In 2023, Rock Content material’s Advertising crew applied a testing routine to foster a Progress Hacking perspective amongst its members, encouraging them to create hypotheses for enhancements and take a look at them.
All of this, in fact, adopted a dependable, data-based technique.
I’m not a UX professional. Regardless of having taken statistics lessons in school, analyzing information in a structured approach wasn’t one thing I used to be accustomed to as a Inventive Designer at Rock Content material till then.
Even so, I accepted the problem and began serious about some hypotheses to check. On this article, I’ll clarify:
- How I helped enhance our click-through price by 50% by altering the place of a banner on our weblog.
- How, regardless that I’m not a Progress Hacking professional, I managed to amass and implement a testing mentality to carry extra outcomes to my work.
This text will go straight to the purpose. Nonetheless, in order for you extra context about what Progress Hacking or A/B Testing is, I like to recommend studying this text and this one too.
The Speculation
After some brainstorming, I prioritized testing the place of a CTA on Rock Content material’s weblog. This prioritization adopted the ICE Rating methodology, which entails estimating primarily based on three parameters: Influence (how a lot the take a look at consequence can have an effect on metrics or the take a look at object itself), Confidence (our degree of confidence within the success of the take a look at), and Ease (how straightforward it could be to implement the take a look at).
In comparison with my different take a look at concepts, altering the place of the CTA from the sidebar to the fastened footer had the very best ICE Rating.
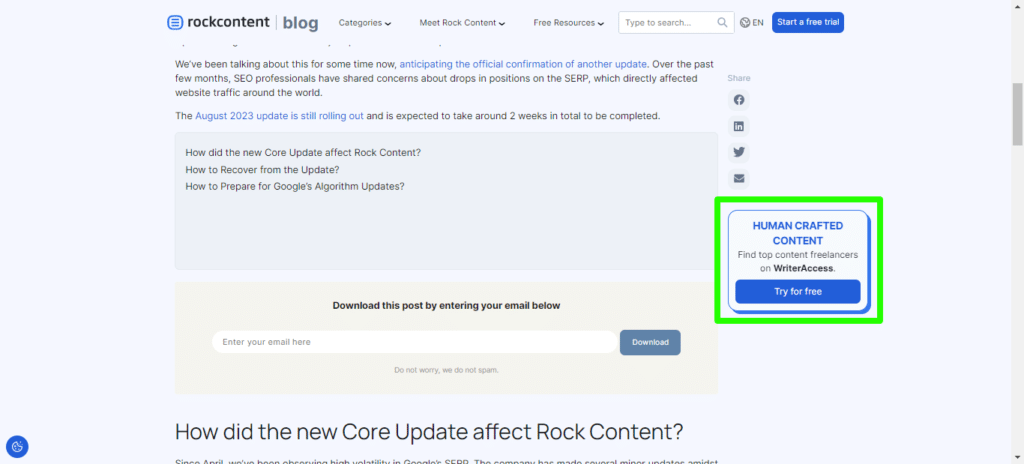
Within the following picture, you’ll be able to see the CTA with the message “Human Crafted Content material: Discover prime content material freelancers on WriterAccess. Strive at no cost” on the best facet of the weblog.

The query I requested myself was: is there every other place the place this CTA can be extra seen to the consumer?
From this, I developed a speculation with the next premises:
- The Sidebar Placement: The sidebar on the best, resulting from visible hierarchy, is usually a spot for secondary and/or complementary content material, as identified on this article revealed by the Norman/Nielsen Group:
“The precise-hand facet of the web page consumes possibly 20% of your out there pixels: probably the most valuable useful resource on computer systems. It might serve many important and sensible functions. It’s a spot to characteristic secondary content material — to suggest or prolong the consumer’s journey to different areas of your website.”
2. Banner Blindness: The content material contained there could go unnoticed by the consumer, who’s used to trying away from banners and commercials (or components on the web page that resemble them):
“Individuals disregard colourful packing containers within the margin of the web page as a result of such graphical therapies are generally utilized to adverts. In truth, something that’s overly giant or colourful dangers being ignored, and consumer consideration tends towards the left facet of pages. In usability research, we ceaselessly observe customers overlooking gadgets they want even when these things are in plain sight. When questioned after the research, they inform us time and again, ‘I noticed that, nevertheless it appeared like an advert, so I ignored it.’”
3. Centralized Principal Content material: The primary content material of the weblog submit is present in a centralized space of the web page, however when there are two columns inside this space, the textual content is within the left column. To achieve the top of the article, the consumer must scroll to the underside of the web page.
These premises then generate the next speculation:
By leaving the CTA fastened to the underside of the display, we will make the most of the scrolling motion to extend our click-through price.
When the CTA is in a sidebar, it could possibly simply escape the consumer’s consideration, assuming the primary content material is in a bigger space on the left of the web page and the consumer scrolls all the way down to proceed studying. In different phrases, when studying the textual content, the consumer retains the CTA near their sight view always.
Earlier than beginning the assessments, I appeared for examples of internet sites that used a set bar on the base. I discovered some examples, of which I spotlight:
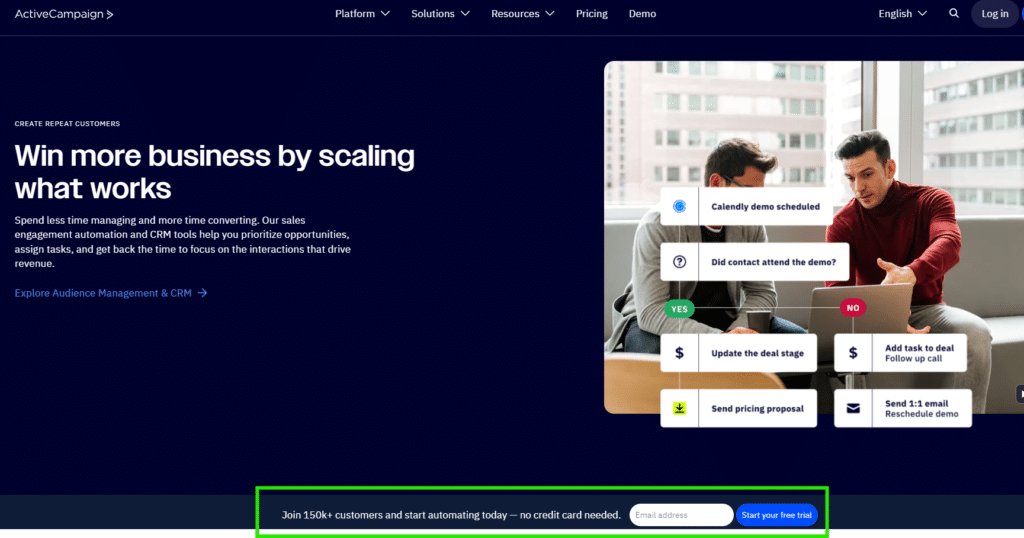
Energetic Marketing campaign
The e-mail advertising and marketing and CRM automation platform already locations a kind area and a CTA for the free trial interval within the fastened footer (highlighted in inexperienced within the picture beneath).

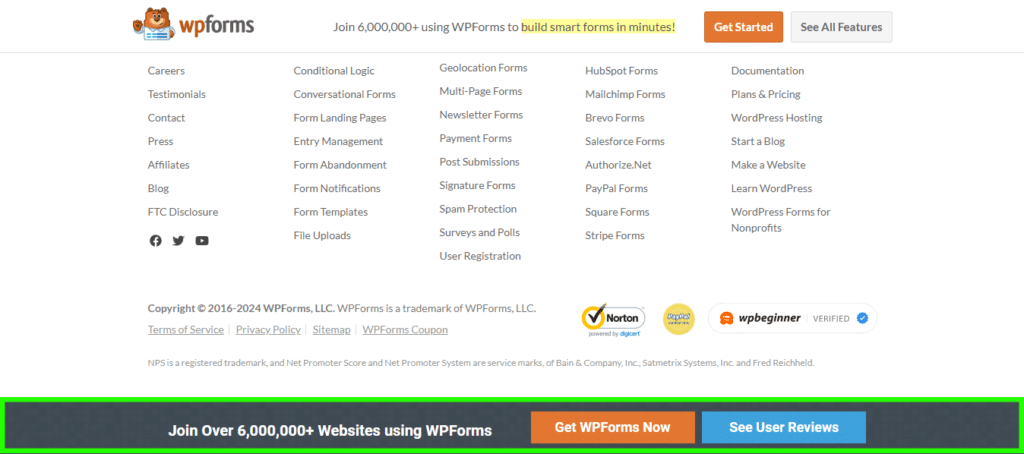
WPForms
WPForms is a plugin that facilitates the development and implementation of kinds inside web sites made with WordPress. Within the fastened bar, they positioned two CTAs: one to buy the plugin and one other directing customers to critiques.

The Take a look at
The time had come to place the speculation to the take a look at.
To do that, we needed to set up the parameters to be examined and the success standards.
With the assistance of our testing analyst (oh, proper—Rock Content material takes this so severely that we’ve got an individual on the Advertising crew centered solely on testing), we determined to comparatively analyze the press price between the CTA on the sidebar and on the fastened footer.
We set a goal of a minimum of a ten% enhance within the footer bar price in comparison with the sidebar price. Statistically, this is able to show that the fastened bar is more practical in driving site visitors to the trial web page than the sidebar. Extra site visitors to the trial web page means extra alternatives to transform. Trials are one other essential metric however require an extended testing interval to realize statistical relevance. This continuation of the take a look at is being carried out now for an extended interval. For our functions, it was sufficient to verify whether or not clicks really elevated considerably with the change within the place of the CTA.
The concept was to activate the fastened bar for 30 days and make a comparability with the sidebar retroactively.
Figuring out Click on-Via Fee
The press price can be decided via the connection between visits to pages the place the fastened bar was situated and the variety of clicks on the CTA in a monitored time period. We calculated it as follows: the variety of clicks on the CTA divided by the full variety of web page views. The result’s then multiplied by 100.
Additionally learn: What’s Click on-Via Fee and Methods to Enhance Your CTR
Accumulating Information
To get these numbers, we used two instruments: Google Analytics and Readability, from Microsoft.
Each the sidebar and the fastened bar have been utilized to all submit pages on the English model of the Rock Content material weblog. This fashion, Google Analytics offered us with the full variety of web page views in the course of the monitored durations.
For the CTAs, we created distinctive hyperlinks with UTM and have been in a position to rely clicks utilizing Readability. In Readability, we filtered distinctive sidebar and glued bar hyperlinks for the intervals wherein we monitored every bar model.
Take a look at Utilized and Evaluating Outcomes
The fastened footer bar with the CTA was applied on the weblog on September nineteenth and, whereas the take a look at ran for 30 days, we collected retroactive information from the sidebar.
We thought-about the interval between August nineteenth and September nineteenth, and the numbers have been as follows:
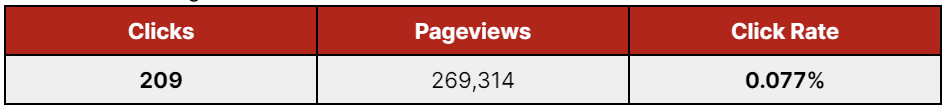
WriterAccess Supply in Weblog Sidebar (US&CA)
Interval: August nineteenth to September nineteenth

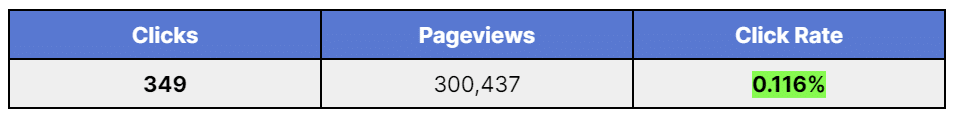
For the take a look at to be successful, the press price wanted to be 10% larger than 0.077%, which is a minimum of 0.084%. After 30 consecutive days of testing, the fastened bar numbers have been:
WriterAccess Supply within the Weblog Mounted Footer Bar (US&CA)
Interval: September nineteenth to October nineteenth

Validating the Outcomes
Our outcomes have been higher than anticipated, with a 50% enhance within the click on price, as a substitute of the estimated 10%.
To assemble precious insights, information ought to by no means be learn with out context. Spikes in clicks can occur resulting from a number of components, similar to a promotional interval. Subsequently, a precious tip is to all the time do an additional verify of the information and observe whether or not the timing or sources of information assortment are topic to any particular context.
Even with the great leads to the preliminary take a look at, I selected to observe extra durations in subsequent months to see the conduct of the press price and verify for any traits. I did two extra rounds of testing with the fastened bar and obtained the next information:
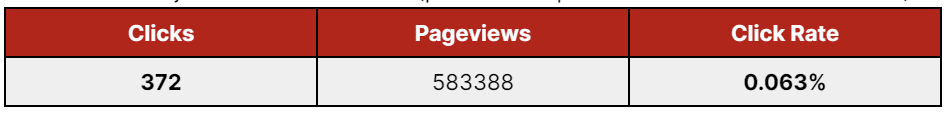
WriterAccess Supply within the Weblog Mounted Footer Bar (US&CA) – November
Interval: October nineteenth to November nineteenth

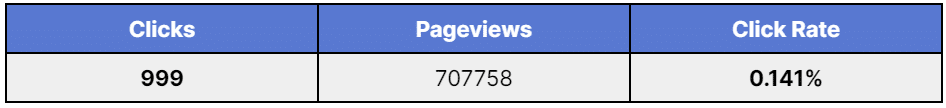
WriterAccess provide within the weblog fastened footer bar (US&CA) – December
Interval: November nineteenth to December nineteenth

To my shock, the press price not solely remained the identical but in addition confirmed an upward development within the following months, reaching 0.134% in Oct/Nov and 0.151% in Nov/Dec.
Lastly, I calculated the typical clicks of the 2 CTAs in the course of the interval wherein they have been lively. This fashion, we might have a extra basic notion of how the 2 variations of the CTAs carried out to show the preliminary speculation:
WriterAccess Supply in Weblog Sidebar (US&CA) – July to September
Interval: July 1st to September nineteenth (interval wherein the CTA within the sidebar was lively)

WriterAccess Supply within the Weblog Mounted Footer Bar (US&CA) – September to December
Interval: September nineteenth to December twenty ninth

With this comparative common, we will see that altering the CTA to the fastened bar on the finish of the web page greater than doubled the click-through price.
This metric is a crucial and constructive indicator that it was price questioning consumer conduct when confronted with a sure structure and searching for hypotheses on learn how to positively affect the click-through price. This exhibits how a lot a “easy” change in positioning can affect metrics and contribute to optimizing the click-through price.
A take a look at with a warmth map is likely to be a very good complement to the evaluation to see the areas of the display with probably the most consumer exercise in every model of the CTA (facet or footer bar), even evaluating the variations between the 2 areas devoted to CTAs in every case.
Conclusions and Classes
Among the many classes realized all through this testing course of, I want to spotlight that:
- Hypotheses and assessments don’t have to be complicated. Straightforwardness and ease of implementation are vital components within the ICE Rating. The perfect eventualities are these wherein we will determine easy alternatives that carry main, constructive impacts.
- It’s important to undertake a dependable methodology, each in establishing parameters and in accumulating information. Even utilizing retroactive information within the comparability (as was the case on this take a look at), we have to be sure that the comparability is sensible and isn’t biased. We should always use the identical information sources, the identical analysis strategies, and, if potential, perform additional checks to determine traits or particular contexts that would bias the outcomes.
This train helps to finish the parable of complexity in testing routines, educating learn how to observe, construction hypotheses, prioritize, outline analysis parameters, gather information, and generate constant insights.
It’s one thing throughout the attain of not solely any advertising and marketing skilled but in addition inventive professionals. There’ll all the time be a brand new speculation to be examined, and doing this in a structured approach brings very precious studying.

