direct customers to different pages inside your website, exterior web sites, and even particular components of a webpage.
Hyperlinks are created by utilizing HTML code, which is the language used to construction your web site. Strategically using hyperlinks can assist you improve the consumer expertise in your web site by guiding customers via your content material and assist them uncover associated info.
What’s an HTML anchor hyperlink?
An HTML anchor hyperlink, also referred to as a leap hyperlink, is the hyperlink that takes you to a selected a part of a webpage. Anchor hyperlinks are particularly useful for guiding customers via an extended web page.
A terrific instance of that is the desk of contents I discussed above. The desk of contents makes use of anchor hyperlinks that hyperlink out to completely different sections of this weblog publish, making it simpler for readers to seek out the precise info they’re in search of.
Permitting individuals to successfully “leap” to a sure a part of a webpage could make your web site content material extra partaking. It’s additionally vital for the consumer expertise because it makes your content material extra handy and scrollable for guests to your website — however it’s a must to ensure you do all the pieces excellent.
Exterior Hyperlinks vs. Bounce Hyperlinks
A leap hyperlink is a hyperlink that ‘jumps’ to a selected part of a web page in your web site. Exterior hyperlinks, nonetheless, are hyperlinks that direct customers to a web page on a unique web site.
Anatomy of an Anchor Hyperlink
Creating an anchor hyperlink is straightforward. However it’s useful to know which HTML parts are concerned and the way all of them join. These are the weather required to create an anchor hyperlink.
1. Anchor Factor
Essentially the most important HTML aspect of an anchor hyperlink is the anchor aspect tag. That is the letter “a” with angle brackets on both aspect. It seems like this: .
If you add the anchor aspect, it might probably hyperlink to an internet web page, an e-mail tackle, a telephone quantity, a file, or a bit of content material on the identical web page.
2. Href
Href — which stands for hypertext reference — is an attribute that specifies the vacation spot of a hyperlink on an internet web page. An href attribute is normally added to outline the place the anchor hyperlink must be directed.
3. ID Tag
The id tag is an identifier that defines a novel aspect within the HTML. Within the case of anchor hyperlinks, the id is used to determine the part on the web page you wish to hyperlink to.
When including an id to your anchor hyperlink code, it ought to look one thing like this:
Wish to be taught extra about HTML fundamentals and CSS hacks? Obtain this free e-book full of 25 tangible suggestions and coding templates.
Create an Anchor Hyperlink
Now that I’ve shared the principle parts that go into an anchor hyperlink, I’ll present you the way to create an anchor hyperlink in your webpage, step-by-step.
1. Title the article or textual content you wish to hyperlink to.
In a traditional linking situation, no matter it’s essential to hyperlink to has a URL of its personal. Nevertheless, on this situation, you‘re not linking to a brand new web page with its personal URL — so it’s a must to make up a reputation for the hyperlink’s vacation spot.
I‘d suggest utilizing a phrase or phrase that describes the hyperlink’s vacation spot. When you use a phrase, use underscores between every phrase as an alternative of areas, in any other case the code will not work.
Instance
Let‘s say I’m writing a how-to weblog publish that’s full of examples. If I wished to hyperlink to a selected instance inside the publish, right here’s what I‘d use as my object’s title:
example_1
Now, onto the subsequent step.
2. Insert anchor hyperlink tag.
Take the title you’ve got chosen and insert it into a gap HTML anchor hyperlink tag.
In different phrases, change the pink part of the tag under with the title you selected within the earlier step:
On this case, I’ve named my object “instance 1.”
Right here’s how that code seems in motion:

3. Add opening and shutting anchor hyperlink tags.
Place that full opening tag from above earlier than the textual content or object you wish to hyperlink to and add a closing tag after.
Doing this units the situation of the hyperlink. That is what your code ought to appear like now:
The article you wish to hyperlink to.
4. Create the hyperlink that’ll take you to that textual content or object.
Now, go to the a part of the publish the place you‘d wish to have the hyperlink. You’ll want so as to add a typical href attribute, which signifies the vacation spot of the hyperlink. Nevertheless, within the half the place you‘d sometimes embrace a URL, you’ll embrace the pound image (#) after which the title of the article you‘re linking to. Right here’s what it seems like:
<a href=“#INSERT_YOUR_OBJECT_NAME_HERE”>Click on right here to see the content material under.a>

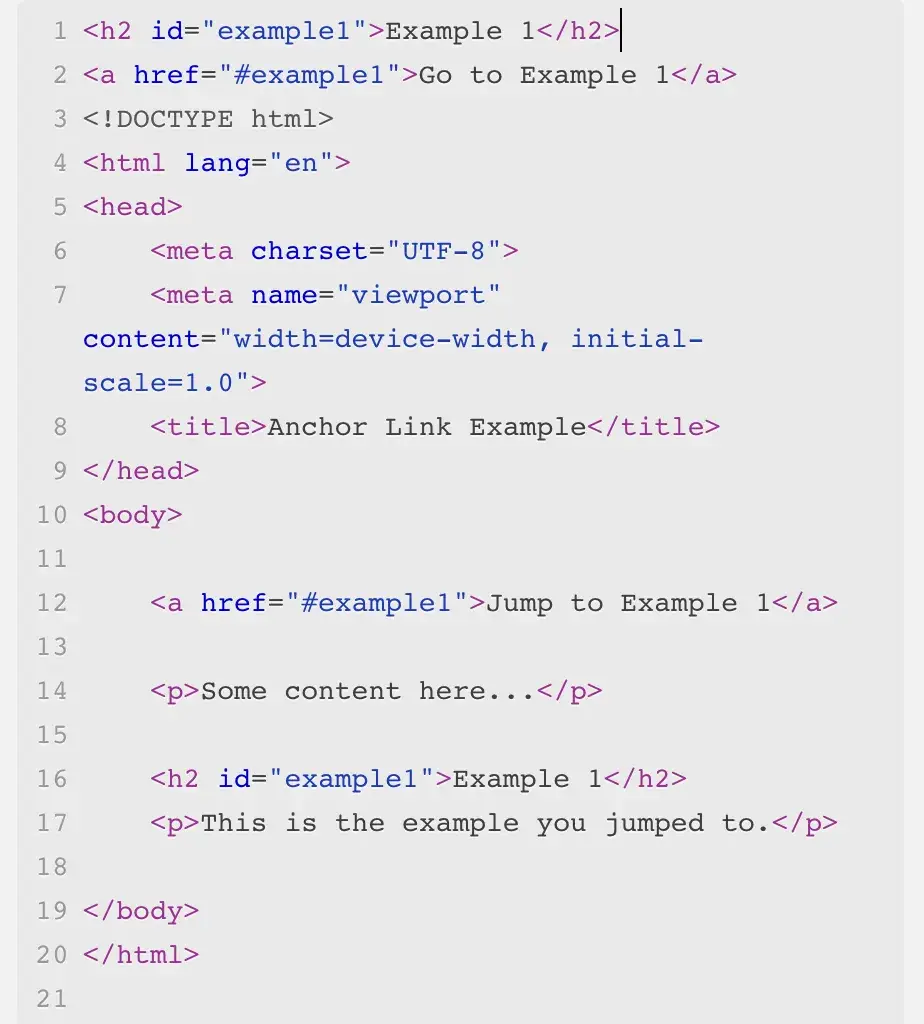
Right here is how the total code ought to look when you’re finished:

If you would like a simple approach to give this a attempt, attempt our drag and drop web site builder free of charge.
Greatest Practices for Bounce Hyperlinks
Though creating anchor hyperlinks provides a number of extra steps to your course of earlier than publishing a weblog publish, it might probably make a huge impact on consumer expertise. Right here are some things to bear in mind whenever you’re creating your subsequent anchor hyperlink.
Prioritize consumer expertise.
Anchor hyperlinks are designed to enhance the consumer expertise. Creating hyperlinks that take you to a selected a part of the web page makes it a lot simpler for customers to navigate via your content material and discover the knowledge they’re in search of. With out the help of anchor hyperlinks, customers might find yourself scrolling via the web page for a very long time, which may make them bounce.
Hold the consumer expertise top-of-mind when creating anchor hyperlinks. Ensure the sections you’re linking to inside a web page make sense from a reader’s standpoint.
In the end, your clients will respect skimmable, easy-to-read content material and could also be extra prone to revisit your website or make a purchase order due to it.
Hold group in thoughts.
Anchor hyperlinks will be an effective way to arrange an extended web page of content material. Take into consideration the desk of contents instance I discussed earlier. A desk of contents can improve the group of lengthy weblog posts and make it simpler for readers to seek out what they’re in search of.
I additionally use leap hyperlinks for glossary pages. In case you have a bit in your web site that options lots of of phrases and definitions, including a leap hyperlink is an effective way to enhance the navigation. Not solely can readers skip forward to the phrases they wish to be taught, however leap hyperlinks can assist join completely different phrases collectively.
Know when to make use of exterior hyperlinks.
It’s vital to recollect the distinction between a leap hyperlink and an exterior hyperlink.
A leap hyperlink is a hyperlink that ‘jumps’ to a selected part of a web page in your web site. Exterior hyperlinks, nonetheless, are hyperlinks that direct customers to a web page on a unique web site.
It‘s a finest follow to create an exterior hyperlink when citing info from one other supply. Not solely does this give credit score the place it’s due, but it surely additionally helps customers discover extra details about the topic they’re studying about.
I Discovered Create Anchor Hyperlinks With Ease
When you work with web site content material in any respect, figuring out the way to create an anchor hyperlink is a should.
Even when you’re like me and don’t have any coding expertise, this is without doubt one of the best methods to be taught. So long as you perceive how the completely different HTML parts work collectively, you’ll be able to add all sorts of leap hyperlinks to your content material.
In my expertise, I can inform you that linking to a selected a part of a web page is an easy approach to make your content material extra user-oriented. Bounce hyperlinks assist readers discover the knowledge they want faster, which in the end helps them be extra engaged along with your content material total.
Editor’s Observe: This publish was initially printed in July 2014 and has been up to date for freshness, accuracy, and comprehensiveness.


