This text will cowl all of the options Stripo modules have. We’ll offer you a step-by-step information to every one, so you’ll be able to see how modules can enhance your e mail design course of and make it extra productive.
In our articles, we frequently talk about modules, their usefulness, how they save time, and the way they make e mail entrepreneurs’ lives simpler. We additionally present right here and there how sure options associated to modules work. Nonetheless, it is excessive time that each one the guides for modules had been collected in a single full article. We are going to let you know about all of the options associated to modules in Stripo and likewise present intimately how they work.
What are Stripo modules?
Earlier than we begin describing the options intimately, it is value going from afar, particularly, speaking about what modules are. At their core, modules are common components of an e mail template, like containers, constructions, stripes, and others that assist scale back the time it takes to create an e mail. Modules can help you save stripes, constructions, and containers to switch and reuse them time and again.
It is a normal idea known as modules. We may finish right here, however there may be one essential element that’s value mentioning. By way of options, all performance may be divided into snippets (fundamental modules) and modules themselves (we all know this phrase has already been used many instances within the article, however now all of the items of the puzzle will come collectively).
Snippets mix probably the most fundamental performance of modules, which helps the “save and reuse” philosophy. In the meantime, modules are a extra superior model of snippets, which lets you replace modules, work with knowledge, and make modules a part of e mail technology utilizing AI.
We mentioned snippets and modules in additional element and the advantages of every in our separate article.
Primary options
Let’s begin with the fundamentals and canopy the primary options of snippets. Their important purpose is to make the e-mail design course of simpler and sooner. Earlier than modules, creating emails concerned a full pipeline of mockuping, designing, wireframing, and creating the e-mail itself. Moreover that, every e mail have to be completely examined. Even in case you create a brand new e mail which is barely completely different from the earlier one, it nonetheless should undergo the entire course of.
Primary options of the module embody a extra easy method. You create all of the wanted modules as soon as utilizing the pipeline above and save them to the library. As soon as it’s accomplished, all it’s essential to do is assemble emails utilizing these modules like assembling a LEGO home from the bricks. Every module is already examined, contains your design code and the forms of content material you want for any event. It saves time and makes the e-mail design course of a lot sooner.
These options are the best ones to deal with, and mastering them will allow you to streamline your e mail design course of.
Saving the e-mail factor as a module to a library
The very first thing you are able to do with modules is definitely save any factor of the e-mail you need as a module:
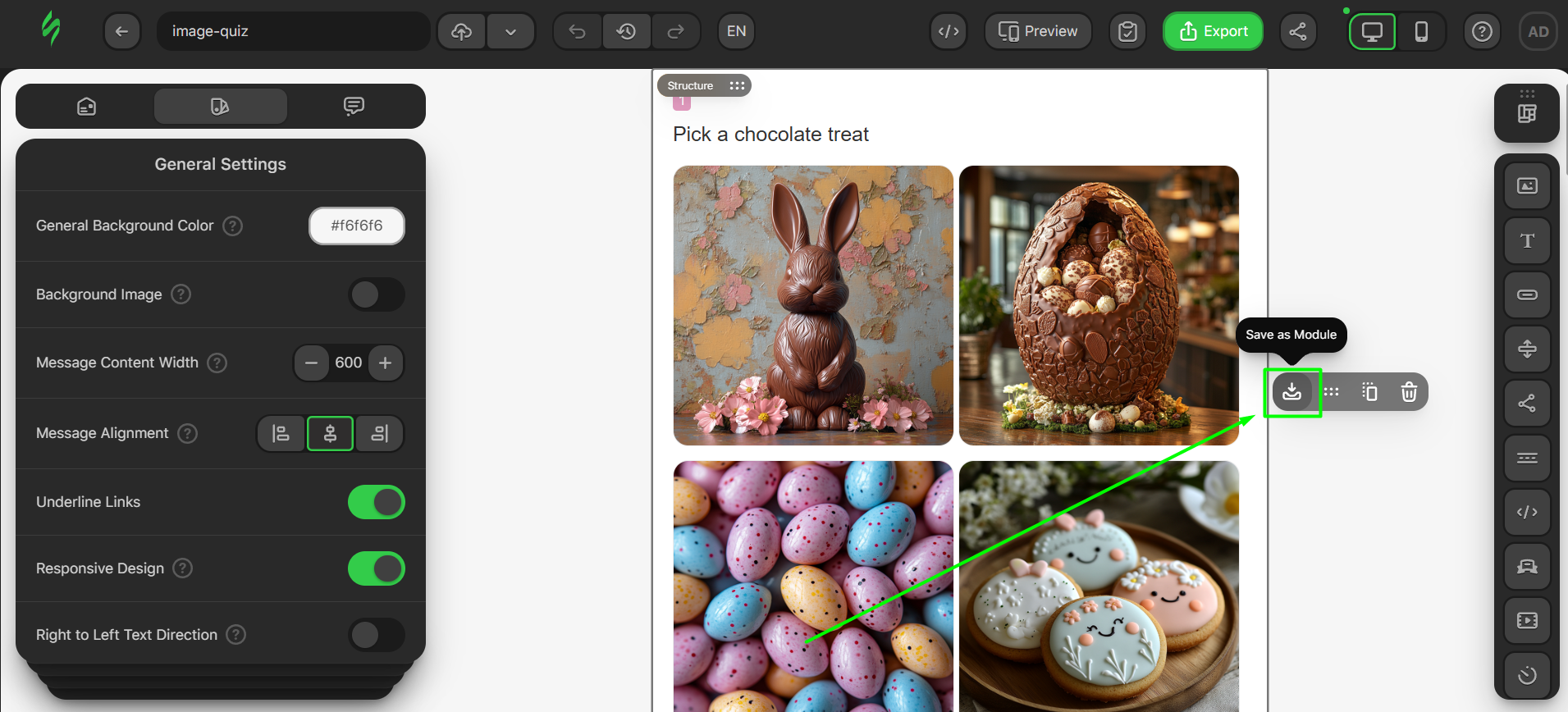
- to save lots of your factor, it’s essential to click on on it;

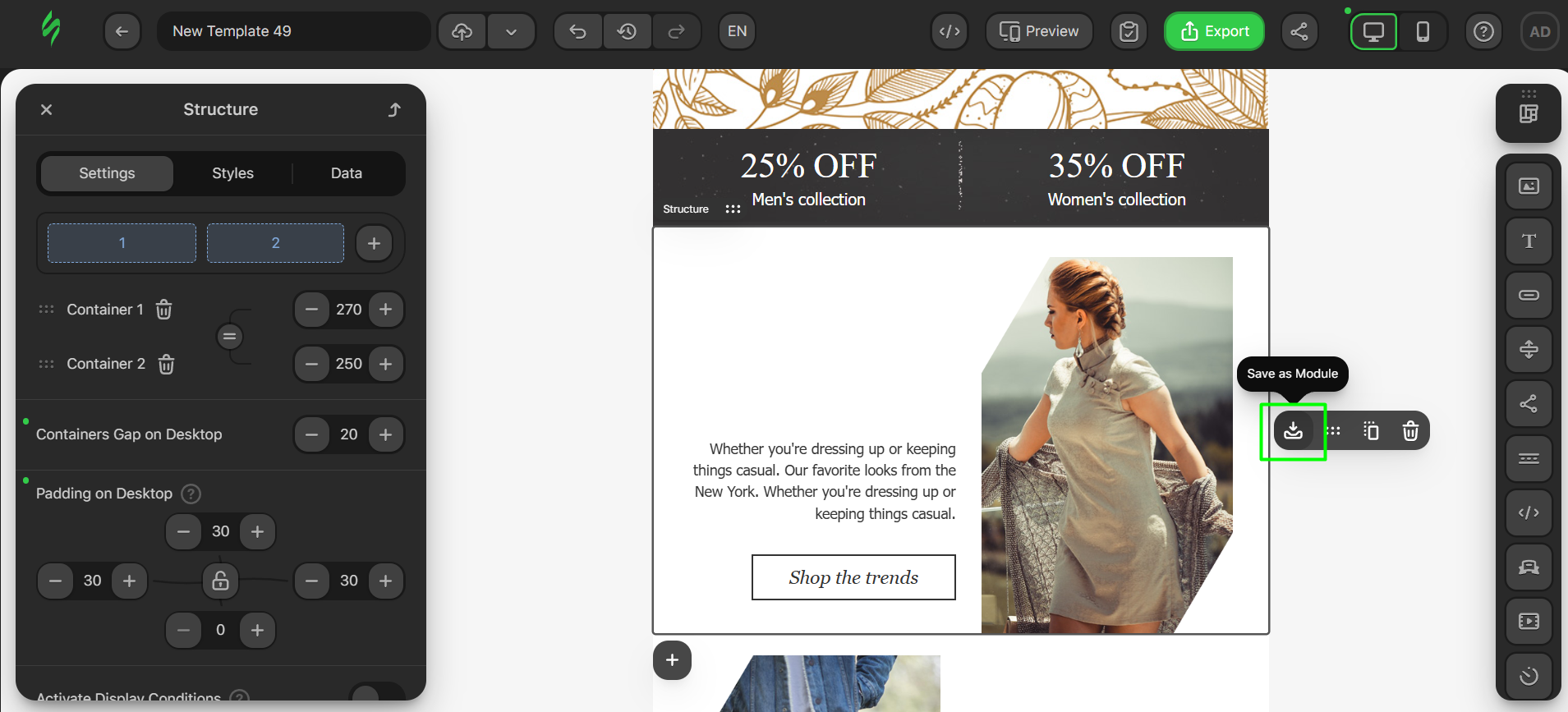
- after that, hover over the three-dot button to disclose the actions you are able to do with the factor;

- click on on the Save as Module button;

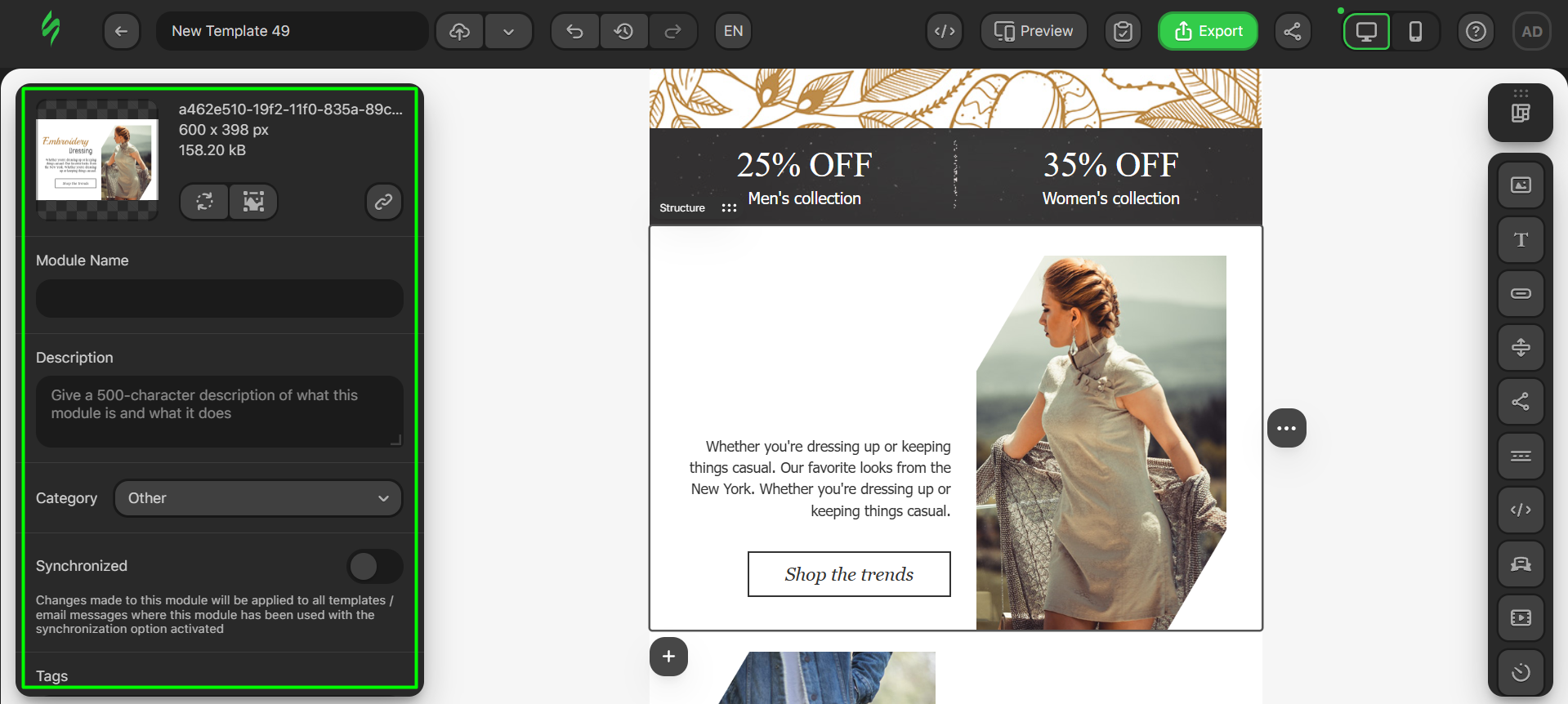
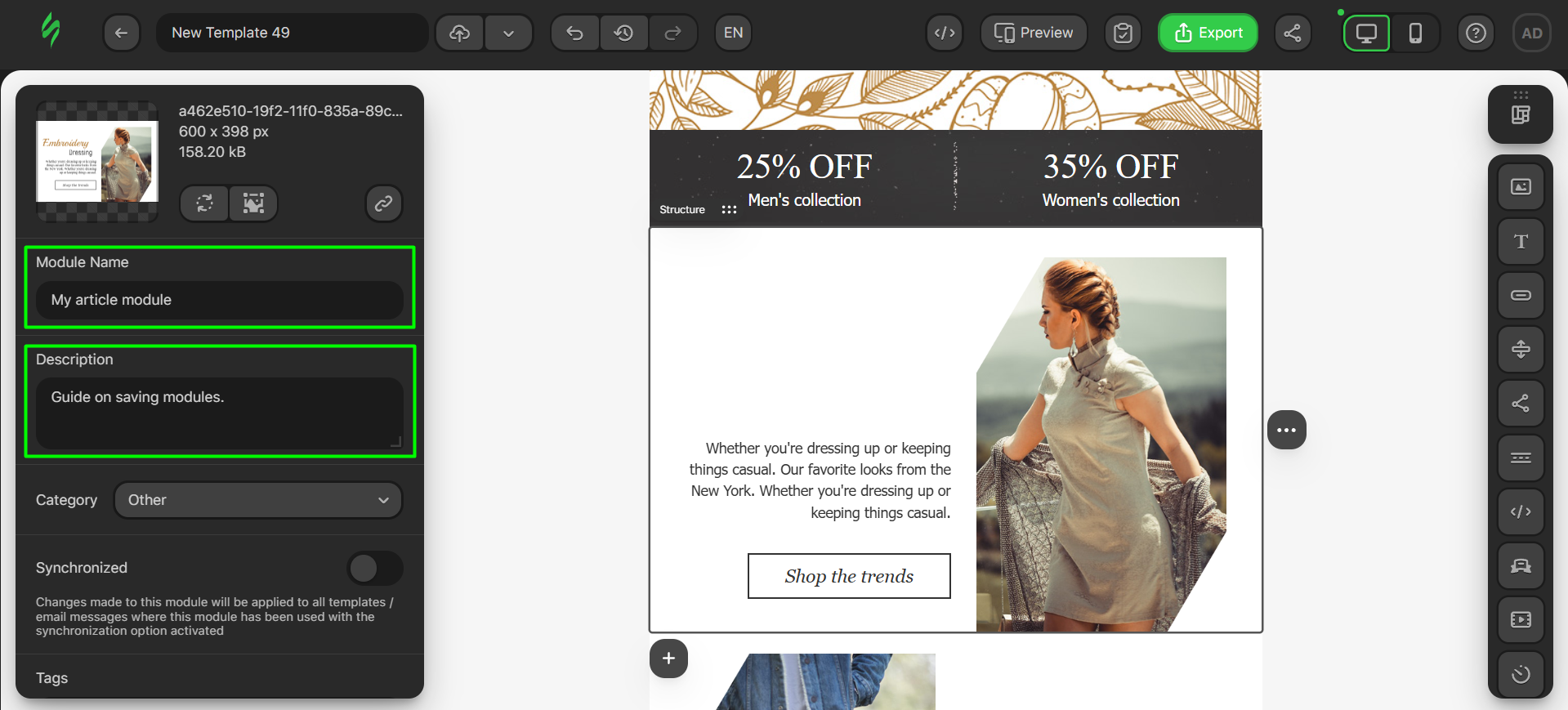
- on the left facet of the display screen, you’ll see a brand new menu the place you’ll be able to tweak your module fundamentals earlier than saving it;

- you’ll be able to set the title of your module and outline by typing each within the respective fields;

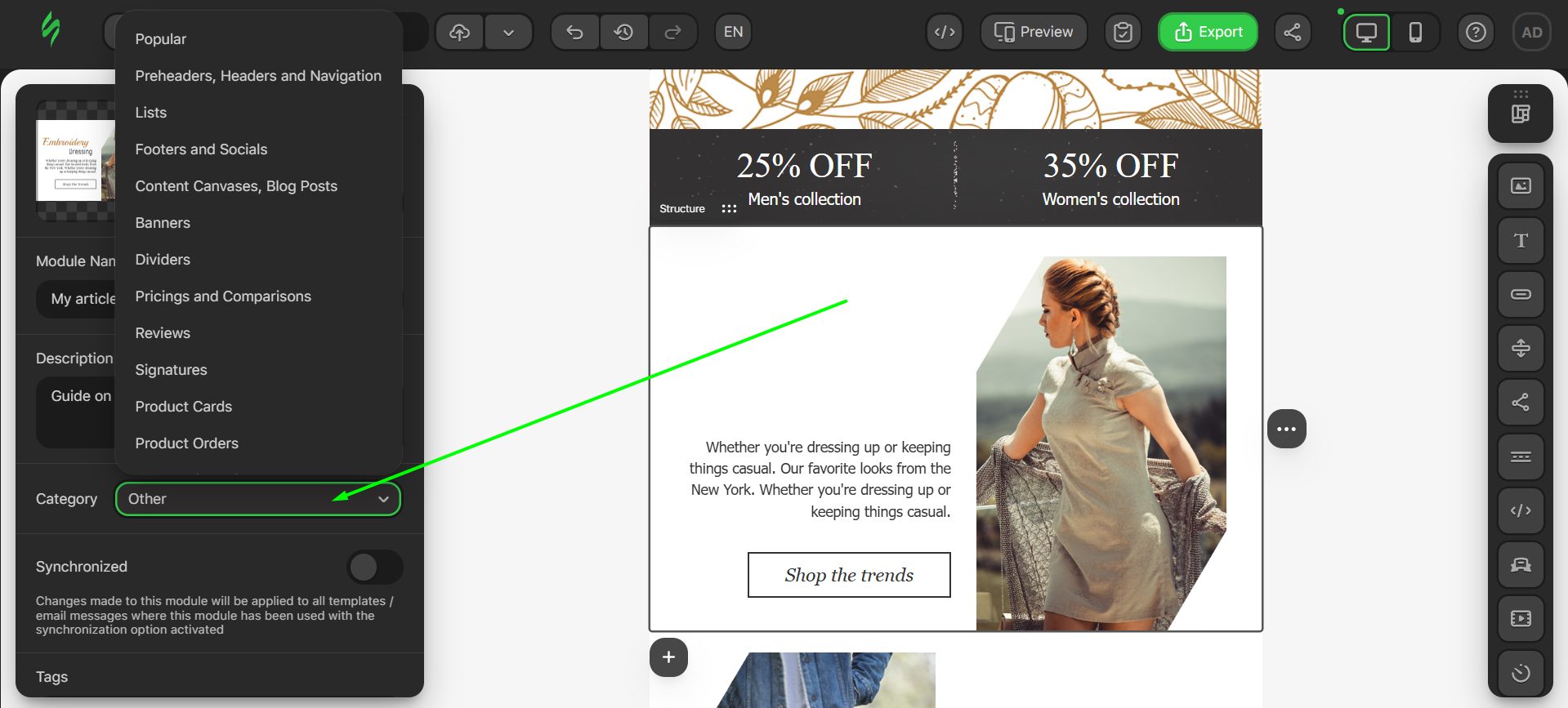
- you may also set a class to which you’ll be able to tie your module (classes assist to construction your module library, making it neat and arranged);

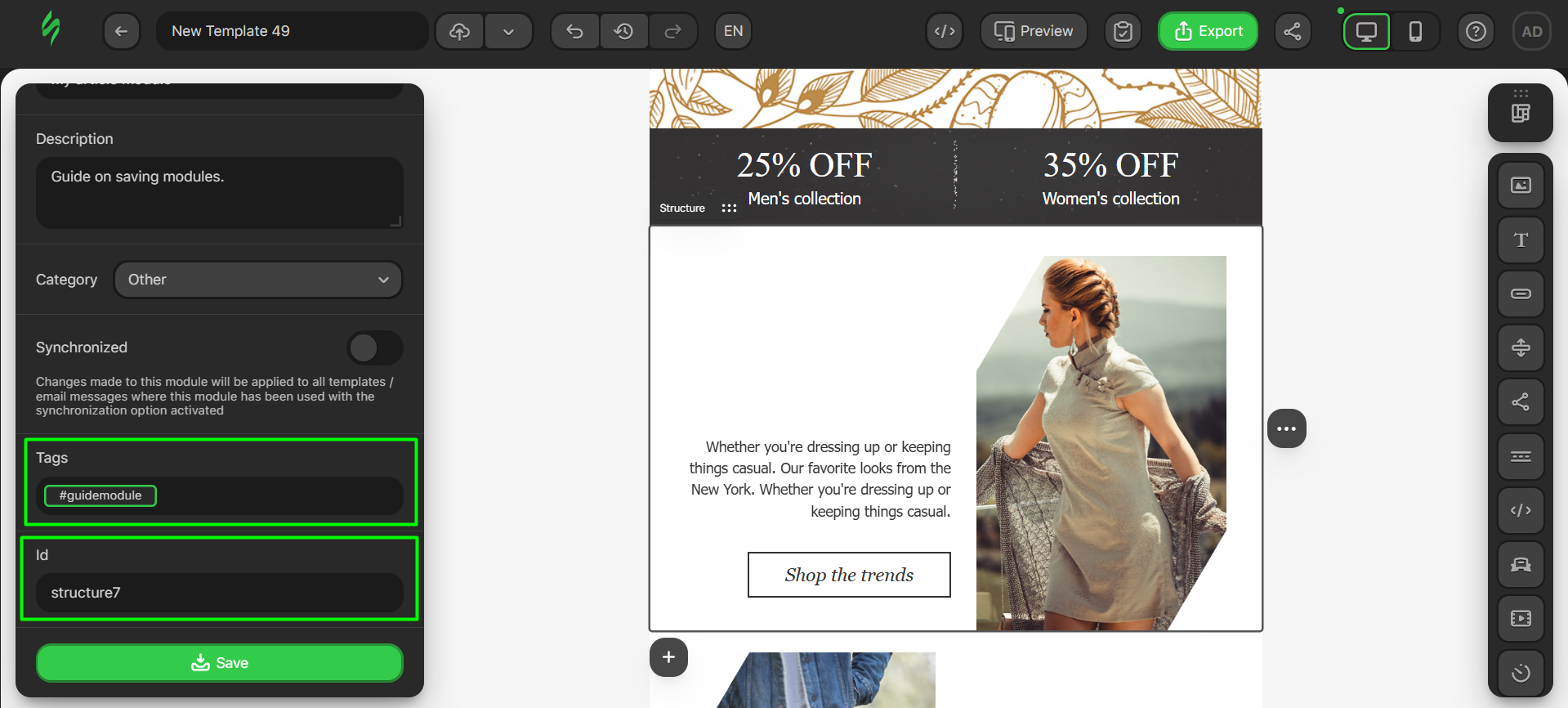
- on this menu, you may also add tags and set the ID of your module (tags are helpful when looking modules within the library, whereas ID is required when transferring modules between initiatives);
Essential notice: The module ID units robotically when you enter this menu, nonetheless, you’ll be able to change it to any ID you want.

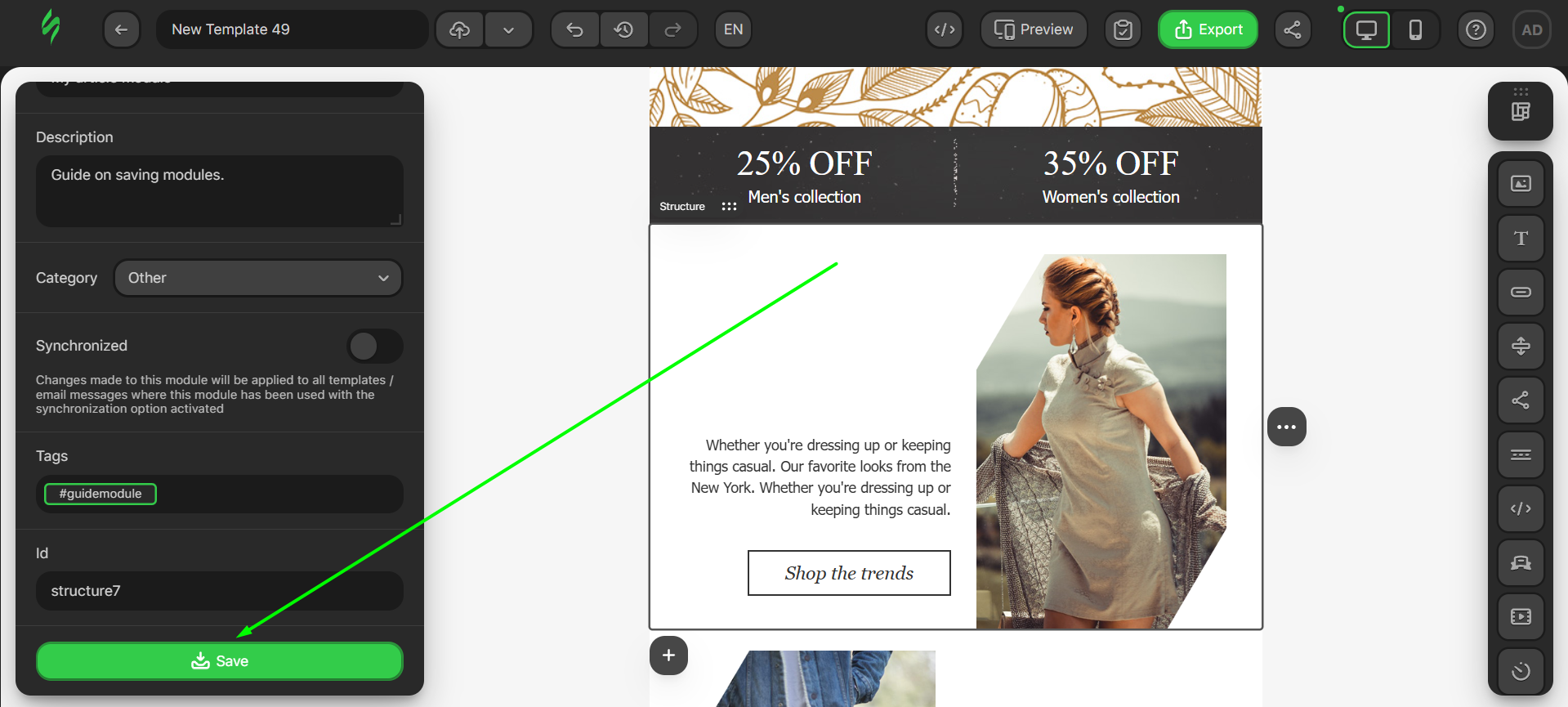
- to save lots of the module, simply click on on the Save button;

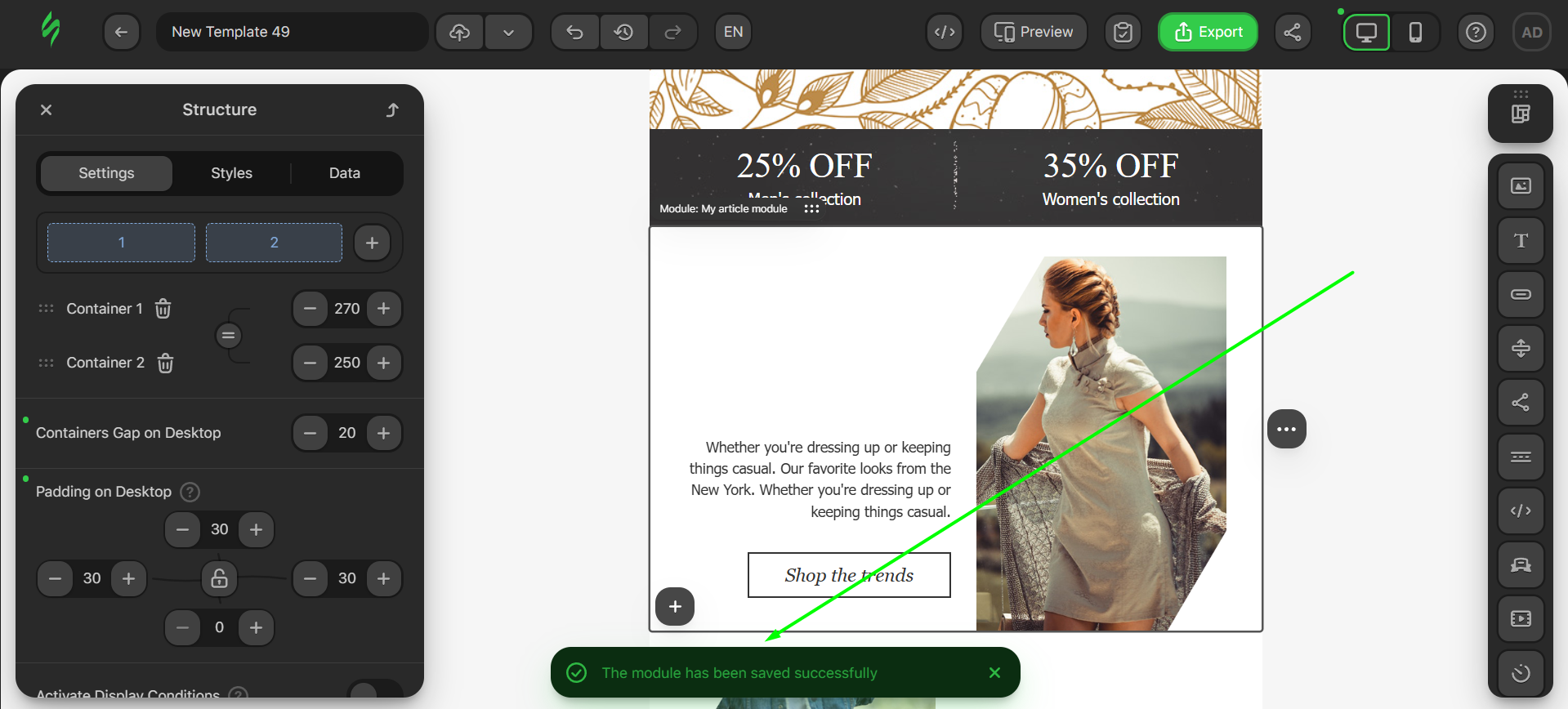
- you’ll see this message as soon as the module is saved;

And that’s just about it. Your first module is saved.
Essential notice: We confirmed you all the things you’ll be able to tweak earlier than saving the module. Within the meantime, you’ll be able to skip all these steps, simply title your module and click on on the Save button. All the remainder of the tweaks are non-obligatory.
Module library
All modules you save go straight to the library. The library itself is split into three sections: My modules, Template modules, and Normal modules. Let’s shortly talk about every part.
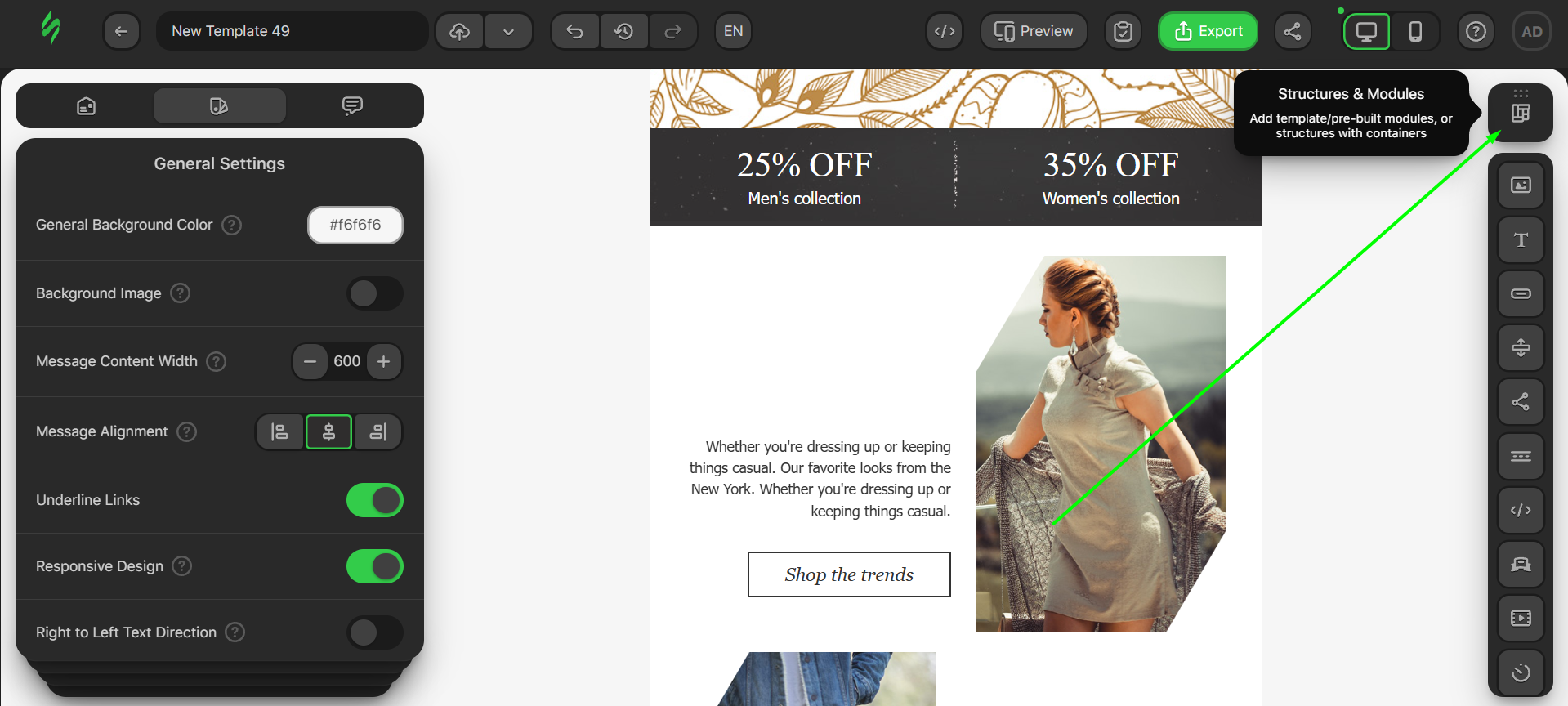
- to enter the library, click on on the Buildings and Modules button;

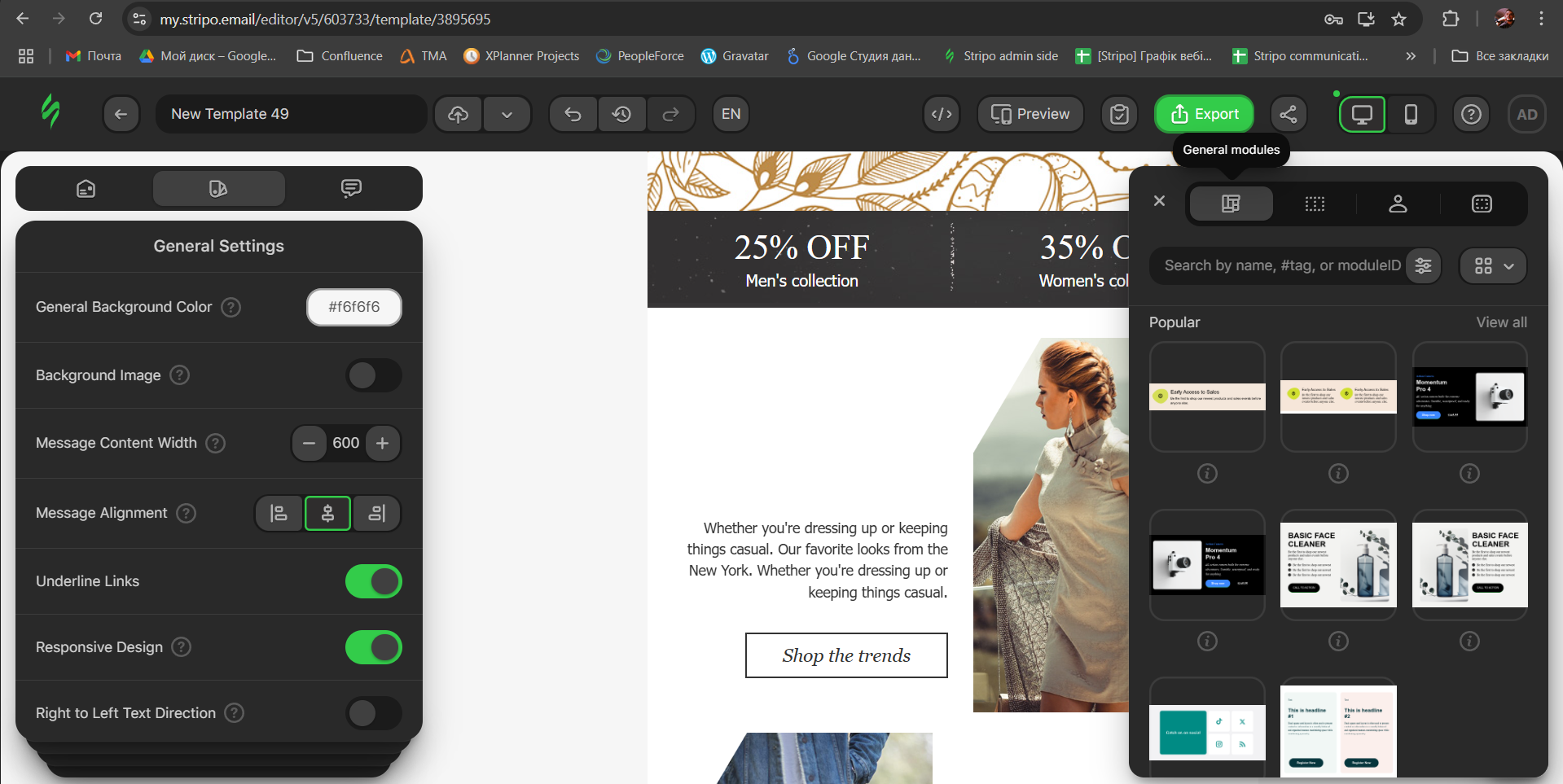
- you’ll instantly see a normal modules tab by default (this tab holds all the final modules created by our designers);

- you’ll be able to search modules by typing their IDs, #tags, or names within the corresponding discipline;

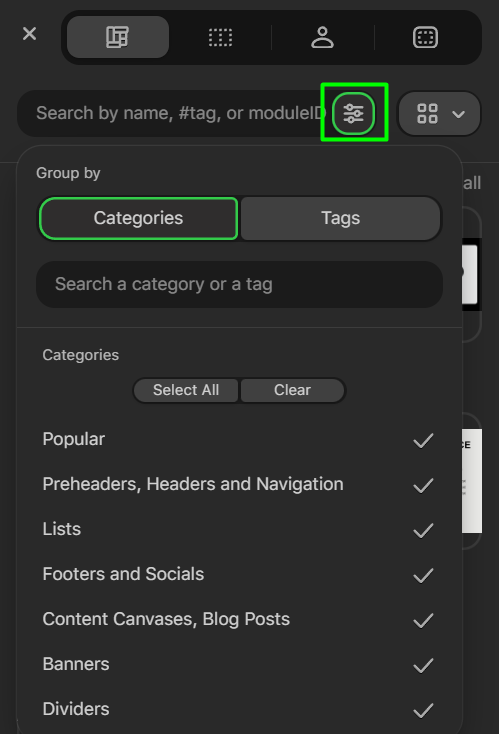
- narrowing down the search is feasible by utilizing the filters button (search modules by classes or tags);

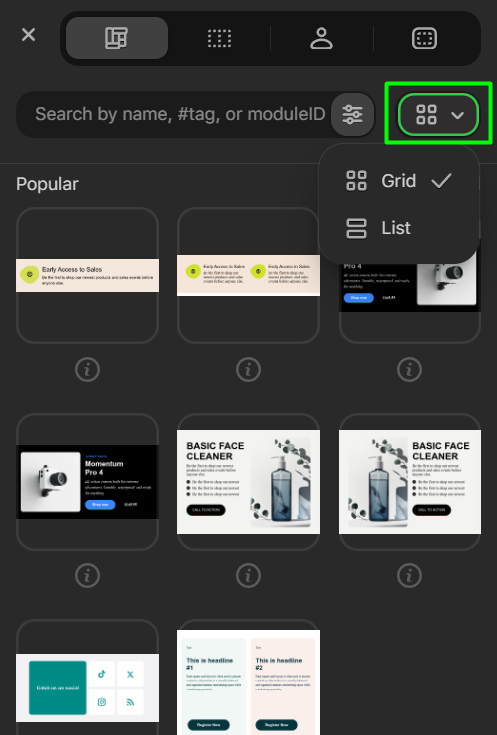
- choose the way you need to show searched modules (grid-like or like a listing);

Essential notice: Modules search options are the identical for all tabs, so we can’t dwell on them additional.
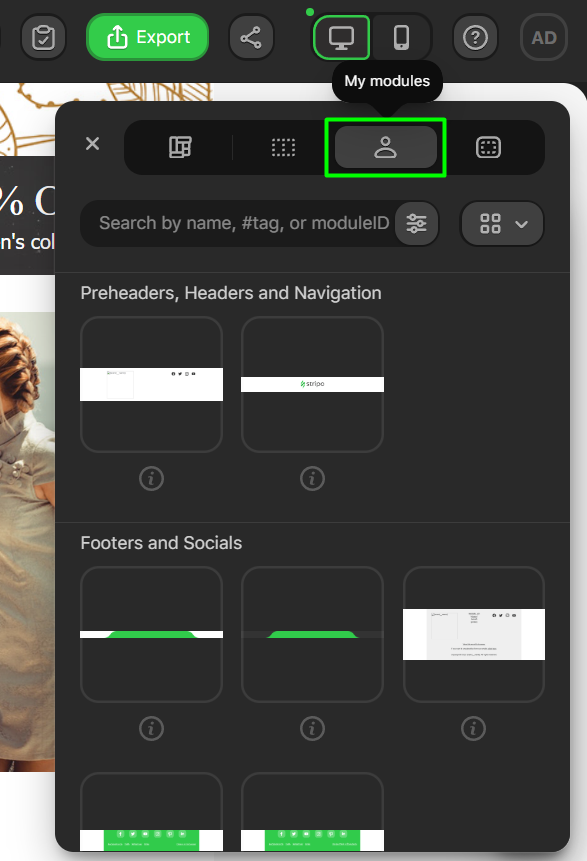
- my modules tab shops all of the customized modules you save in Stripo (the module we saved within the earlier article part can be saved right here);

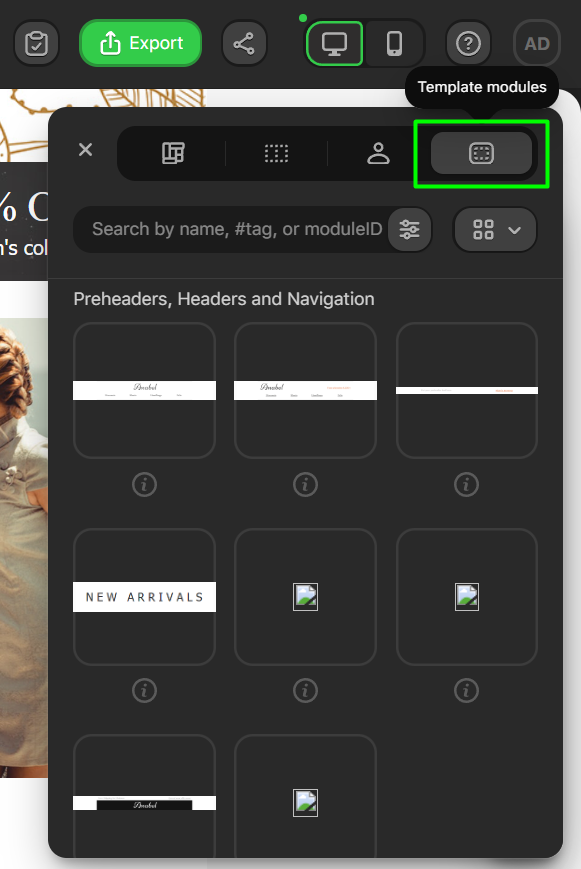
- template modules retailer all of the modules from which your present opened template is made.

Module library is a simple characteristic with all of the wanted features to create a structured library of modules for any sort of e mail newsletters and events. The structuring course of is as much as you.
Utilizing and enhancing modules
Now it’s time to make use of your modules within the editor. Like another block within the Stripo editor, you’ll be able to drag and drop it within the template. Merely open the modules library, select the wanted module, click on on it, and drag it to anywhere within the template.
Modifying modules is identical course of as adjusting another factor of your template. You possibly can edit the blocks inside your module, as all default settings for every block are configurable.
For instance, let’s tweak the font of our product description:
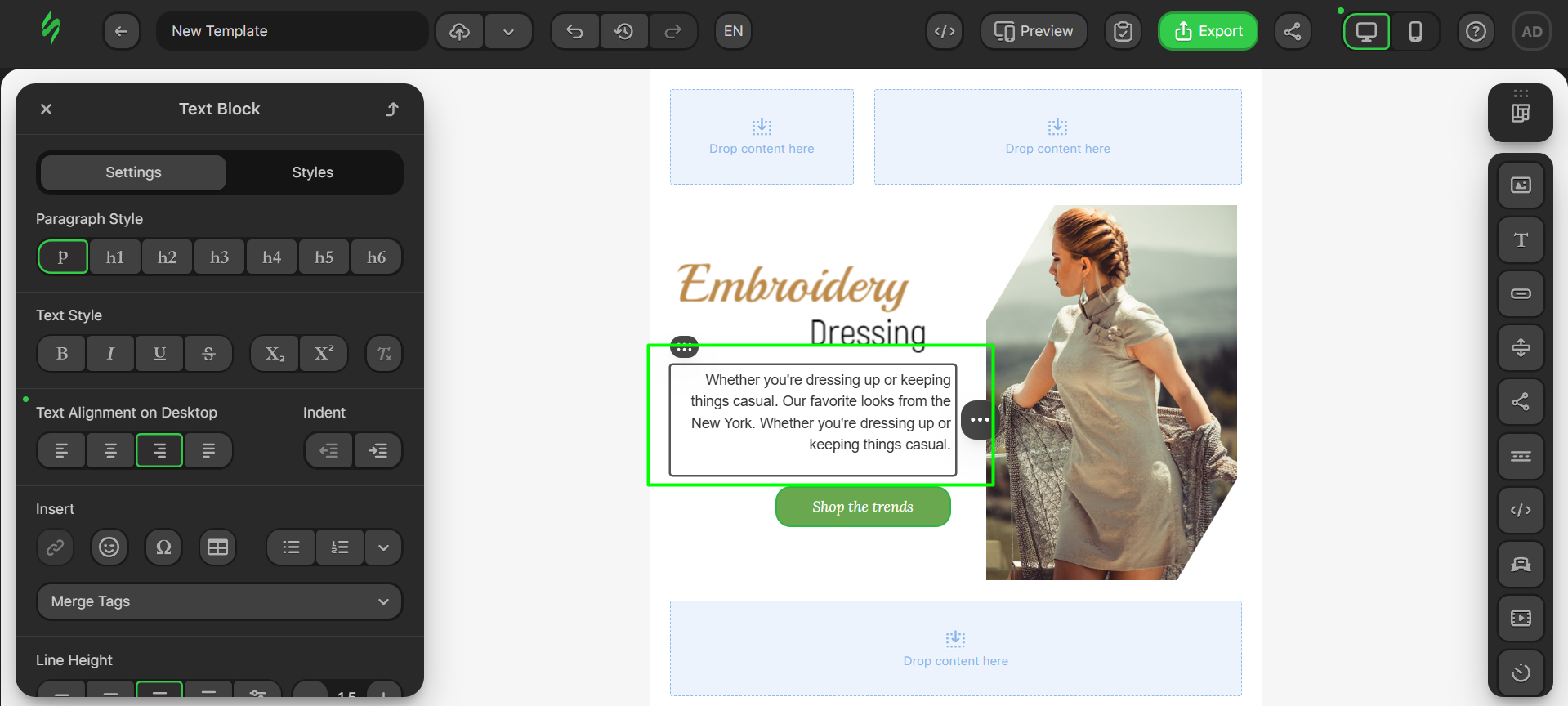
- click on on the Textual content block throughout the module to open its settings;

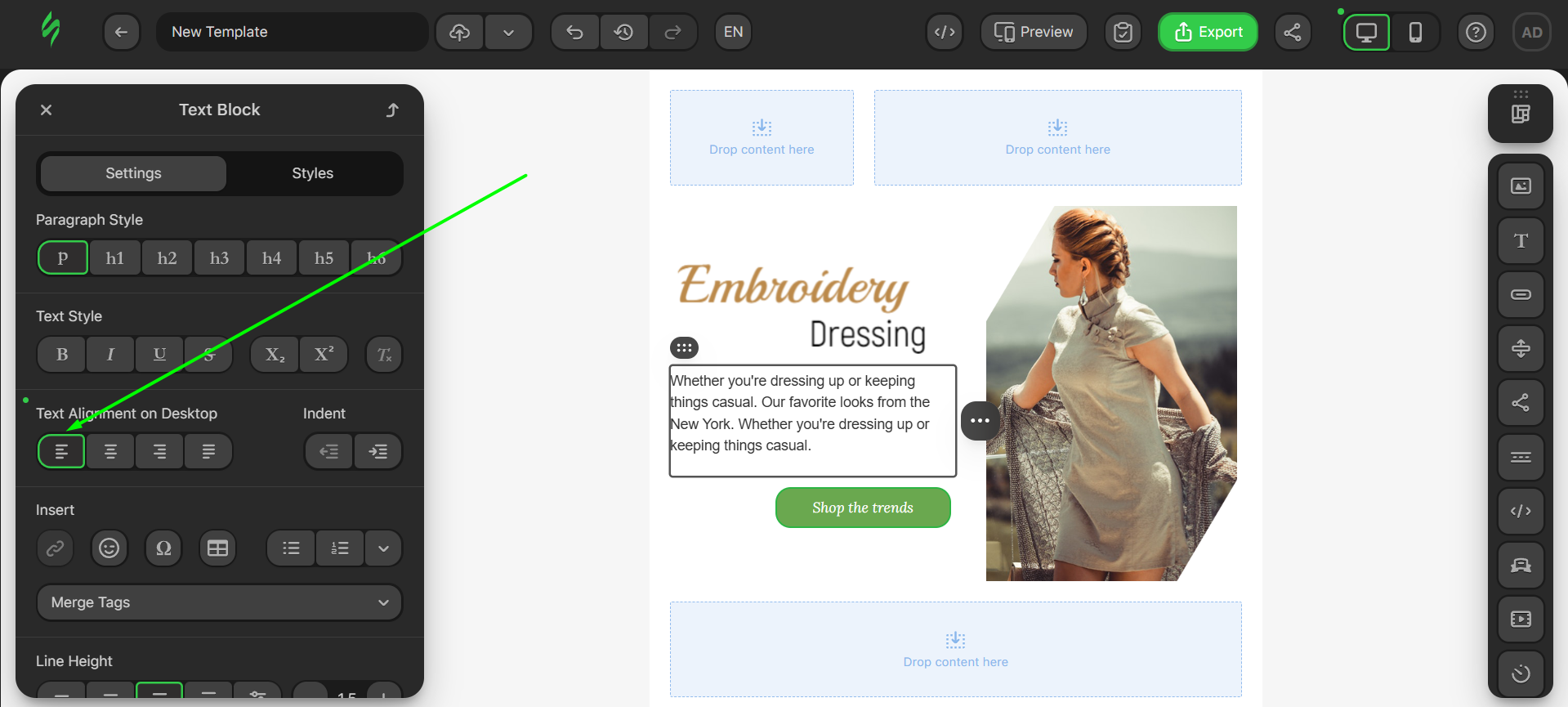
- first, we apply left-side alignment;

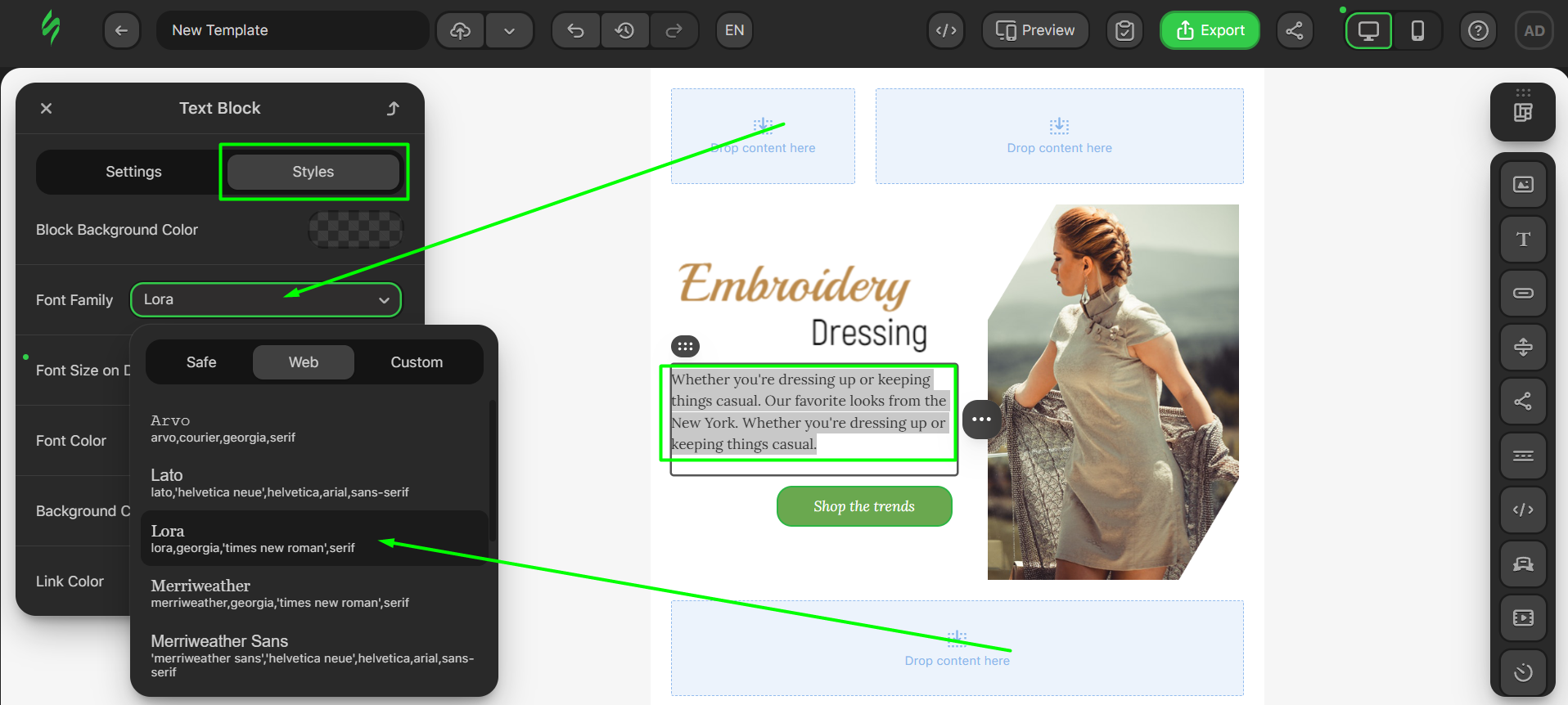
- subsequent, we modify the font by highlighting the textual content, clicking on the Kinds choice, and selecting Lora font within the Internet tab of the Font Household settings (to match the font of our button under).

And that’s it. We edited our module. You possibly can change any factor the identical means: banner, button, picture, and so forth. However what if you wish to save your modifications made to this module?
Module replace
There’s all the time room for enchancment and modifications, so you’ll be able to replace your modules anytime you want. For instance, it’s essential to change the module design with out altering its construction fully (let’s say, your company colours modified). That is the case when the replace characteristic is your helper. You can also make all tweaks you want and replace your module within the library. There’s no want to save lots of one other module with a modified design, cluttering your library.
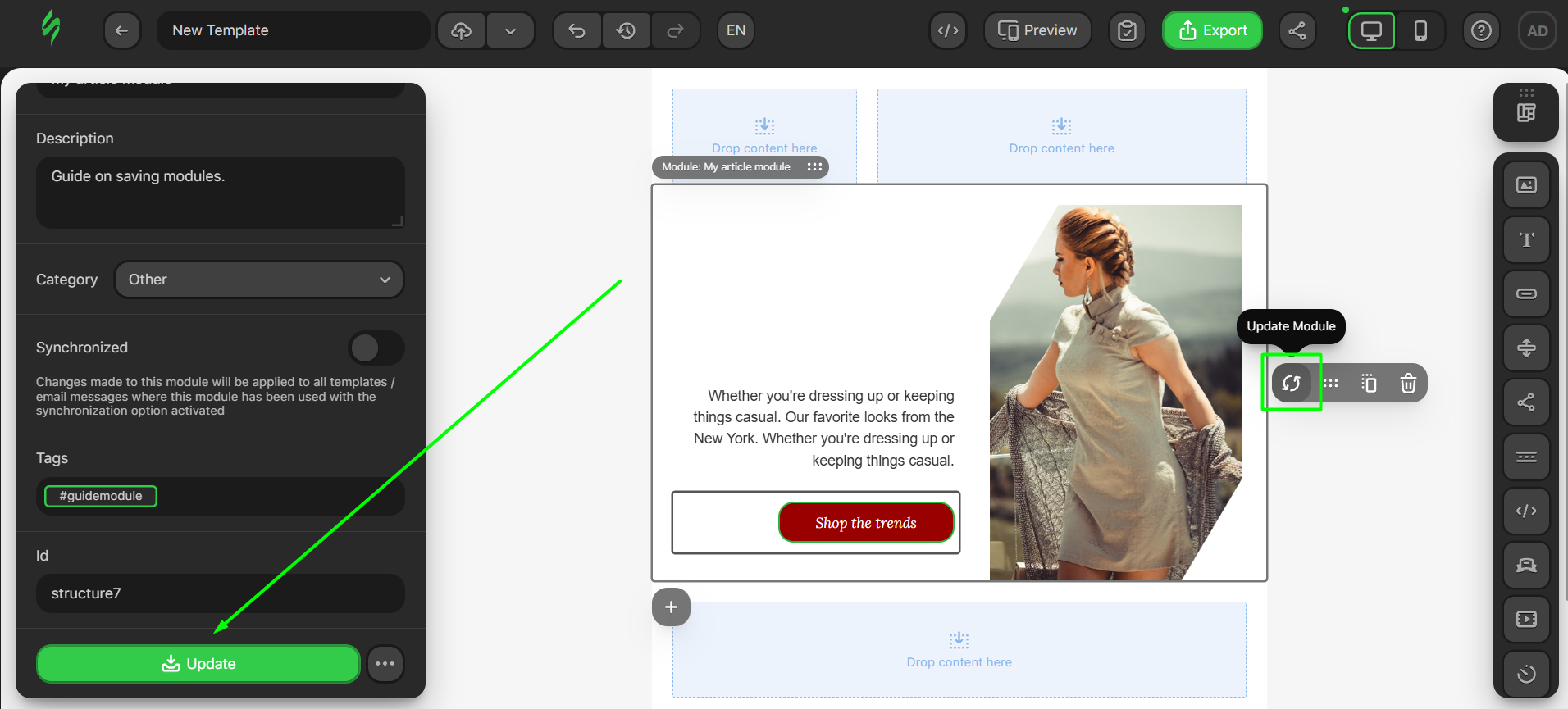
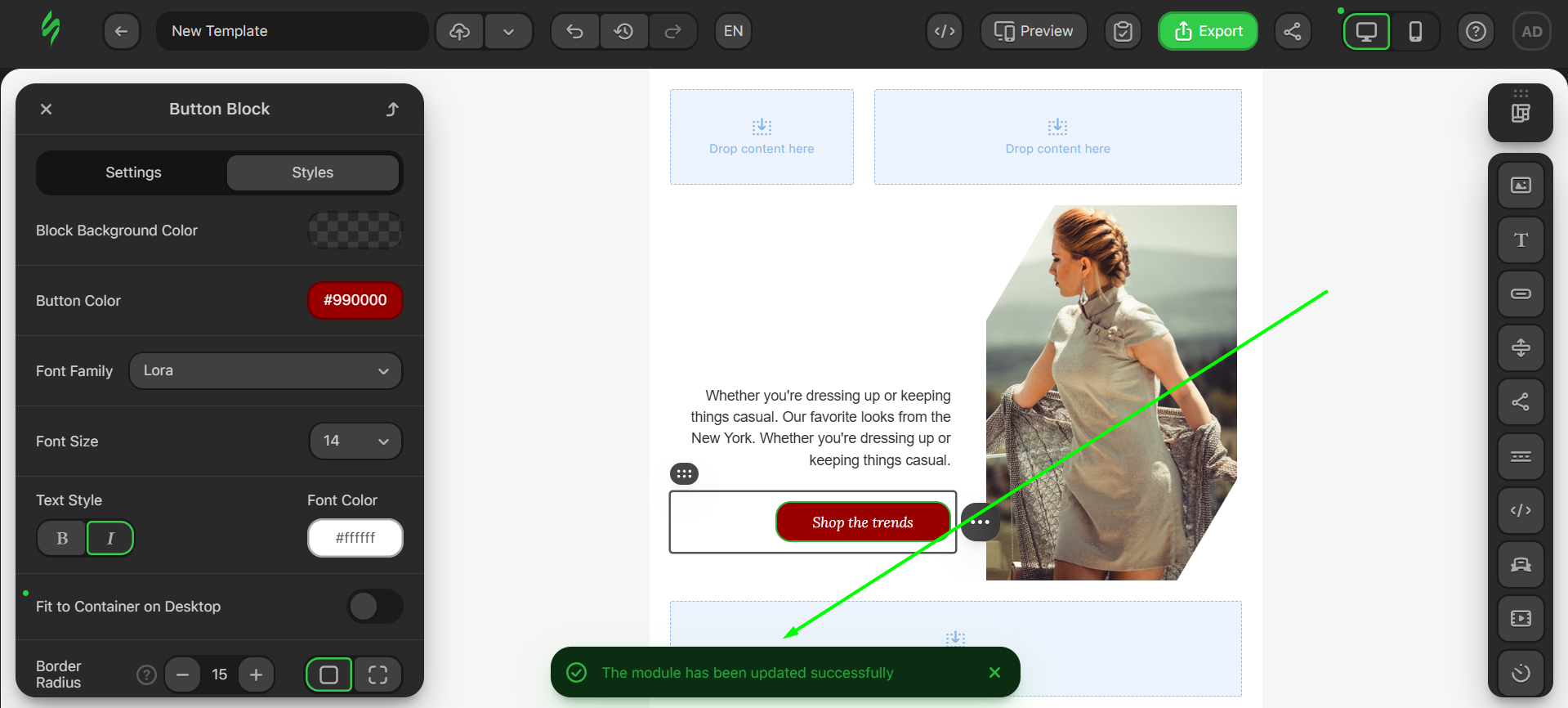
To replace your module, make crucial modifications on this module (in our instance, we modified the colour of the button) and click on on the Replace Module button (it seems in the identical spot the place Save as Module normally is).
The facet menu will seem, which seems to be the identical because the menu you see when saving the module. It’s also possible to make all of the wanted tweaks right here (altering module title, tags, classes, and so on.), the identical means as you do when saving the module. The principle distinction is that now it’s essential to click on the Replace button.

As soon as clicked, you’ll see this message, exhibiting you that your module was efficiently up to date.

Superior options
It’s about time to dive into extra difficult options that lie within the modules territory. However worry not, they aren’t THAT difficult. But, the enhance they bring about to the e-mail design course of is immeasurable.
Modules and teamwork
Advertising and marketing items usually have large groups of entrepreneurs, and there’s an enormous chanсe of some specialists work on the emails. Creating the identical modules for every marketer is tiresome. Moreover that, when a number of entrepreneurs work on the identical emails with the identical modules, there may be all the time a danger of errors and imperfections.
For instance, your designer determined to make one of many e mail blocks smaller, however didn’t bear in mind that the content material on this block was created for earlier sizes and shortened it. Or, quite the opposite, the marketer determined to broaden the textual content and on the identical time add a further block that violates the initially meant design. The options under are aimed toward fixing these issues.
Sharing module
Your modules are helpful not solely to you but additionally to your colleagues. They will additionally turn out to be useful in different initiatives. That’s why you’ll be able to copy your modules to different initiatives or share them together with your colleagues or shoppers:
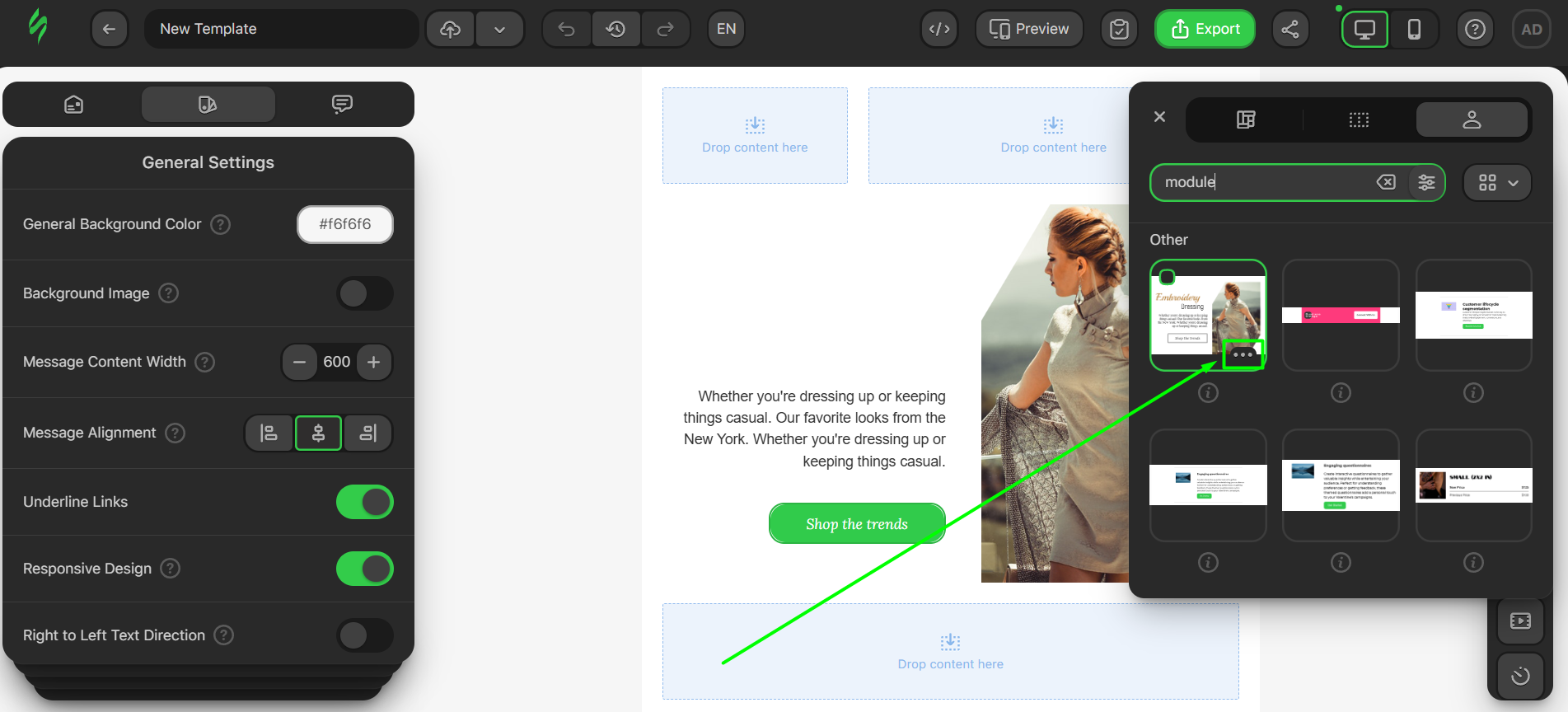
- first, hover over any module within the library to see a three-dot button and click on on it;

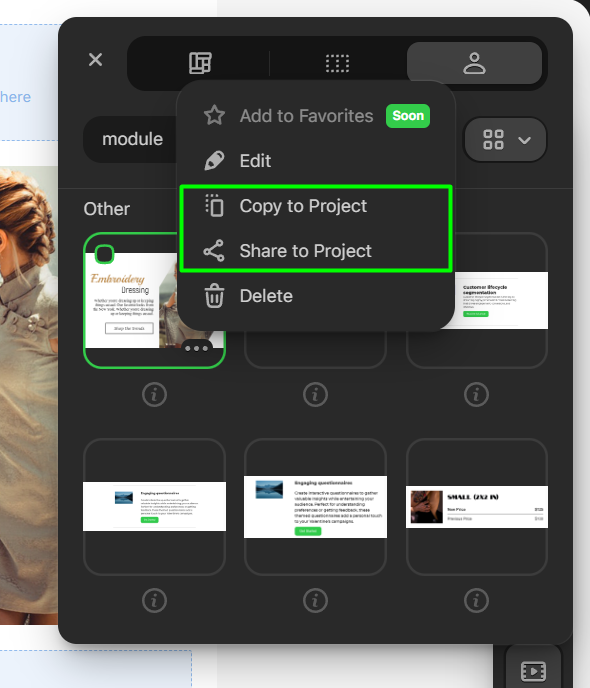
- as soon as clicked, you’ll see a pop-up menu with the Copy to Challenge and Share to Challenge buttons;

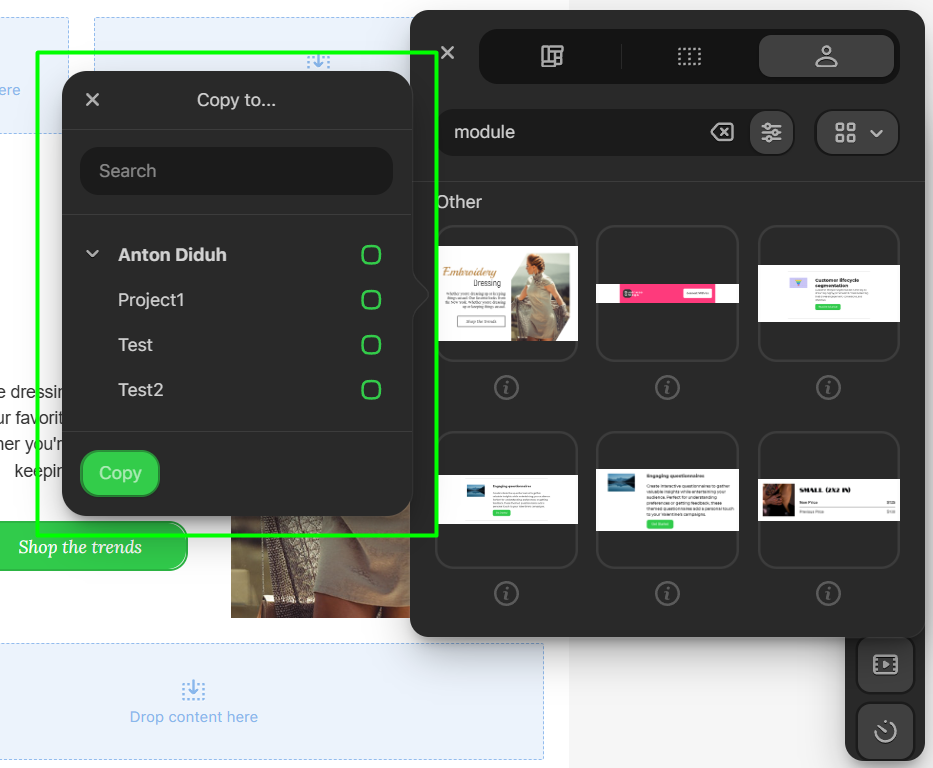
- clicking on any choice will open a facet menu the place you’ll be able to select to which initiatives your module will likely be copied or shared;

Essential notice: The principle distinction between copying and sharing module lies in additional enhancing permissions. Copied modules may be edited and deleted by customers in that challenge, whereas shared modules can’t be edited or deleted.
Locked knowledge and locked design (coming quickly)
We’re increasing the superior options of our modules, and proper now we’re actively engaged on the choice to lock knowledge and lock design. These options are large lifesavers if you’re working with knowledge in modules.
Whenever you push the info into the module, it may mess up your design (for instance, the product description is simply too large for the block). It additionally goes the other means, since making design modifications can unintentionally have an effect on the info (for instance, throughout banner redesign, the texts can change). These issues are the primary targets of the characteristic we’re creating now.
And right here’s the way it will work:
- the “locked” design gives the power to lock the module design in place, permitting the marketer to replace knowledge throughout the module with out affecting the design;
- the info, in flip, is “locked” contained in the module, supplying you with a inexperienced mild to experiment with the design with out worrying that essential knowledge will likely be misplaced.
We will’t say precisely when these options will likely be launched, however you’ll be able to ensure that in case you keep tuned to our information and updates, you’ll be the primary one to know.
Synchronized modules
We’ve talked about above how one can replace modules and save them. Nonetheless, think about the scenario. Your module is used throughout 10 or 20 e mail templates. Updating every module in every template manually is tiresome, to say the least.
Keep in mind when Twitter modified its title and brand to X? This was a “pretty day” for entrepreneurs everywhere in the world who needed to change the emblem and social media hyperlinks in all their emails, templates, and campaigns. The bravest ones did it manually throughout all their template libraries.
Synchronized modules repair this downside as they can help you replace the module as soon as, and all e mail templates that embody this module will likely be up to date robotically. As a substitute of repeating the identical replace sequence 20 instances, you do it as soon as. The remaining is as much as Stripo:
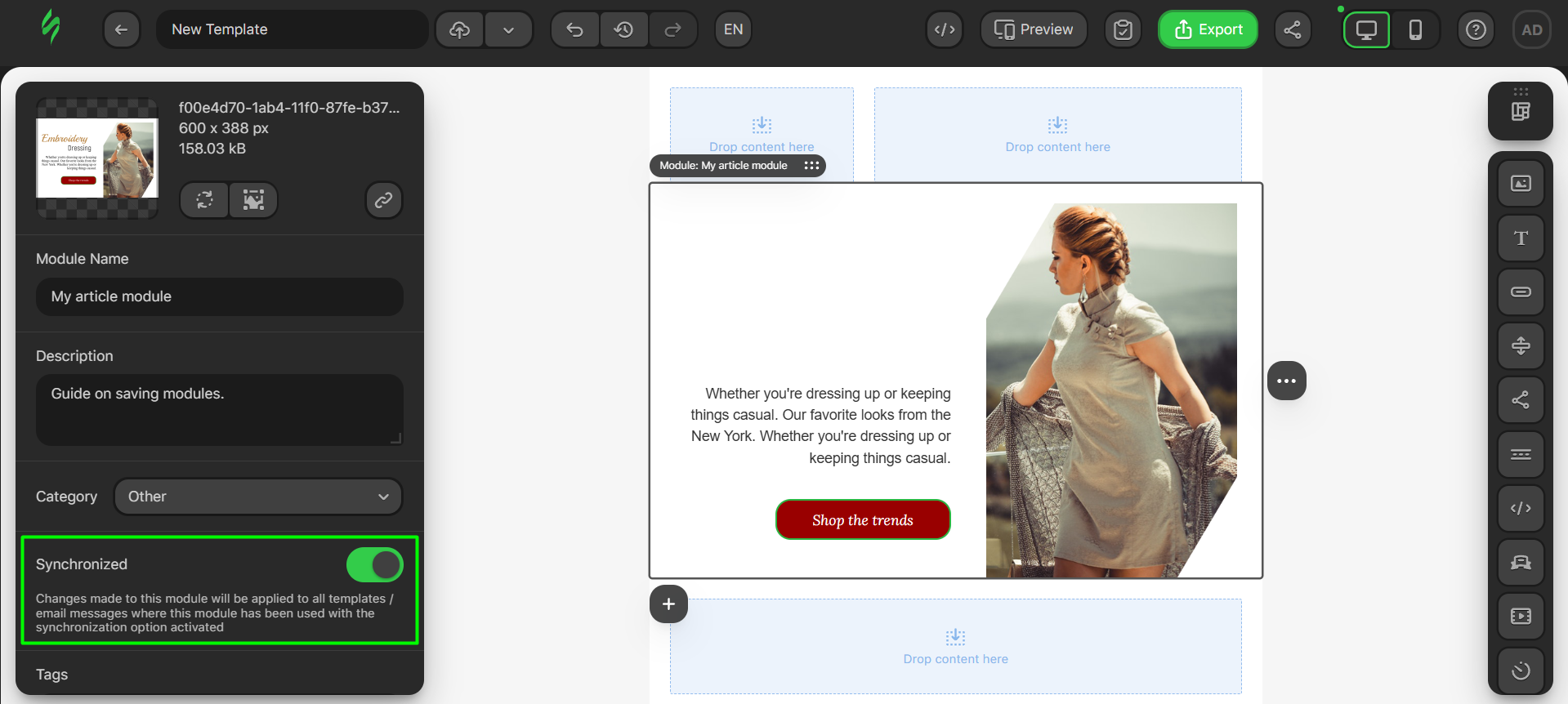
- to arrange the characteristic, it’s essential to save your module as synchronized by clicking on the corresponding change through the saving course of;

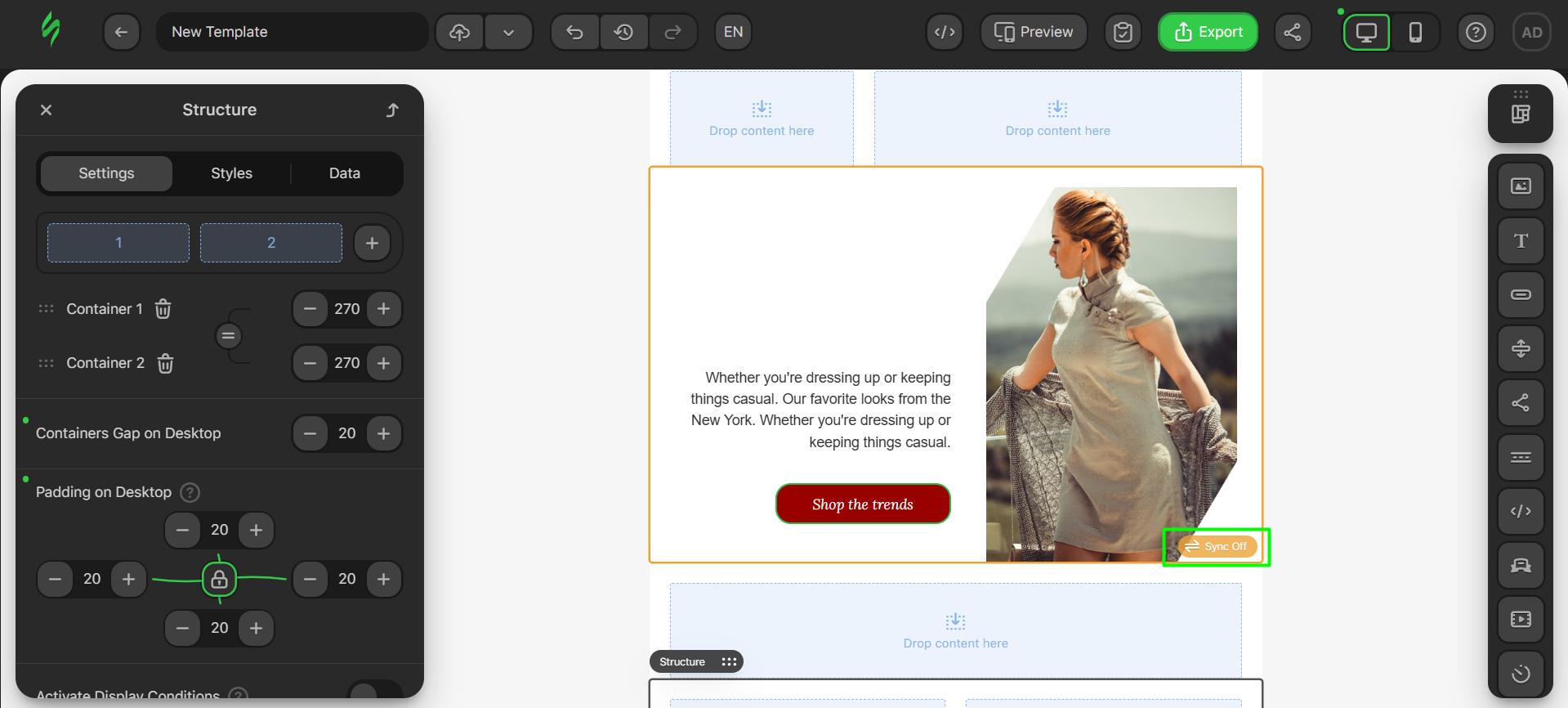
- as soon as saved, your module can have an orange border and a particular mark Sync Off, exhibiting that the synchronized characteristic is utilized, however presently not activated;

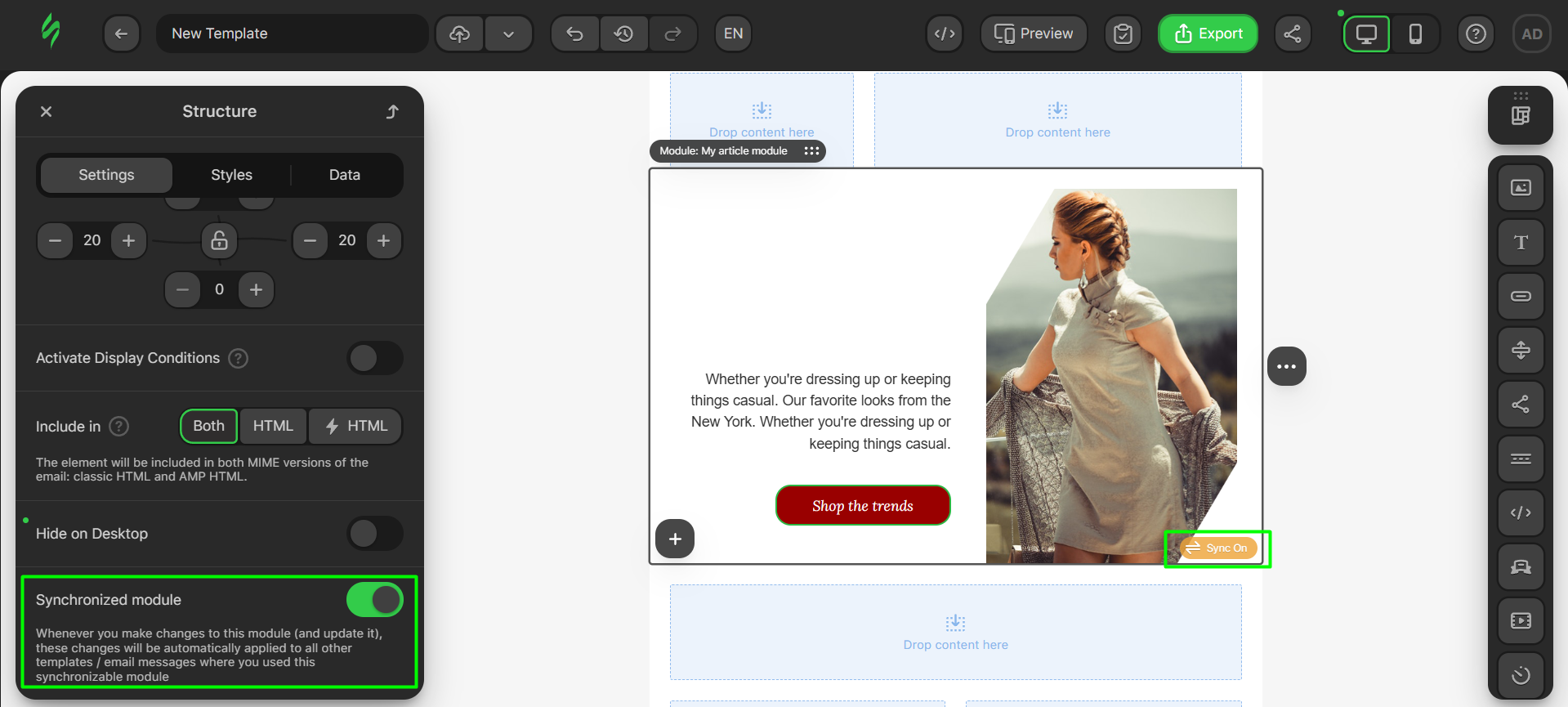
- to activate the characteristic, click on on the module after which on the Synchronized module change.

After that, all modifications you apply to this module will likely be utilized to any e mail templates with this module in your library. Should you change the colour of the button, the identical shade will seem in different emails. Effectively, you bought the concept.
Modules and good components
First, let’s work out what good components truly are. After we’re creating modules, we normally add all the info manually. For instance, you create a product card. You’ll want to add a product photograph, its title, description, and worth. With one module, it received’t take a lot time, however in relation to a number of emails with dozens of product playing cards, including all the info manually is a positive means down the routine street that may result in imperfections and errors.
Good components are your go-to device, as they can help you pull the info from the supply instantly into the module. We’ll present you ways this characteristic works utilizing a product card for example. We’ve ready one card for the guitar store upfront.
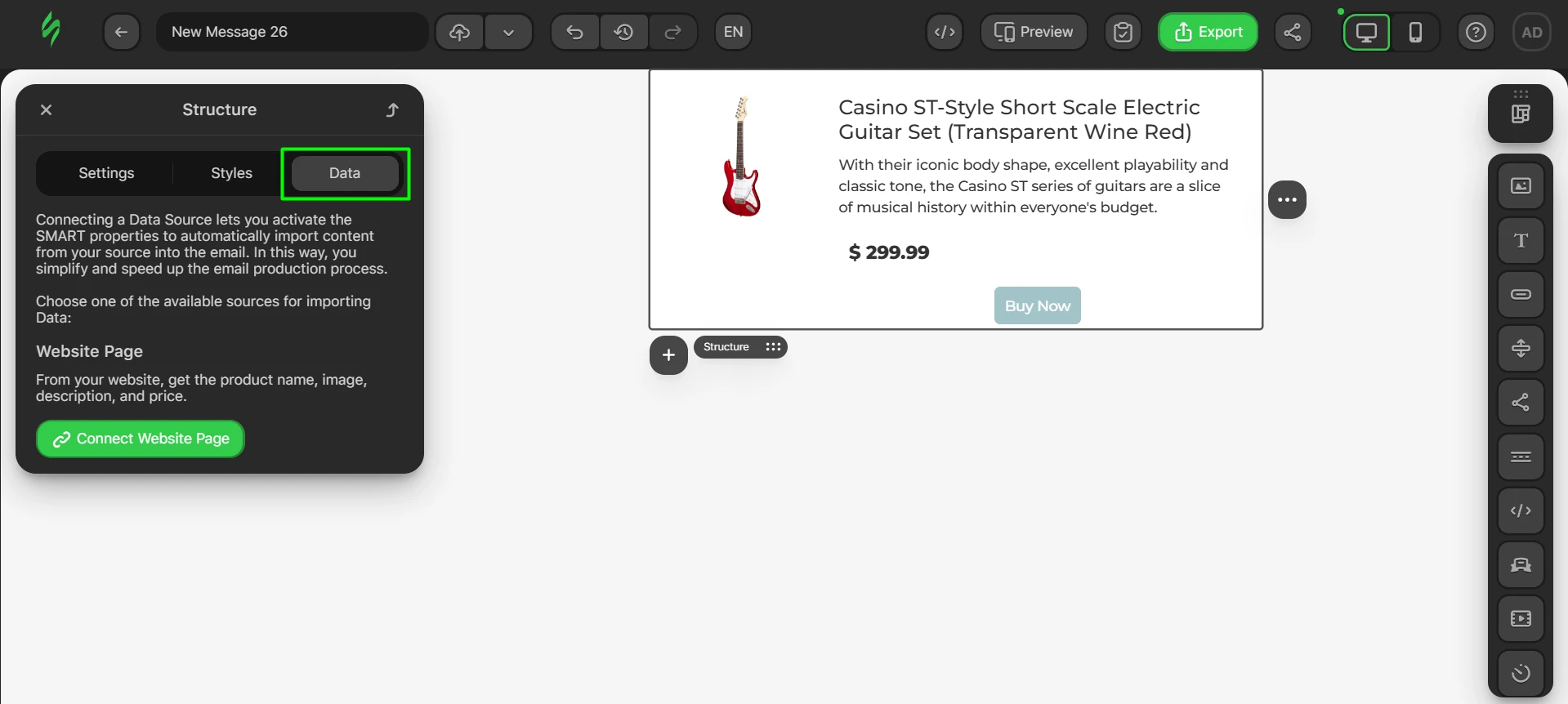
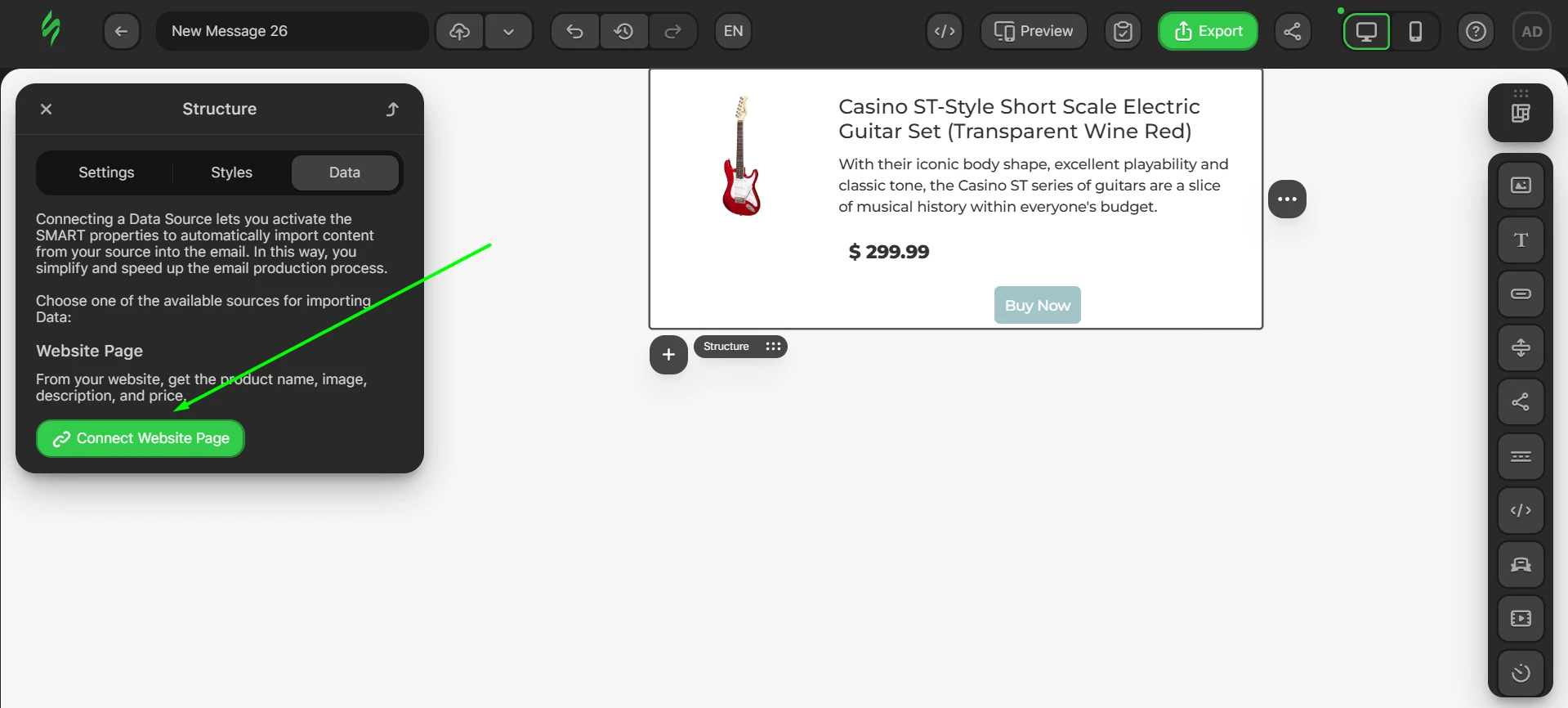
- to make use of this characteristic, click on on the module and go to the “Knowledge” tab;

- click on on the “Join Web site Web page” button to activate the good characteristic.

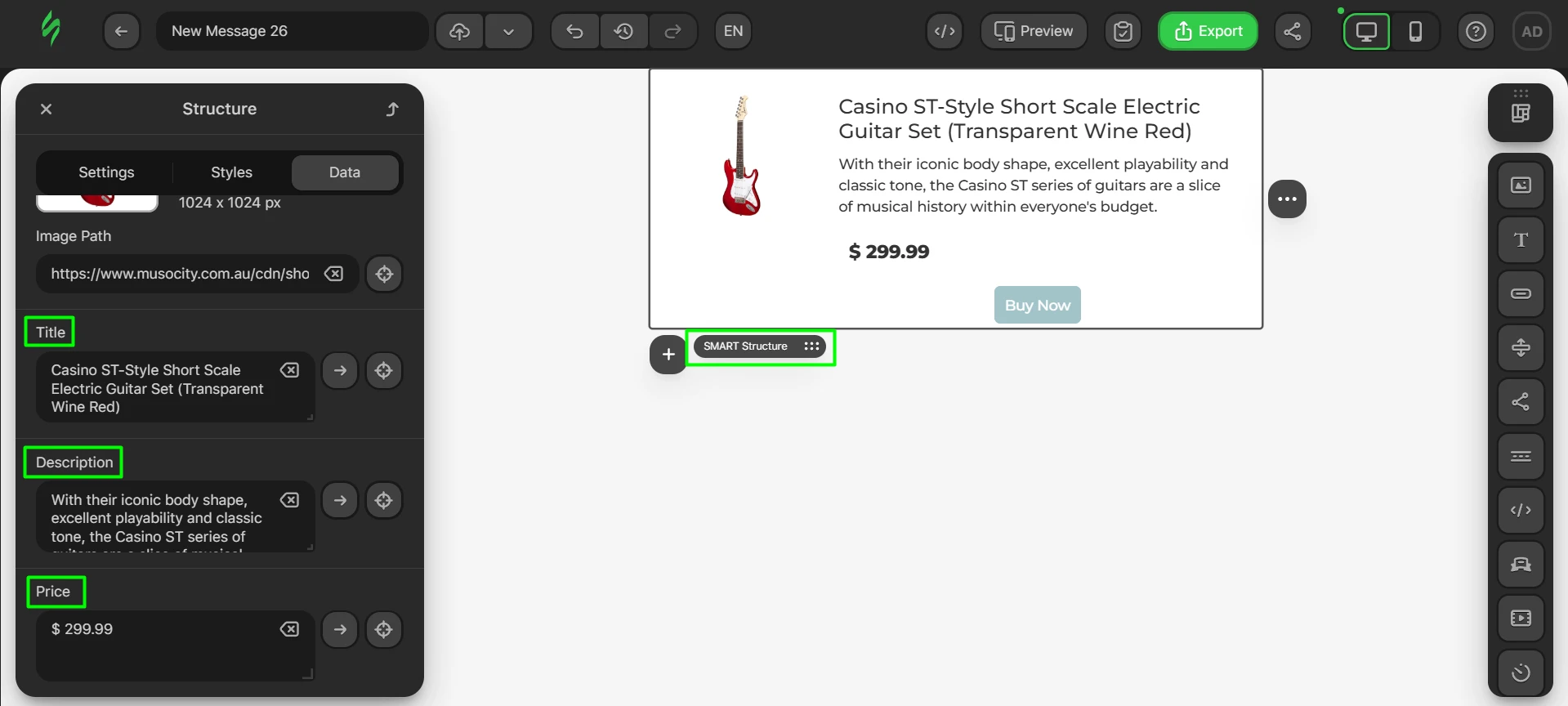
As soon as accomplished, your module is now transformed into a sensible construction. Additionally it is capable of acknowledge Textual content blocks as Title, Description, and Worth, that are the primary components of any product card. They’re additionally very important to obtain the related knowledge from the supply.

Now, let’s take some data from the web site web page as we’d like a distinct guitar to position on this product card. This entails altering the title, description, worth, and photograph, which, if accomplished manually, is time-consuming. Nonetheless, utilizing good components, you’ll be able to merely paste your product web page hyperlink within the designated discipline, and the good factor will get hold of the related knowledge and place it within the corresponding fields.
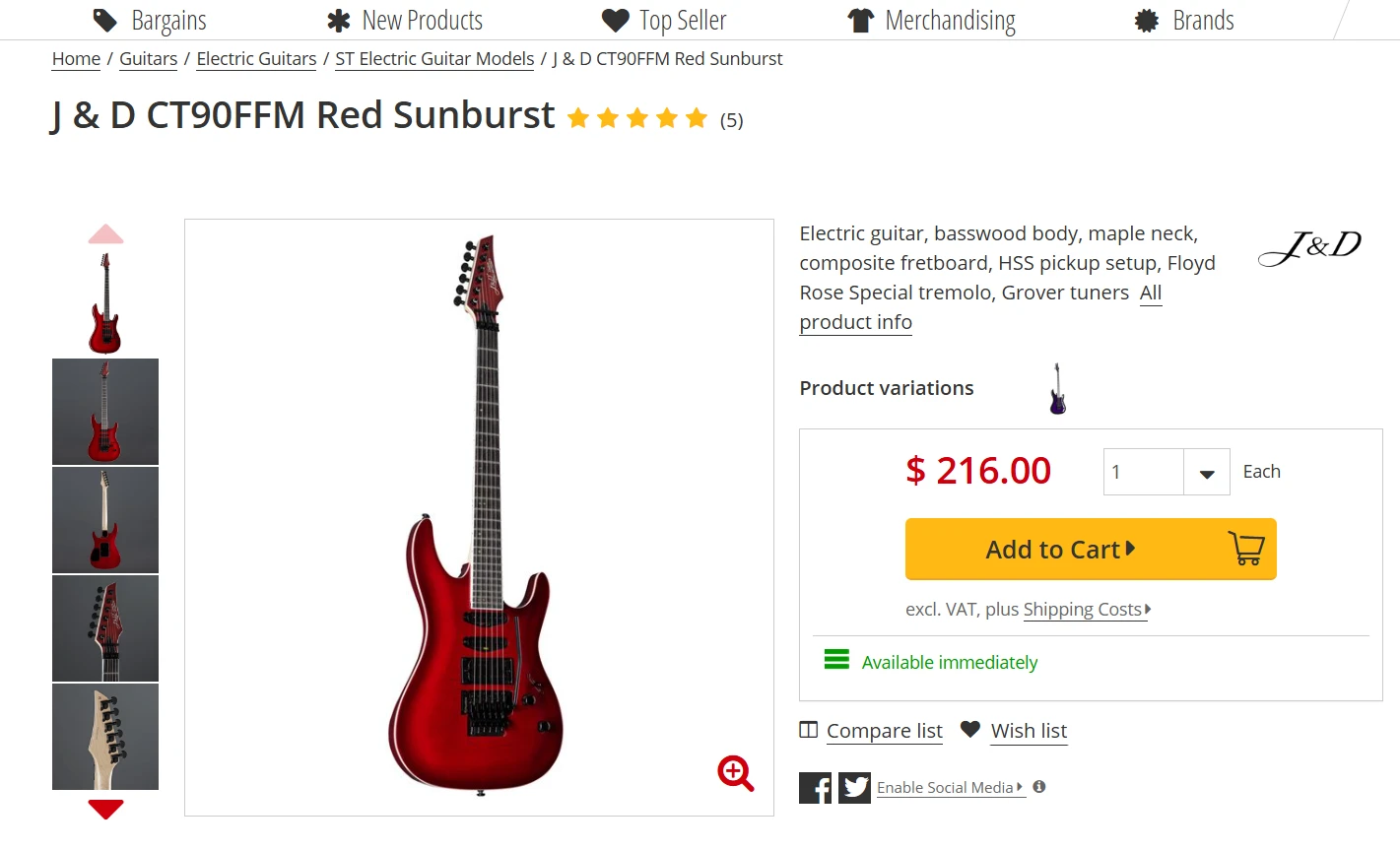
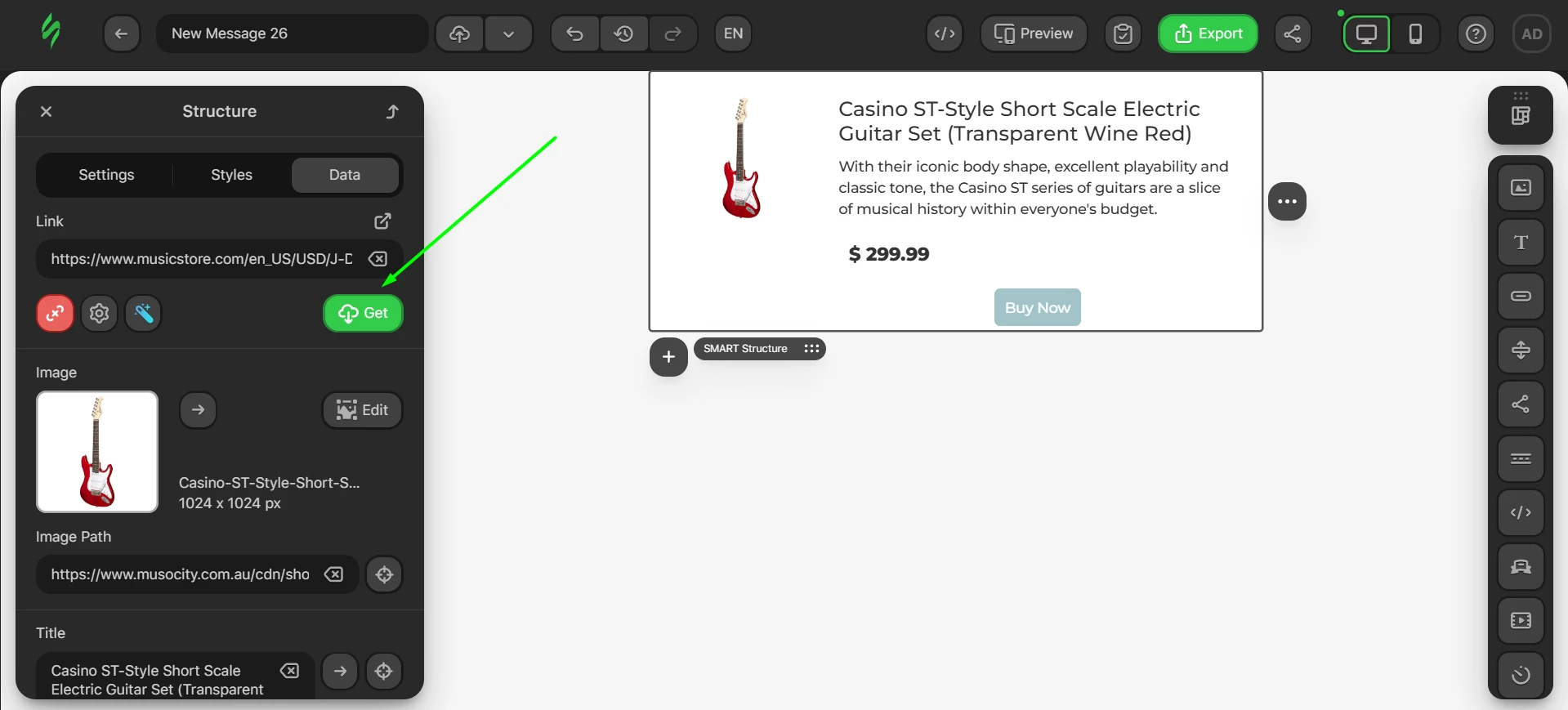
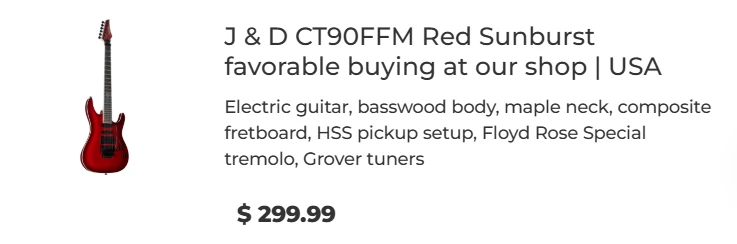
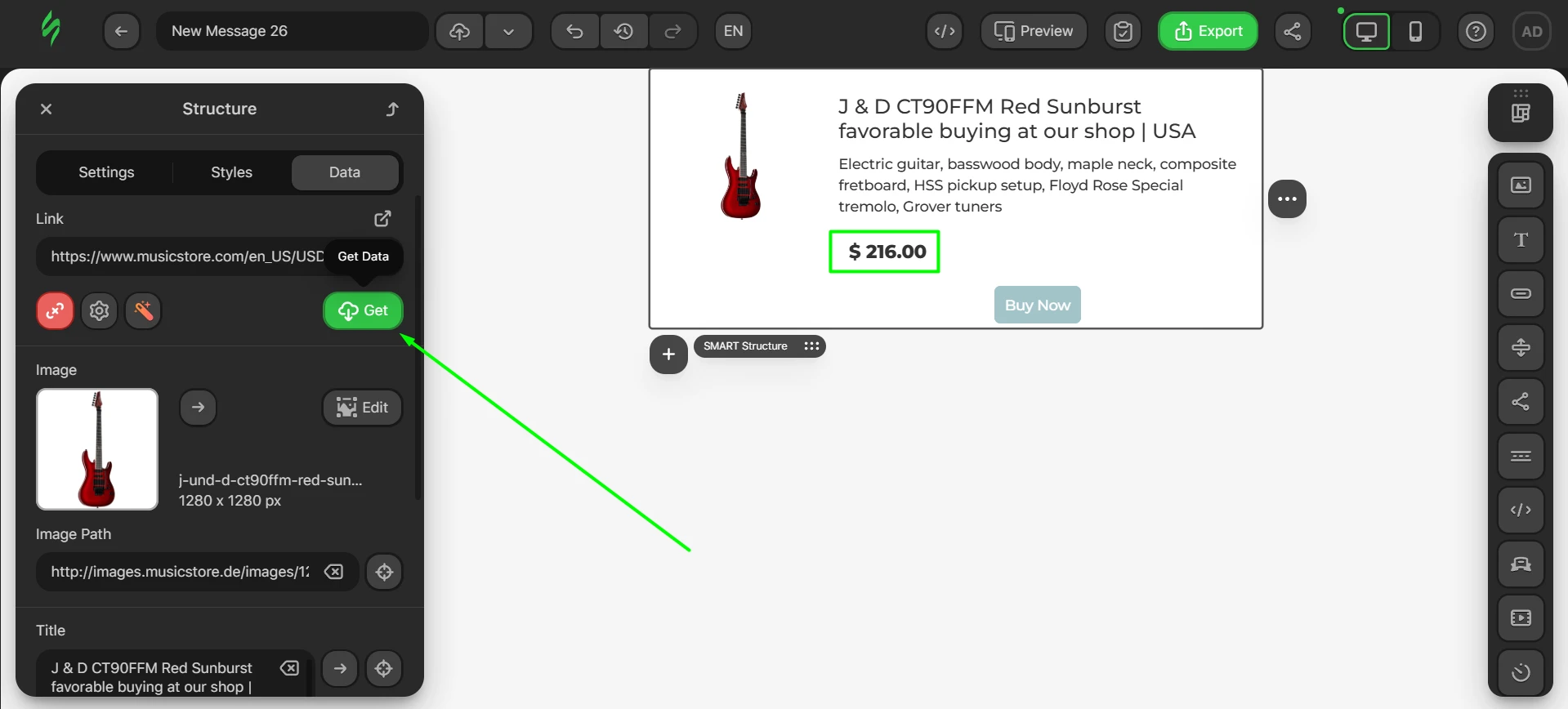
Right here’s our product web page. We copy its hyperlink and paste it into the good factor.

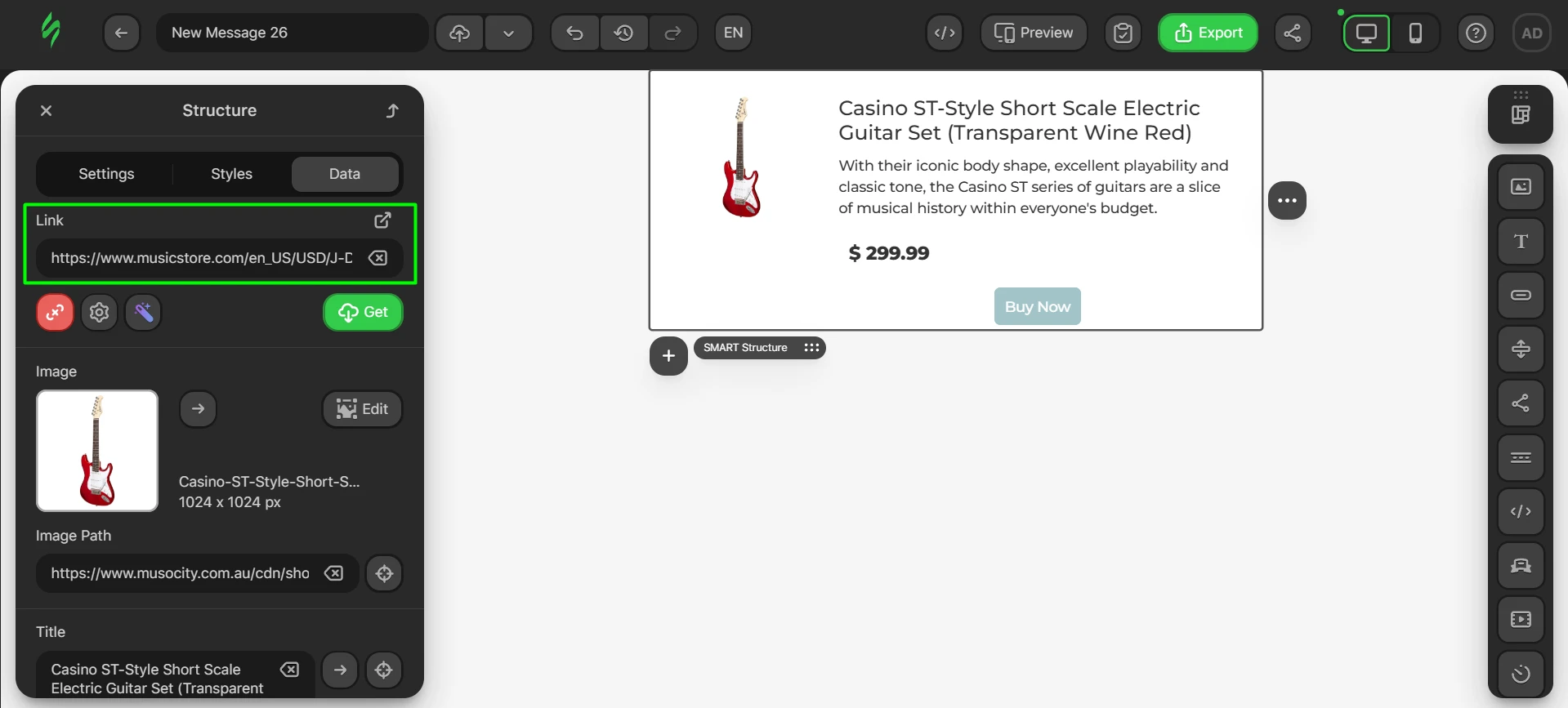
- copied hyperlinks have to be pasted into this discipline;

- to drag the info from the web page, click on on the “Get” button.

Now, we’ve bought our new picture, title, and product description. Nonetheless, the worth remains to be the identical as on our earlier product card.

That is the catch with good modules. Since they seek for the related parameters and, consequently, pull the related knowledge, typically, they’re unable to acquire them as a result of parameters akin to worth on the web site can have a customized ID that differs from the usual ones.

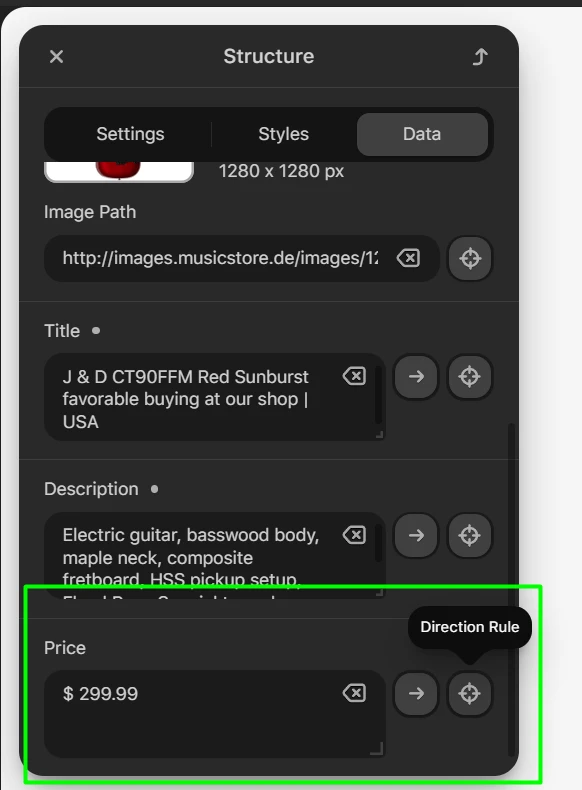
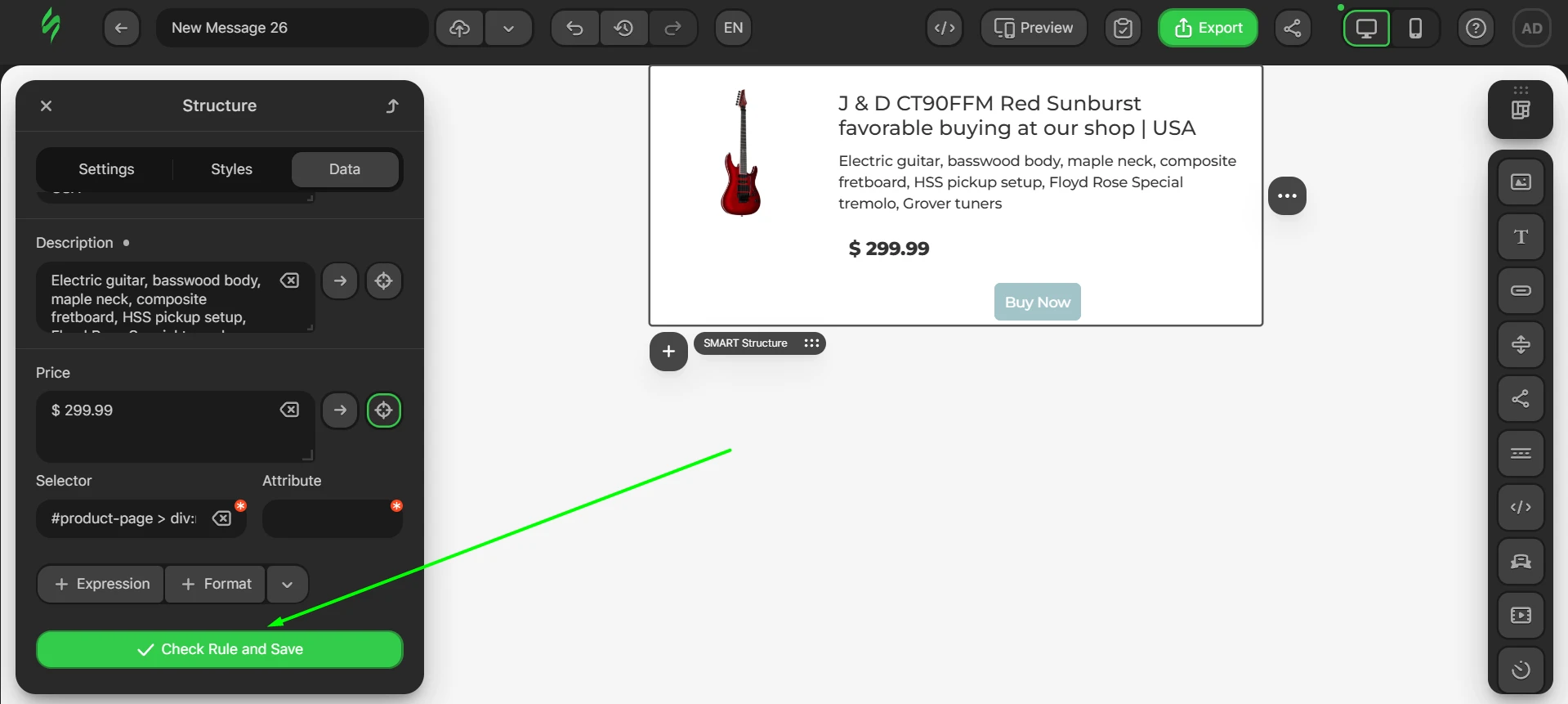
To repair this, it’s essential to manually enter the course rule for our good factor to search out the worth in your web site. To do that, click on on the button with a crosshair signal to open the Route Rule settings.

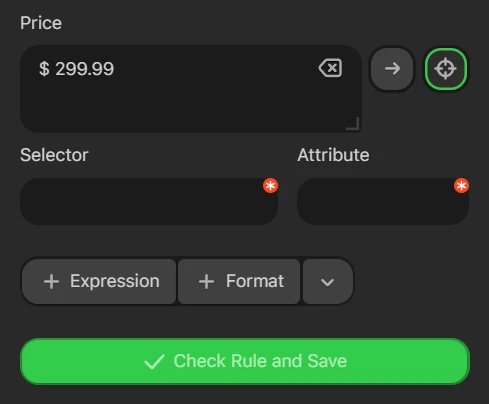
- you’ll see the Selector and Attribute enter fields (that’s the place our parameters will likely be entered);

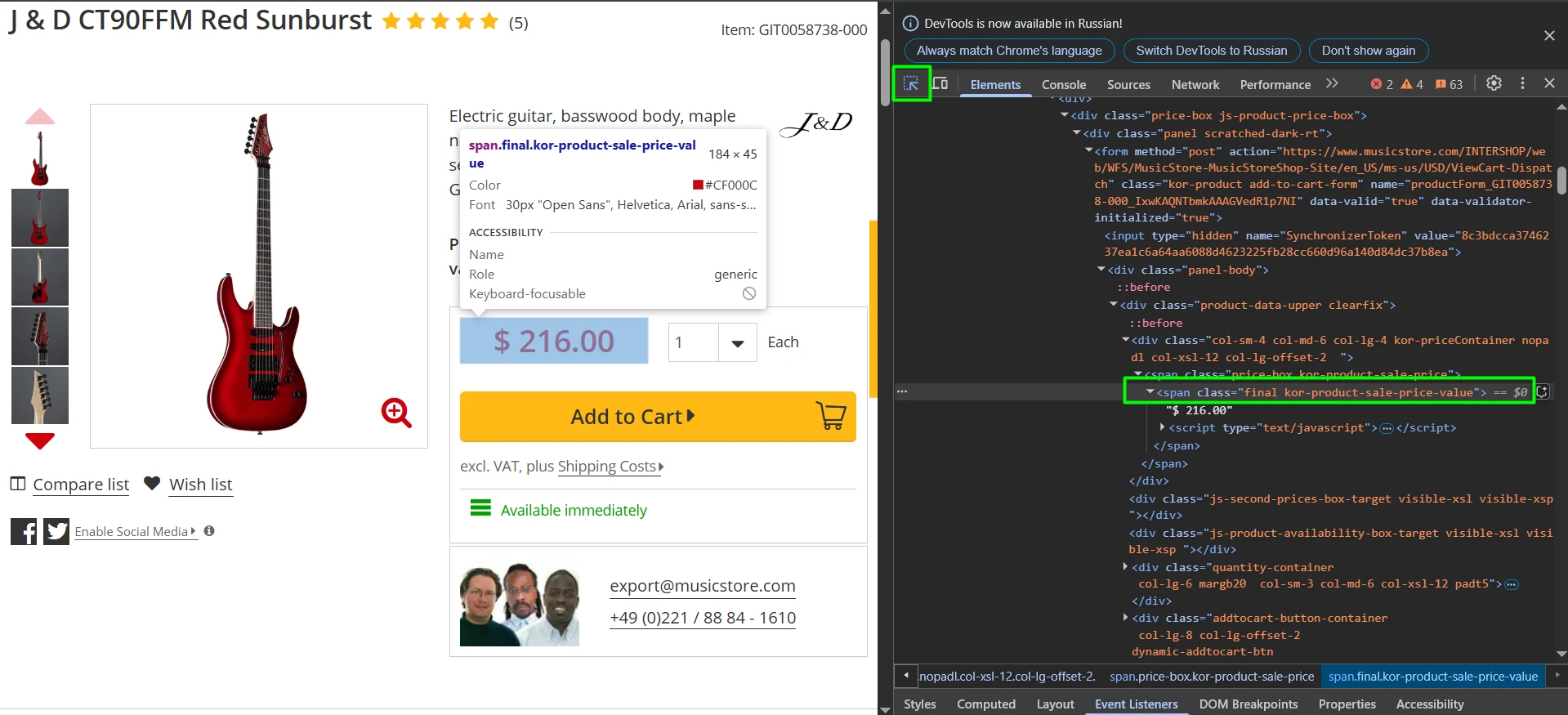
- after that, go to the net web page of the product and press the F12 button to open the web page code;
- click on on the arrow button after which hover over the product worth. The road that’s now highlighted within the code is your worth selector;

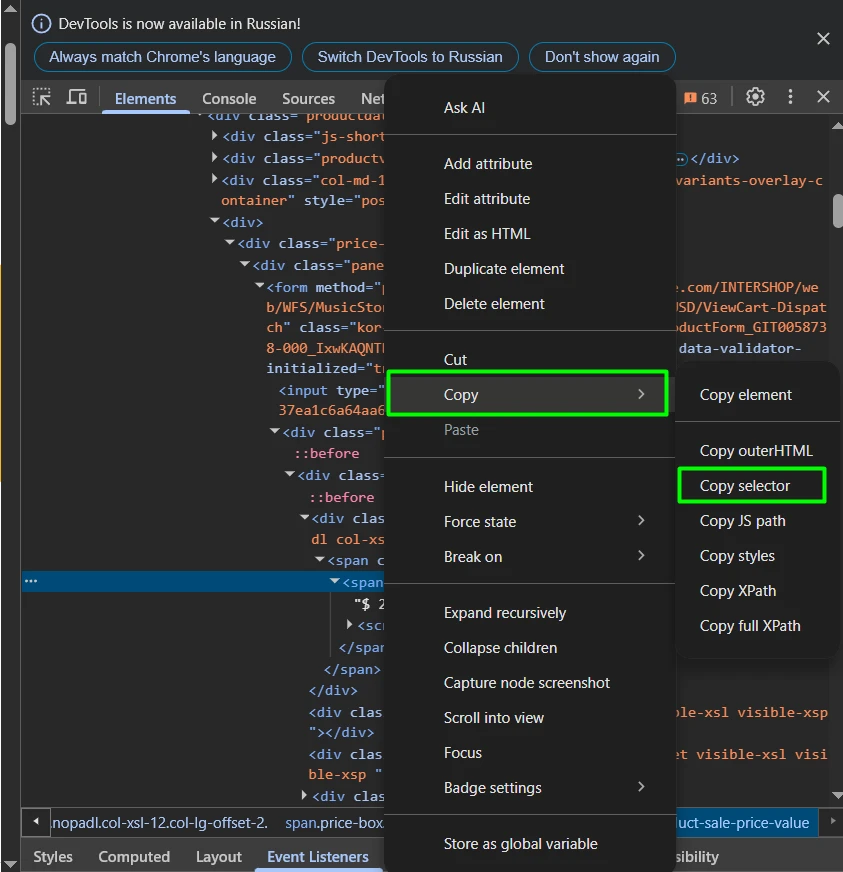
- copy it by right-clicking on it and choosing “Copy” after which clicking on “Copy selector”;

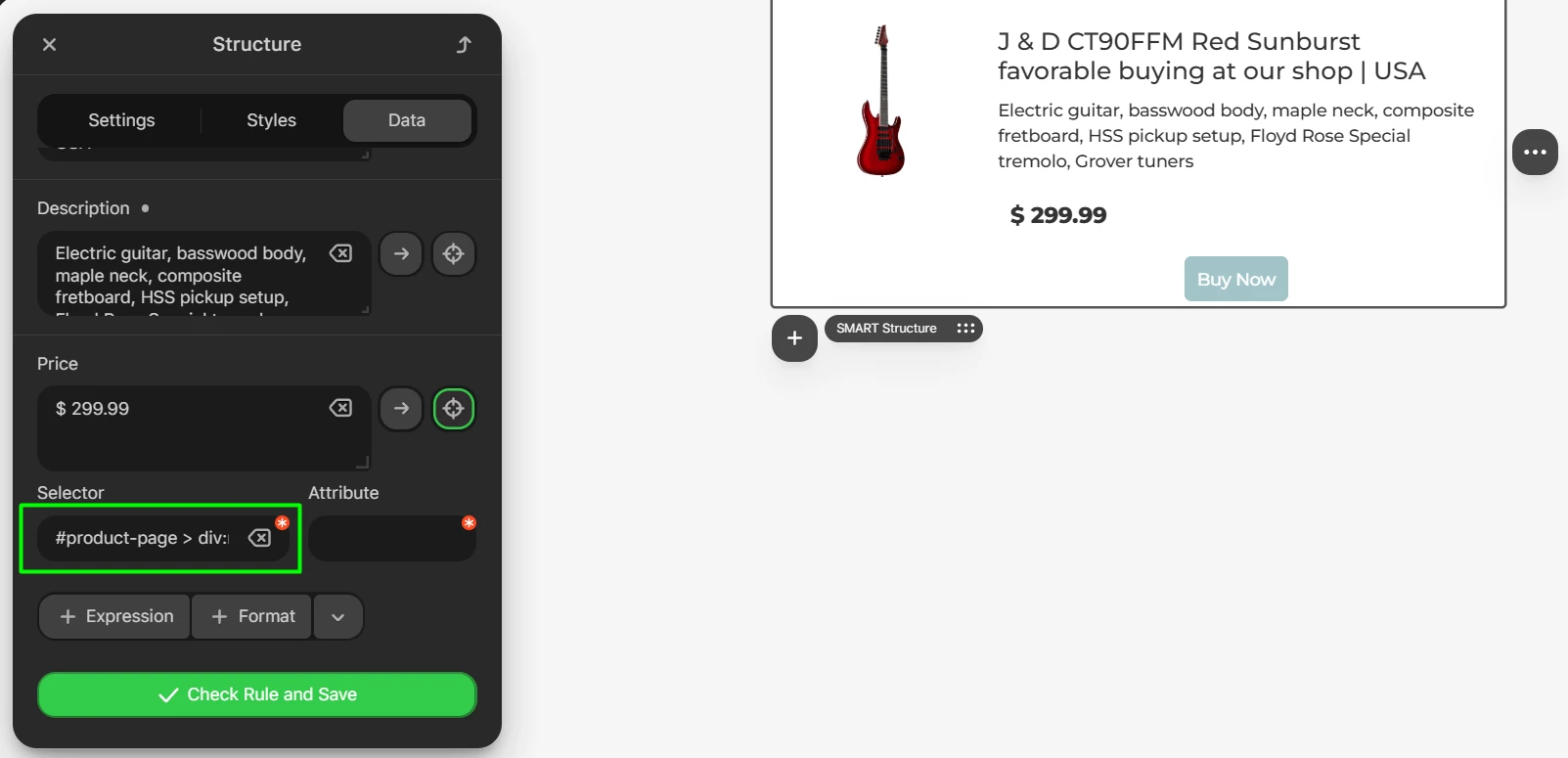
- subsequent, paste this selector into the “Selector” discipline;

- save the modifications by clicking on the “Verify Rule and Save” button.

Now, if you repeat the info retrieval course of, the worth must be the identical because the one proven in your internet web page.

Essential notice: Any module may be become a sensible one as you’ll be able to set the wanted course guidelines to any discipline and pull the wanted knowledge into the module. A product card is simply the commonest instance of utilizing knowledge in modules, so we took it for example to indicate you ways the entire characteristic works.
Bettering good modules with GenAI
Generally, the textual content you add manually to the module or the one you pull from the supply into the module shouldn’t be as impactful as you need it to be. After all, you’ll be able to rewrite it by your self. Nonetheless, this requires flexing your creativity muscular tissues and can take your valuable time. How about delegating this activity to GenAI?
GenAI won’t solely rewrite it sooner, but additionally create an impactful copy that generates clicks. We made our personal examine and found out that utilizing GenAI in creating copy will increase CTOR by 41.34%.
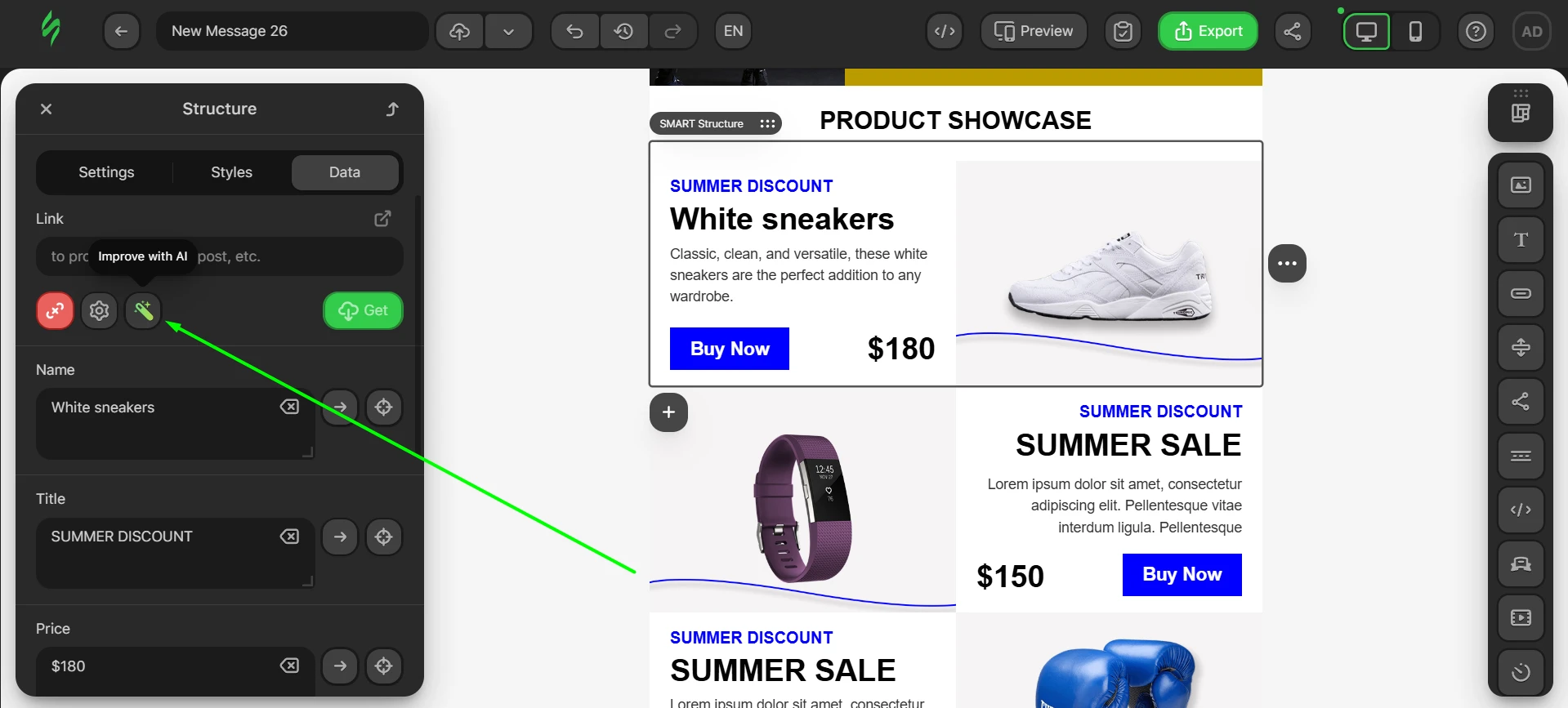
For instance, you may have a sensible module with a textual content like this. Technically, it describes all the things a recipient will want, in addition to including some reward to the proven product. Nonetheless, the entire textual content seems to be a bit dry. So now it’s time to repair it.

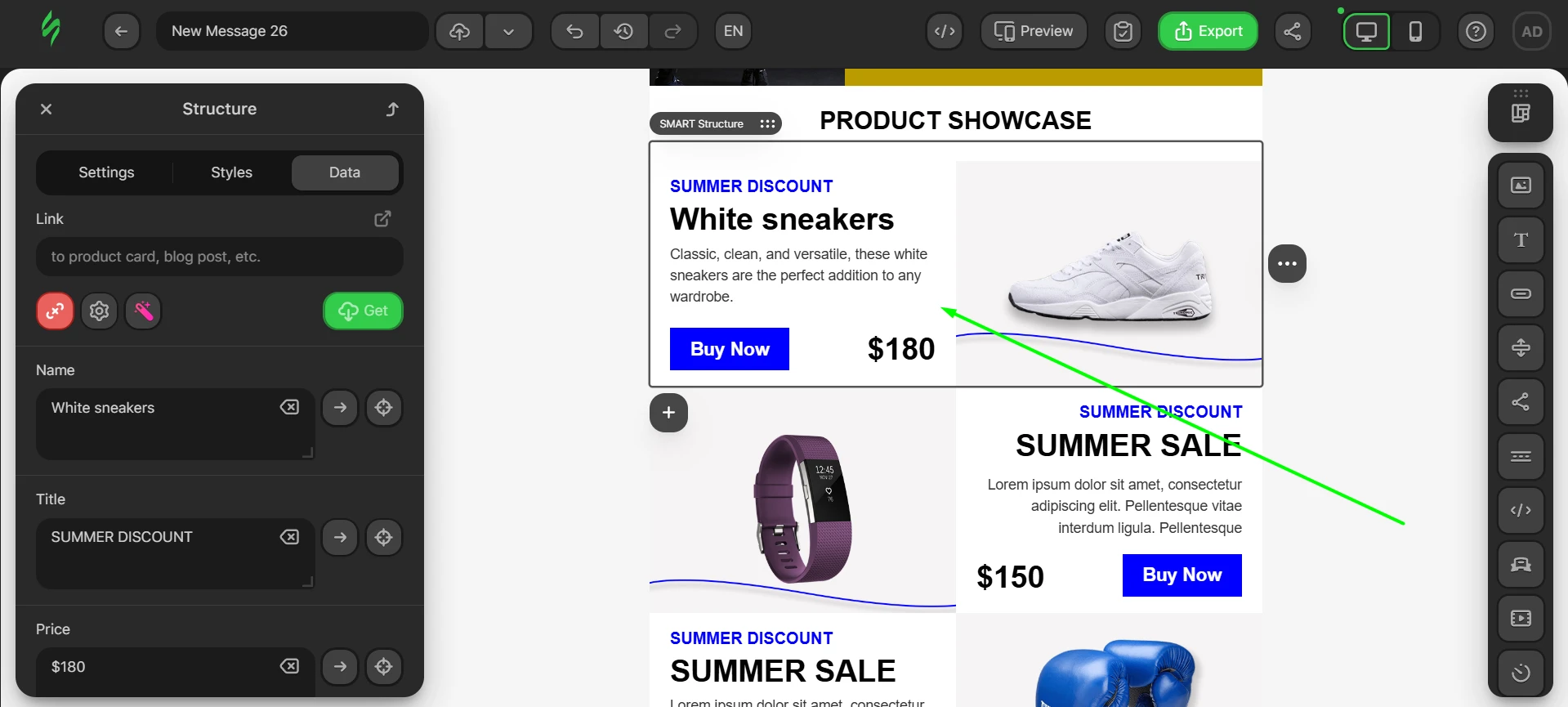
- click on on the entire construction to open its settings (it’s essential to pick the entire construction for GenAI to raised grasp the whole context and generate higher texts);

- subsequent, click on on the button with a magic wand to switch your good construction utilizing GenAI;

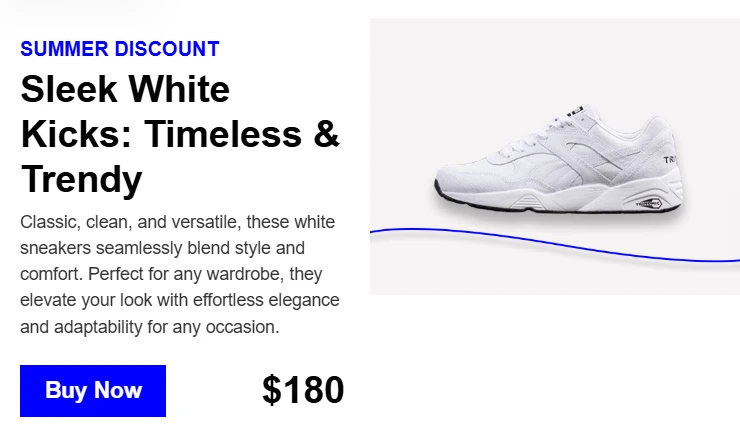
- in a matter of seconds, your textual content will likely be up to date to an enhanced model created by GenAI.

The brand new textual content undoubtedly provides emotion to this good module. Nonetheless, in case you don’t prefer it, you’ll be able to regenerate the textual content by repeating the entire sequence to obtain the wanted copy.
GenAI and modules
GenAI is creating quickly, and right this moment, creating emails utilizing its capabilities shouldn’t be a fantasy however a actuality. That’s a course of of making emails that we’re steadily shifting to. No extra creating emails manually. No extra lengthy design brainstorms to provide you with how your e mail ought to look or how this CTA ought to sound. We delegate this routine activity to GenAI to have extra time for strategic considering.
Nonetheless, GenAI doesn’t create emails out of skinny air. Modules are the cornerstone of producing emails. They function the required context for GenAI, permitting it to exactly direct its artistic talents. Modules clearly present GenAI what content material, in what order, and in what structure the e-mail must be, after which the magic of technology takes over.
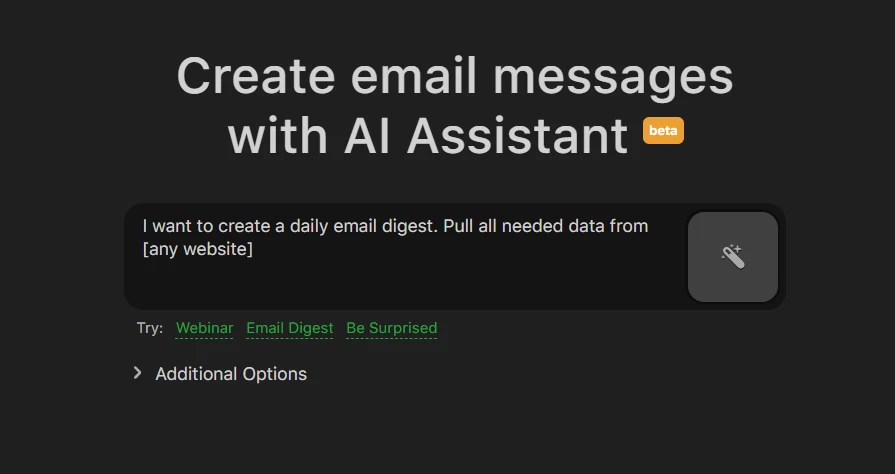
That’s what our AI Assistant is all about. It’s a full-fledged device for producing emails, and modules are on the core of the entire characteristic. You sort the immediate within the devoted discipline to offer GenAI an outline of what you need it to generate.

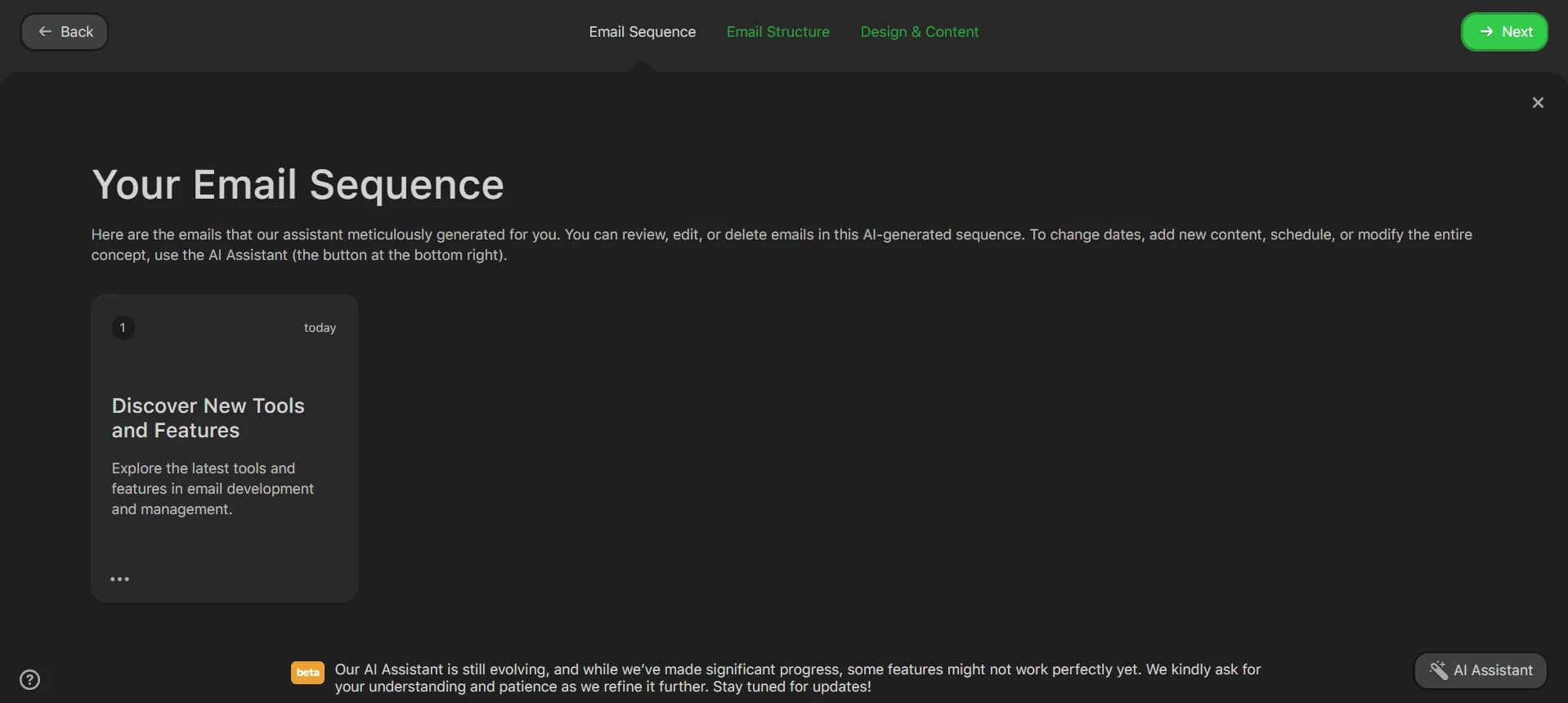
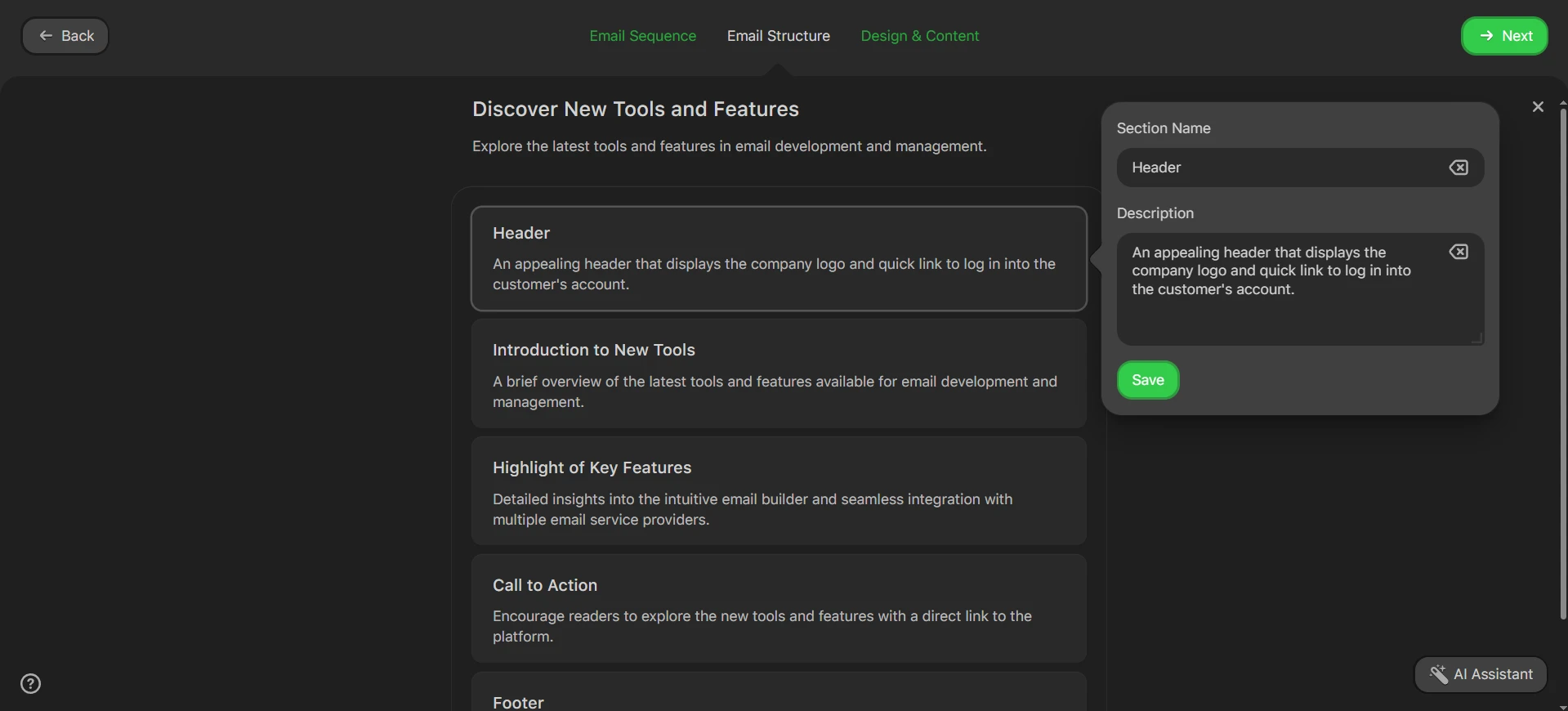
The entire course of is split into three levels. At first, our AI Assistant supplies you with an e mail sequence primarily based in your immediate and extra choices. You possibly can add a title and outline for every e mail in your sequence, or proceed to the following step.

The following step is to create a fundamental structure on your future AI-generated e mail. Every structure is break up into modules with generated content material which you could customise, change every module’s place, and so forth.

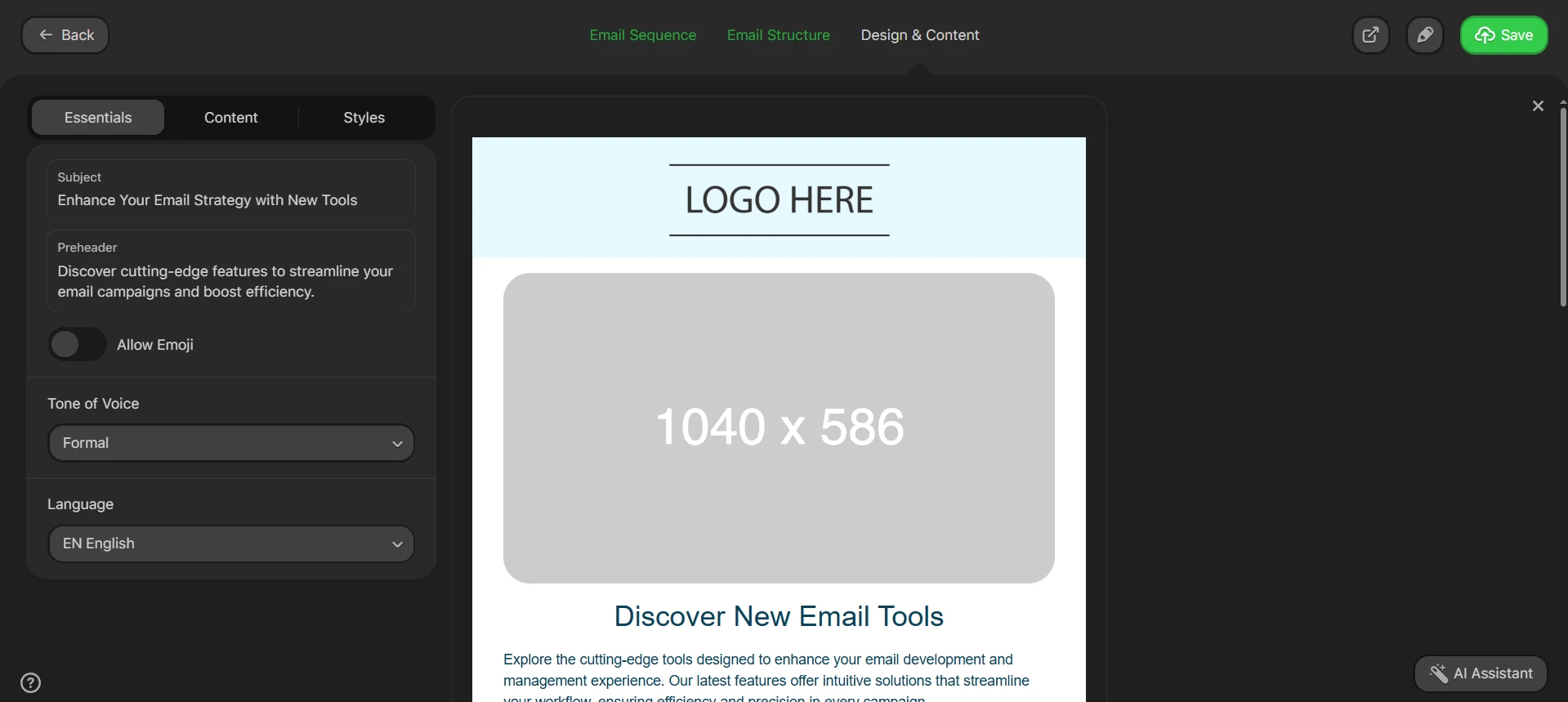
The final step presents you with a full-fledged AI-generated e mail the place design and content material are set in place as puzzle items. You possibly can tweak the colour palette, make fundamental edits to important content material, see the code of the e-mail, and tweak it. As soon as you’re accomplished, it can save you this e mail to your library and use it for e mail campaigns.

Essential notice: AI Assistant is within the Beta stage, so some options might not work as meant. This device is in lively growth, and extra options will likely be added to make it probably the most strong AI e mail generator for you.
Interactive module generator
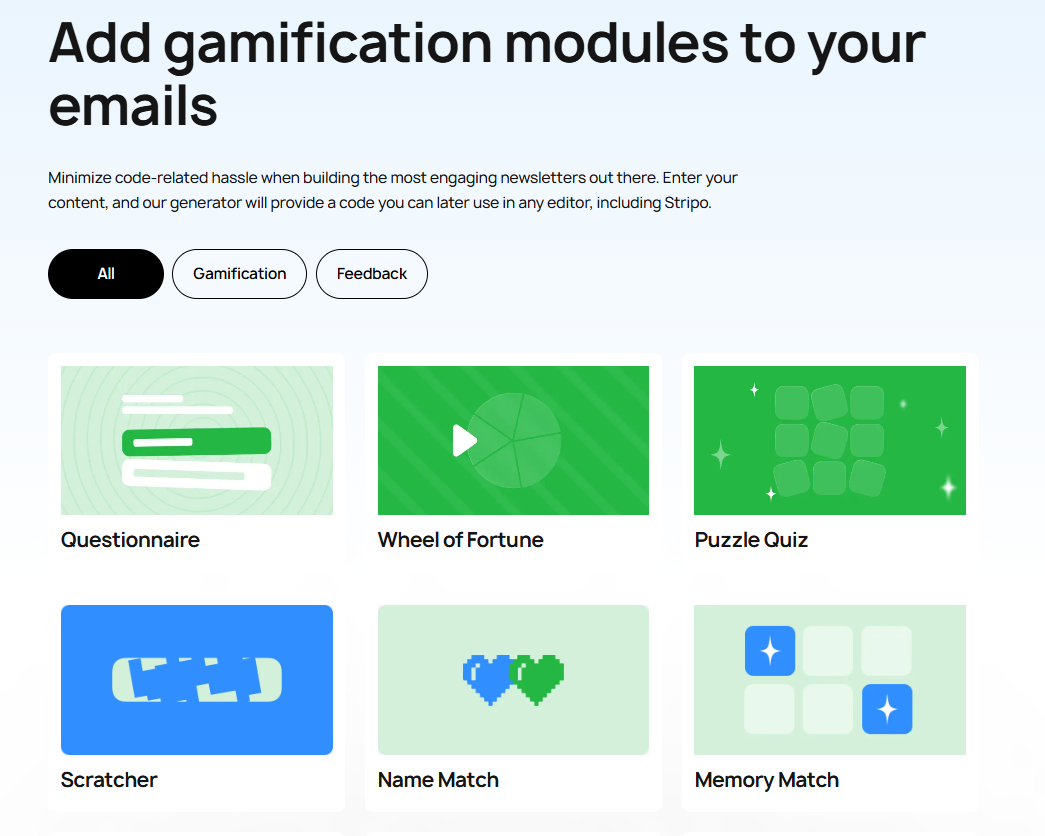
Interactive module generator is our separate product that has its place within the Stripo ecosystem. The principle purpose of this generator is to supply entrepreneurs with a simple method to create interactive mechanics they’ll implement of their emails.

Interactive emails are exhausting to construct as they require technical information and time. Moreover that, making interactive components suitable with the preferred (and never so fashionable) e mail shoppers is an enormous headache, as not all shoppers can render interactive components correctly.
That’s why we created an Interactive module generator. It’s filled with an enormous assortment of varied interactive mechanics like:
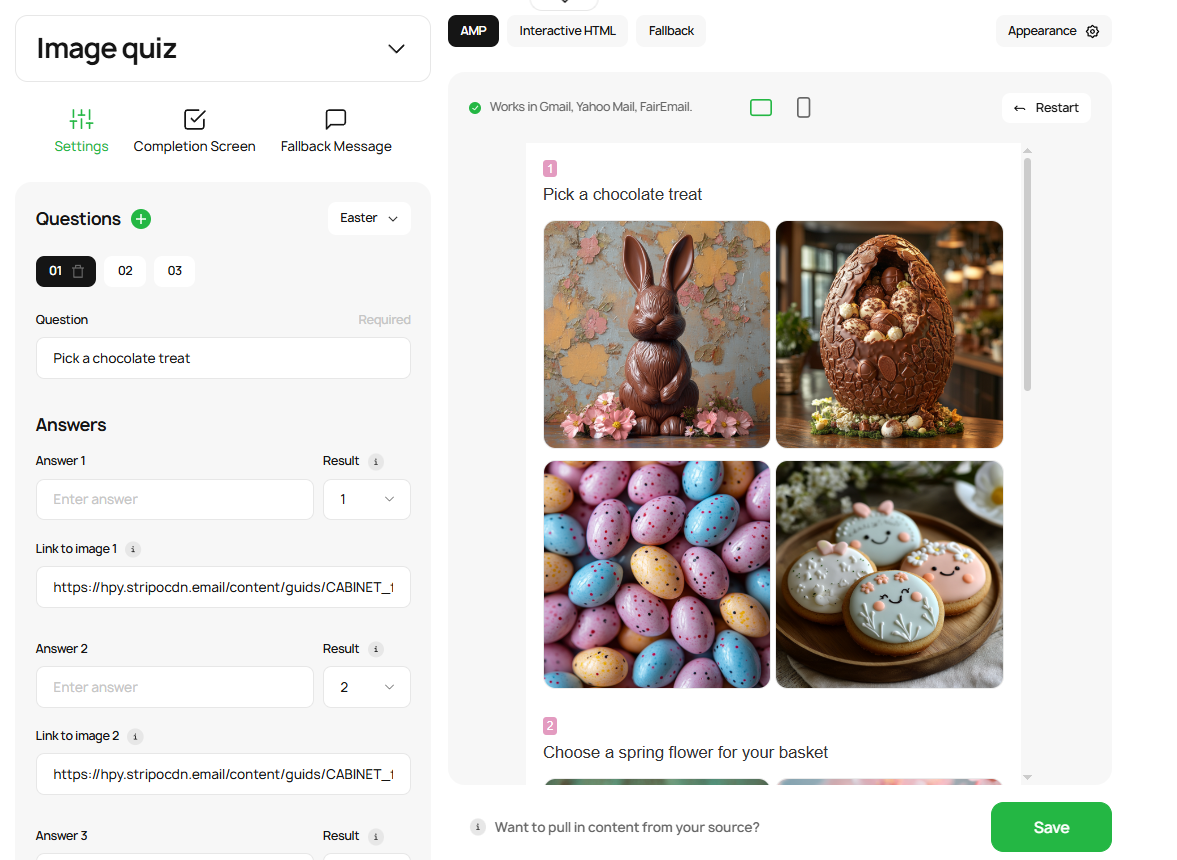
The record of those mechanics is commonly up to date with new ones. Every recreation may be created utilizing an easy UI the place all it’s essential to do is insert the wanted knowledge into the fields, and your interactive module is prepared.

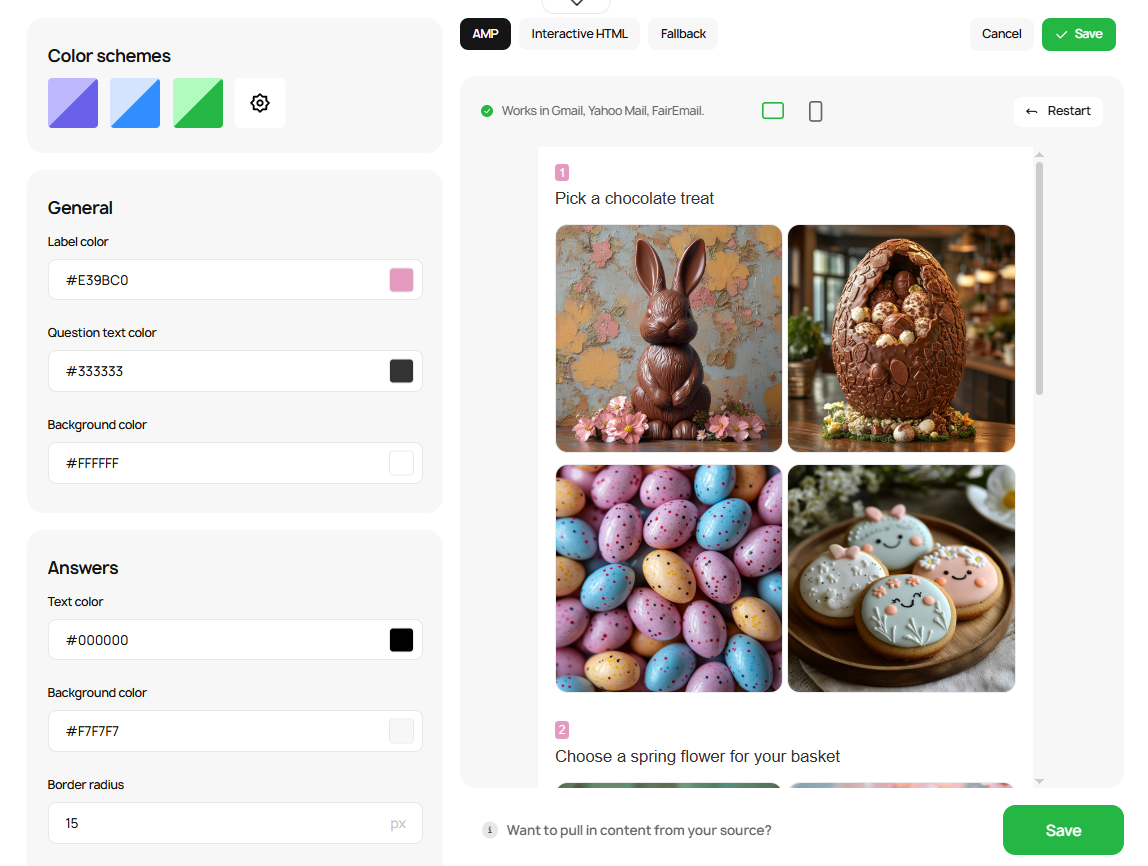
It’s also possible to tweak the seems to be of every interactive module by Look settings, so every module will completely match into your emails.

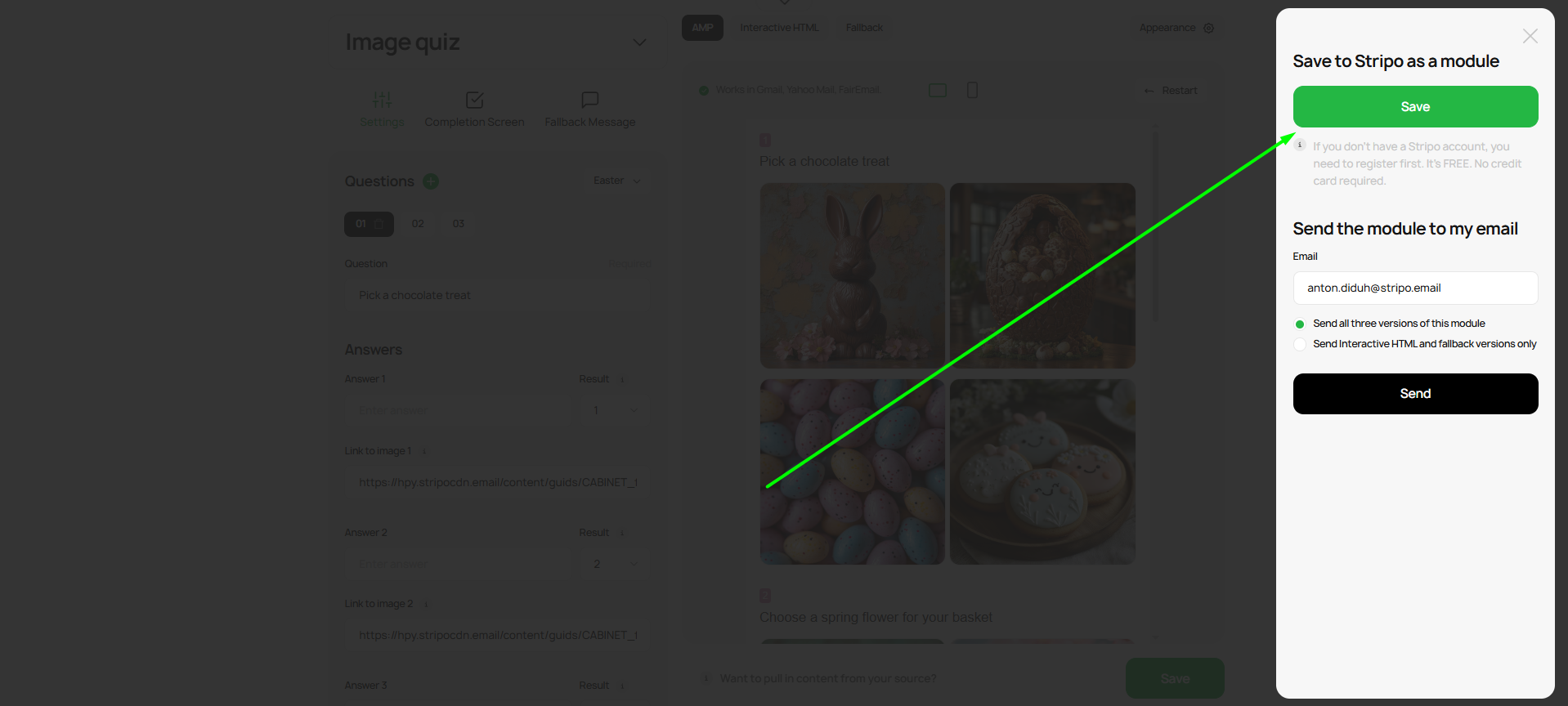
Every recreation you create may be saved as a module in Stripo. Simply click on on the Save button as soon as the sport is created.

Essential notice: To make use of this characteristic, you need to have a Stripo account and be logged into it.
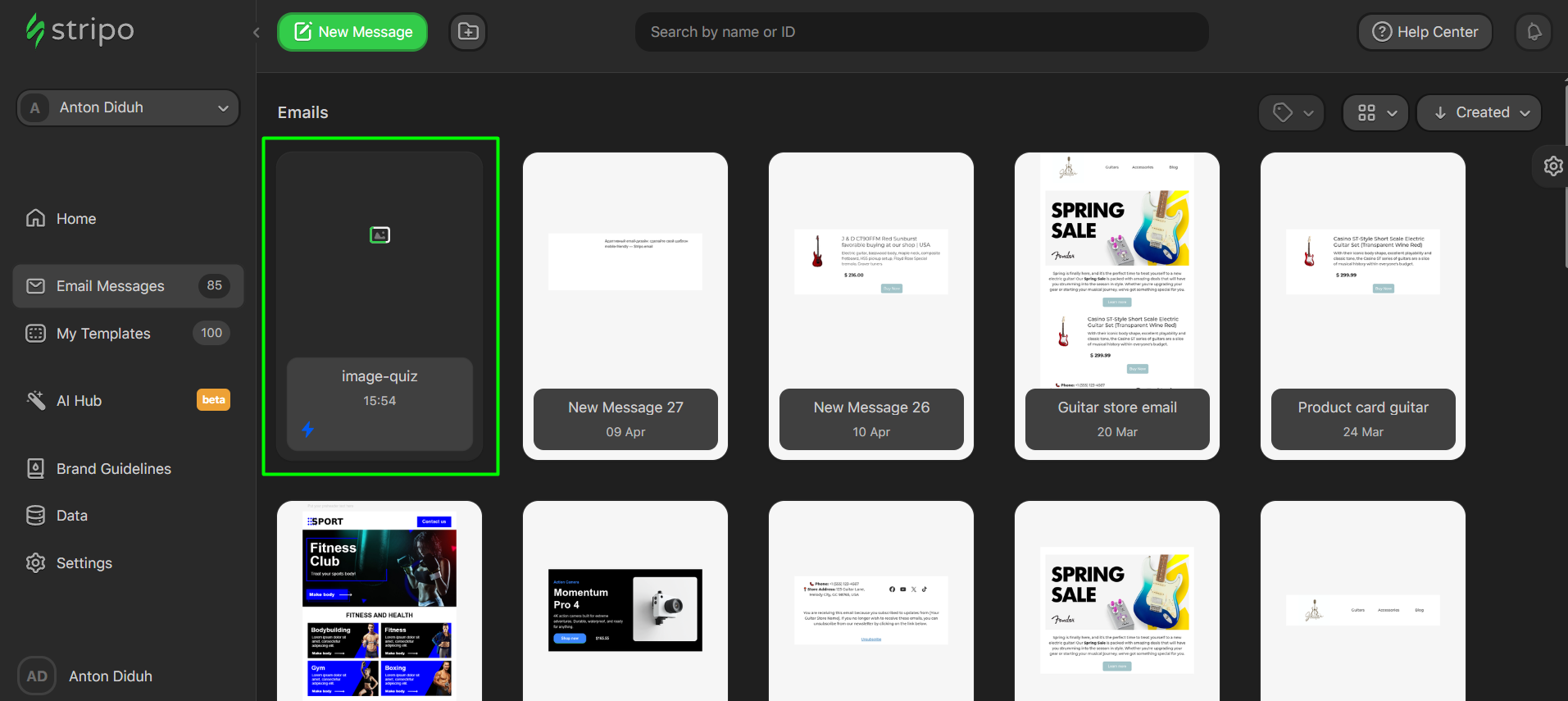
Every recreation you save as a module will instantly seem in your library.

After that, you should use it to create emails, put it aside as a module to your customized module library, and so forth.

We additionally present our tech-savvy customers with a option to obtain code individually through the e-mail we ship them.

Basically, every recreation you create with the Interactive module generator consists of:
- an AMP model of your e mail that works in Gmail, Yahoo, and FairEmail;
- an interactive fallback that works on all gadgets and with all e mail shoppers that help HTML5 and CSS3 (it additionally works in Apple Mail and Samsung E-mail);
- a textual content fallback model that works with e mail shoppers that don’t help HTML5 or CSS3, akin to some Outlook apps.
Because of this, you obtain a totally working interactive mechanic with all of the wanted variations for all potential e mail shoppers. With the Interactive module generator, each recipient can expertise interactive e mail content material with ease.
Each recreation on this generator is supported with a separate article that exhibits how you should use these video games in common emails, in addition to step-by-step directions on creating them utilizing our Interactive module generator.
Wrapping up
These options are the core of our modules, which permit entrepreneurs to scale back routine and make the e-mail design course of simpler and extra comfy. The saving characteristic permits you to reuse your created e mail components time and again in different campaigns. Sharing permits you to give your modules to your colleagues or shoppers. The synchronized characteristic removes the routine of updating dozens of modules manually, whereas good modules open the door to pulling knowledge instantly into modules.
And that is not even mentioning the Interactive module generator, which permits entrepreneurs of all ranges to improve their emails with interactive components with out understanding any code and with most compatibility with many e mail shoppers.
Modules are the true lifesavers that allocate your time to strategic considering, whereas taking the routine out of your day by day work schedule.
Create distinctive emails with Stripo

