Do not forget that recreation from kids’s magazines or the backs of cereal bins the place it’s important to join all of the dots to get an image? Everybody might be conversant in this intrigue if you draw a line from one dot to a different and have no idea what image you’re going to get on the finish.

We deliver again these nice reminiscences in our new interactive mechanic for emails known as the “Dot to Dot” recreation. This interactivity piece can discover many makes use of in e mail advertising:
- seasonal campaigns will be supported with thematic drawings that recipients should draw with dots, rising general marketing campaign engagement;
- particular affords will be granted by competitors of this recreation, making it each difficult and enjoyable;
- revealing or asserting new merchandise by an intriguing recreation like this could generate extra buzz round your model and future advertising strikes.
On this article, we are going to present you intimately create a full-fledged recreation that may embrace the next:
- AMP model of the sport with 5 pictures;
- interactive HTML model with the identical 5 pictures;
- fallback model for e mail shoppers that don’t help interactivity.
Let’s dive into our information.
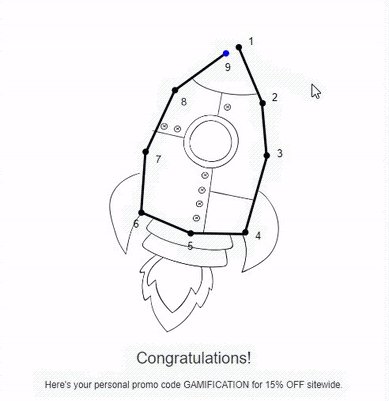
How the sport works
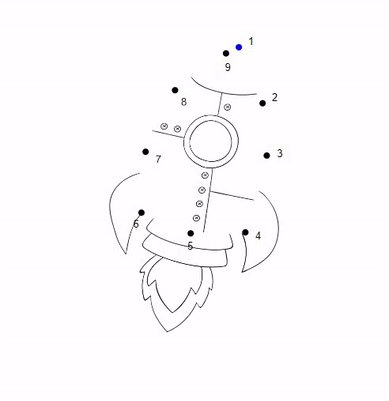
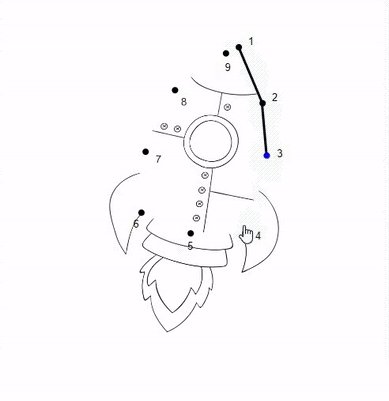
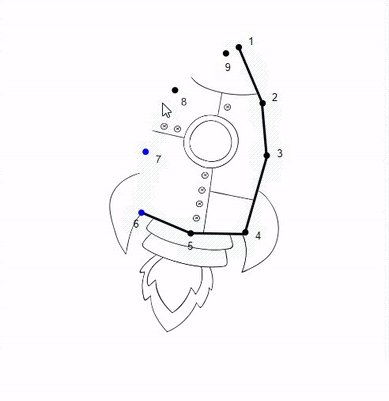
First, it’s value discussing the precept of how the sport capabilities typically. In our instance, the recipient wants to attract a rocket. The drawing itself is split into a number of segments, between which there are dots. Subsequent, we’d like every phase, and the dots are laid out individually (particularly, for every phase 1-2, 2-3, 3-4, and many others., a separate block is created that strikes and turns on the desired angle). Combining all of those permits recipients to finish the picture with strains, as they had been drawn by hand.
AMP model
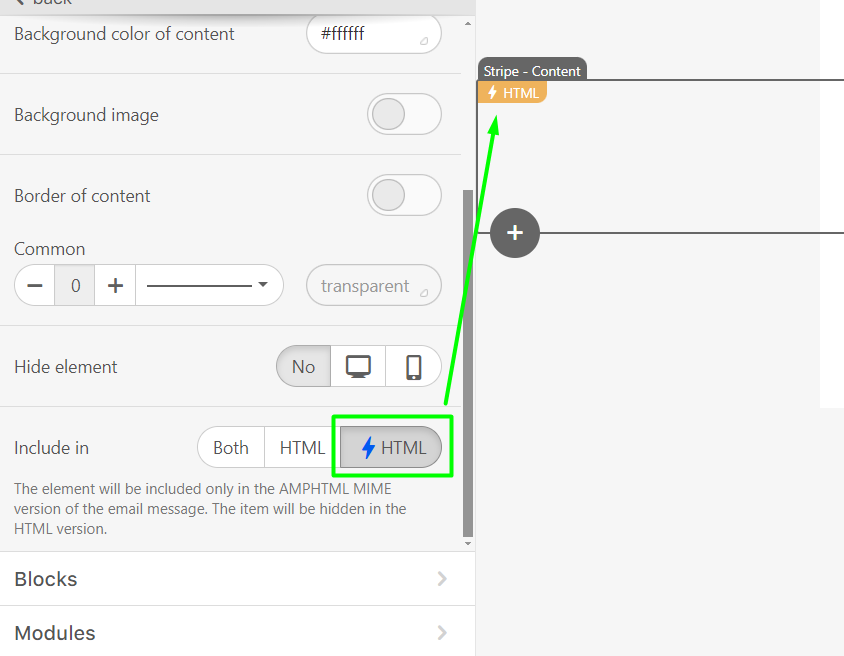
Let’s begin by including an empty construction and deciding on “Embody in AMPHTML.”

Congratulations!
This is your private promo code GAMIFICATION for 15% OFF sitewide.
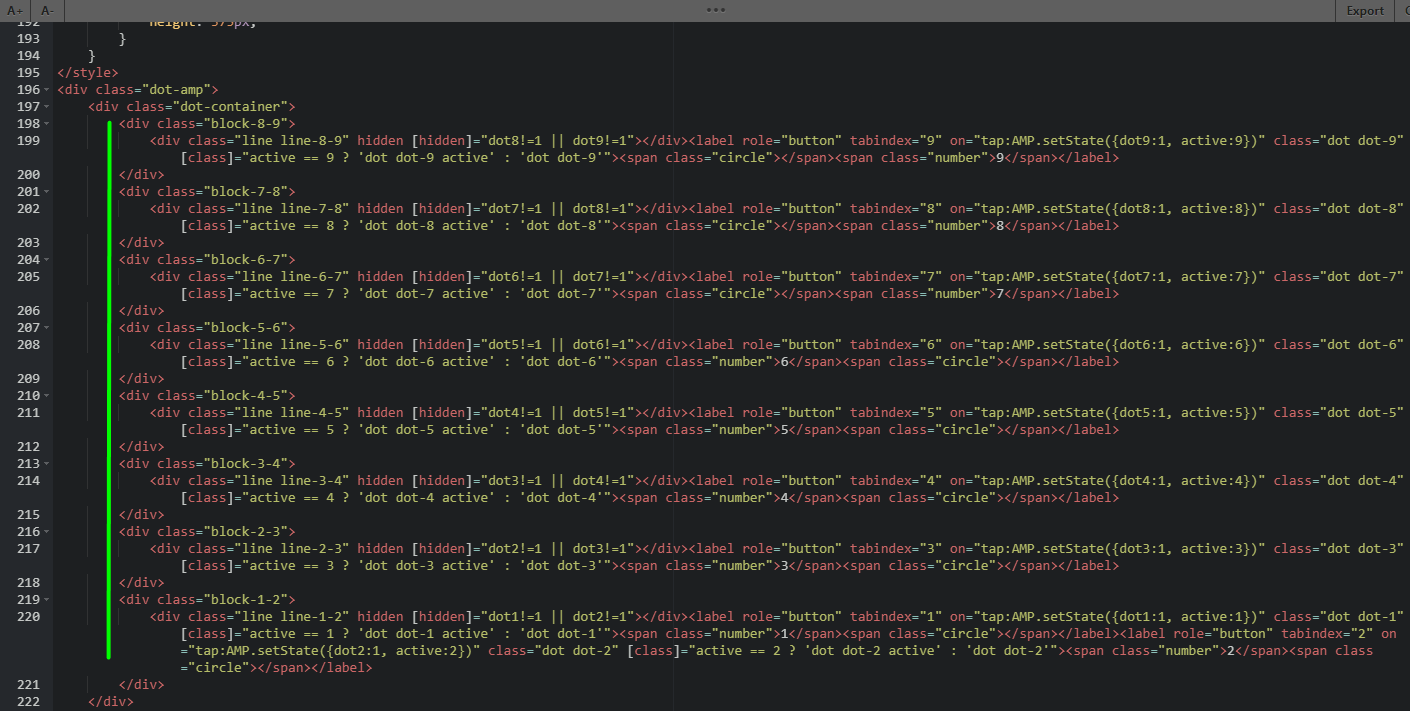
In the meanwhile, the code has 3 dots and a pair of segments (later, extra might be added for the entire look of the sport, as was proven within the demonstration GIF). Within the format, the blocks are named by segments block-1-2, block-2-3, and so forth. The primary block 1-2 consists of a line and two dots 1 and №2. In all different blocks, there might be a line and one dot (in block 2-3 dot №3, in block 3-4 dot №4, and so forth).

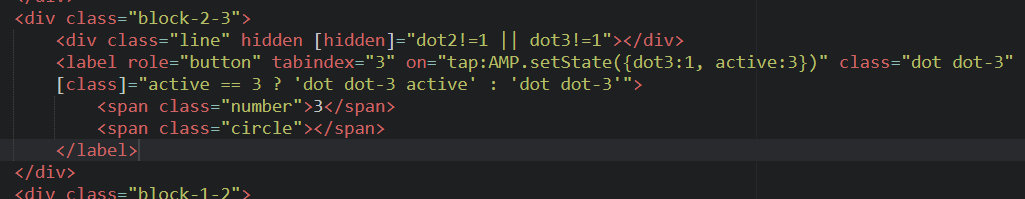
Let’s take a more in-depth have a look at one of many blocks.

The primary factor is div; that is our line. It has attributes hidden [hidden]=”dot2!=1 || dot3!=1″, the place:
- hidden—hides the factor;
- [hidden]—units the situation when to cover the factor (in our instance, disguise till dot2 and dot3 are equal to 1).
Subsequent is the label tag, which is dot 3. It has the next attributes: position=”button” tabindex=”3″ on=”faucet:AMP.setState({dot3:1, energetic:3})” [class]=”energetic == 3 ? ‘dot dot-3 energetic’ : ‘dot dot-3′”, the place:
- position=”button” is an attribute that’s added to the factor and acts as a button;
- tabindex=”3″ is a required attribute if position=”button” is current, because it units the sequence of receiving focus when switching between components utilizing the tab key;
- on=”faucet:AMP.setState({dot3:1, energetic:3})” is the “click on” occasion handler (on=”faucet:”);
- dot3 is a variable that originally has a null worth, however when the recipient clicks on this dot, the worth 1 is written to the variable, which helps to grasp which dots the person clicked on;
- energetic is a variable that’s wanted to focus on the dot when it’s energetic; we write the variety of the dot the person clicked on into it;
- [class]=”energetic == 3 ? ‘dot dot-3 energetic’ : ‘dot dot-3′” is an attribute during which the situation for displaying lessons is written: if the worth of the variable energetic is 3, dot dot-3 energetic lessons are added; in any other case, solely dot dot-3 lessons are left.
The remaining segments (besides 1-2) should have the identical format; solely the numbers are modified in accordance with the dot numbers. The very first phase 1-2 differs in that it has 2 dots directly (№1 and №2).

Endgame message
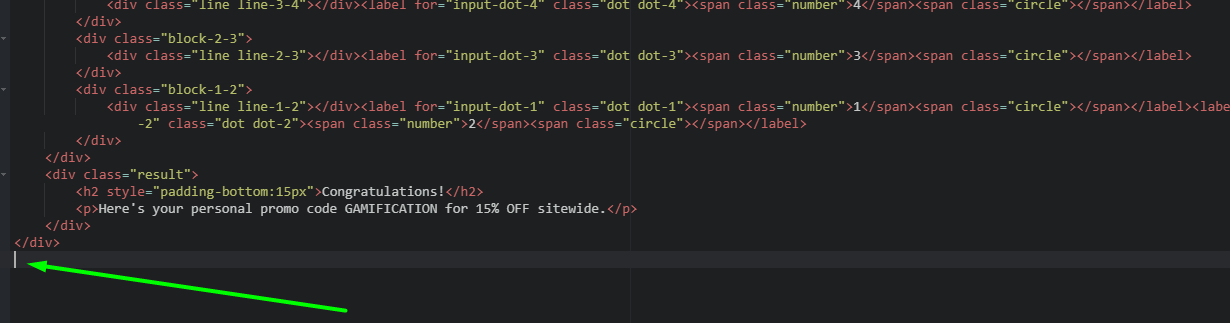
The following factor value speaking about is a message that seems as soon as the sport is completed. So as to add your customized textual content, substitute our instance within the marked space along with your copy.

It has [hidden]=”[dot1,dot2,dot3].indexOf(null) != -1″ attribute that hides the factor when the situation is met. In our instance, the block might be hidden when no less than one of many variables, dot1, dot2, and dot3, has a null worth (it is going to be if the dot was not clicked). To make it seem in a customized recreation with a customized variety of dots, they need to all be listed right here.
Understanding kinds
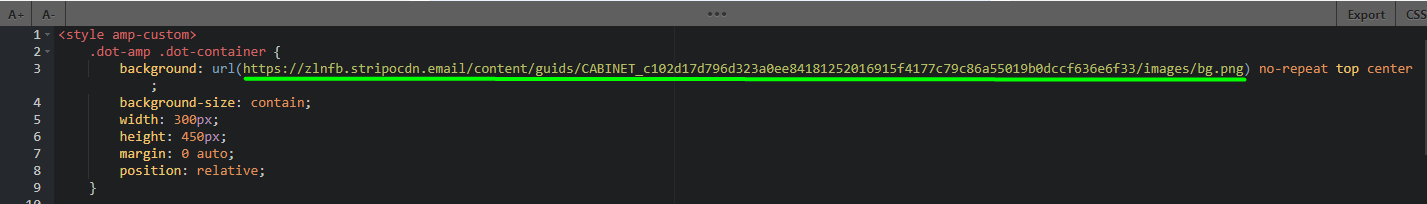
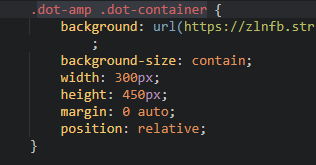
Now, let’s speak about how the sport seems to be, that means its fashion code. Beneath, you possibly can see the code that specifies the background picture of the rocket and the block measurement for the desktop model. Because of this, to set your customized background picture for the sport, you will need to change the hyperlink in a highlighter space to your customized picture hyperlink.

Vital word: To exchange our picture with your individual, you want to put together it, as in our instance. You additionally want to vary the block measurement in case your picture has completely different proportions.
The desktop model of the sport in our instance has the next dimensions:

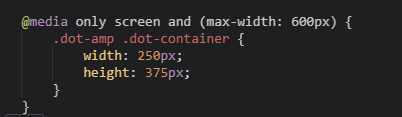
The cell measurement of our recreation is designated with this code half:

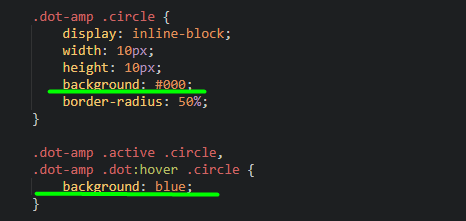
In the meantime, the colours for dots by default and for dots on hover are set on this code half:

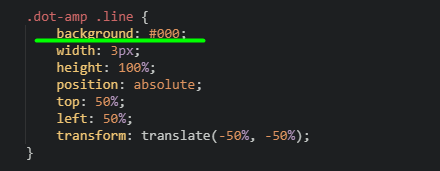
The colour of the strains between the dots is outlined on this piece of code:

Place of strains by way of kinds and customise them
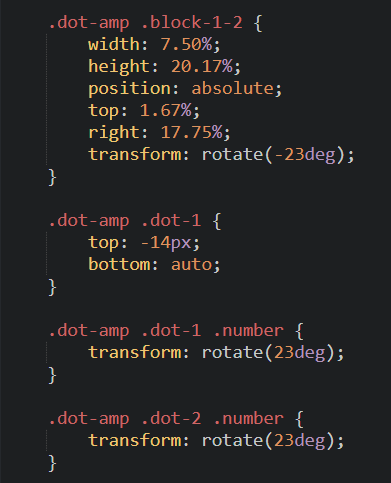
Now, essentially the most troublesome a part of the kinds—which is answerable for the angle at which the strains go and, in essence, helps to create a drawing:

This piece of code specifies the size, coordinates, and slopes of every phase. Since we rotate the complete block with (remodel: rotate(-23deg)), the numbers in it additionally rotate. To make them look even, we align every quantity again with the fashion remodel, particularly rotate(23deg).
All values are set in p.c in order that they don’t must be modified on cell.
calculate values in percentages
You may instantly specify the sizes in p.c, or choose the sizes in pixels, after which convert them to p.c. Percentages are calculated relative to the container with the sport (dot-container). In our instance, its dimensions are 300 px width and 450 px top.
Let’s take the size of block 1-2, for instance, as its dimensions are 23 px width and 90 px top.
We calculate the width of the block relative to the width of the container with the sport and the peak relative to the peak.
For width, there might be a calculation formulation:
- 23*100/300 = 7.67%—this worth is written within the width of block 1-2.
The next formulation might be used for top:
- 90*100/450 = 20%—this worth is written within the top of block 1-2.
The values “left” and “prime” will be instantly set as a proportion or transformed from pixels utilizing the identical formulation—for left or proper, relative to the width of the container, and for prime or backside, relative to the peak of the container.
Thus, you want to add all the required blocks with dots.
Interactive HTML model
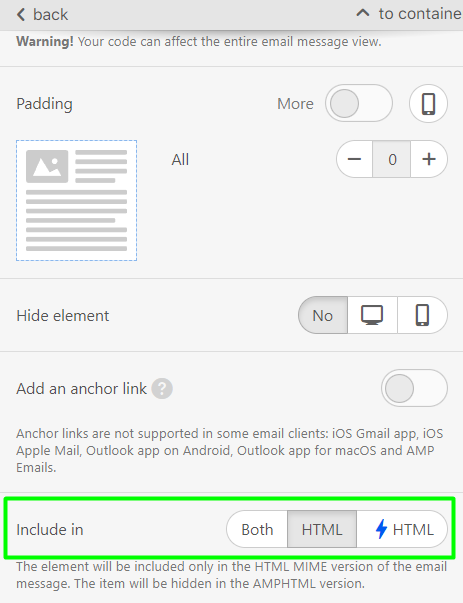
The following step of our information is the interactive HTML model, constructed with HTML5& CSS3. Proceed to work on the identical template the place we created the AMP model. Add one other empty construction. Choose it, and decide an “Embody in HTML solely” choice.

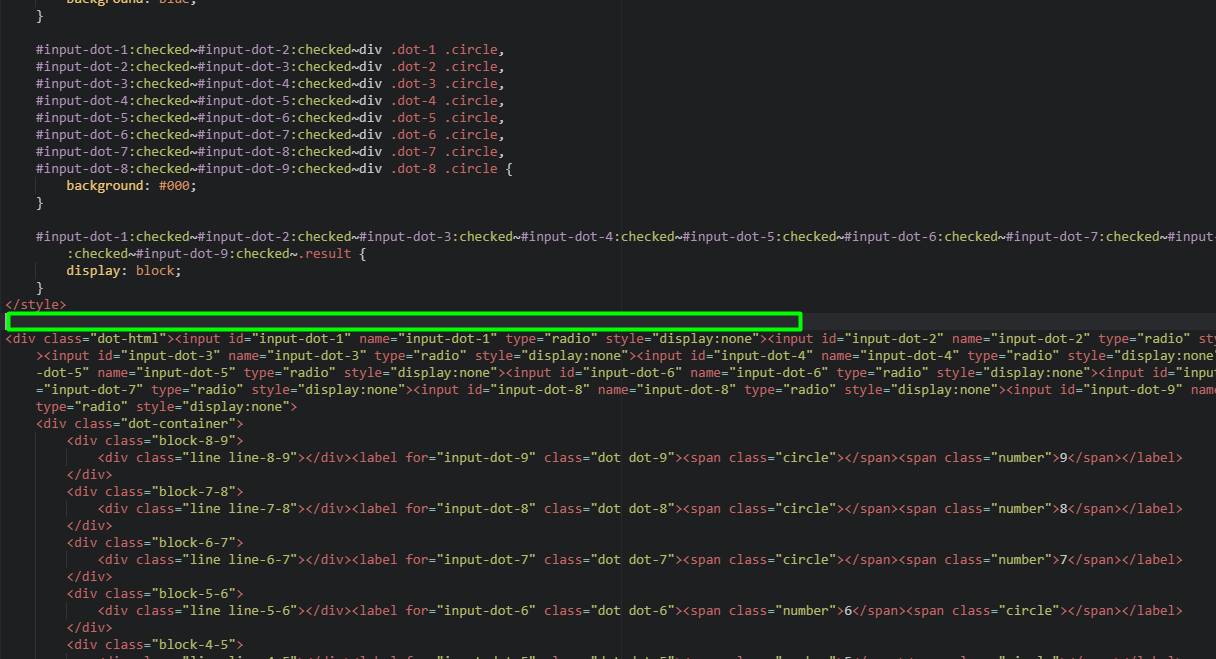
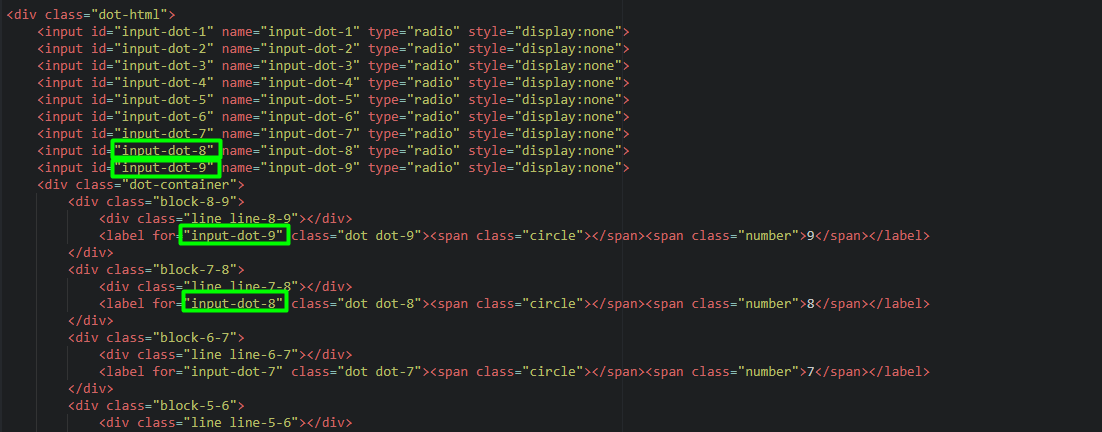
Right here, the general format is similar as within the AMP model, however as an alternative of AMP attributes, we use tags binding label tags to enter tags utilizing the attribute “for.” On this attribute, we specify the id of the corresponding enter.

Vital word: The variety of inputs corresponds to the variety of dots within the picture.
Understanding kinds
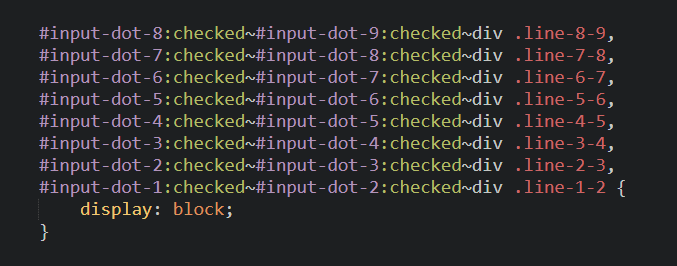
Types assist us regulate how recreation components are displayed. Here’s what the kinds for displaying strains between dots appear like:

If the recipient clicks on dots 8 and 9, we present phase 8-9, if on dots 7 and eight, we present phase 7-8, and so forth. For example, we checklist all of the dots that exist in our recreation.
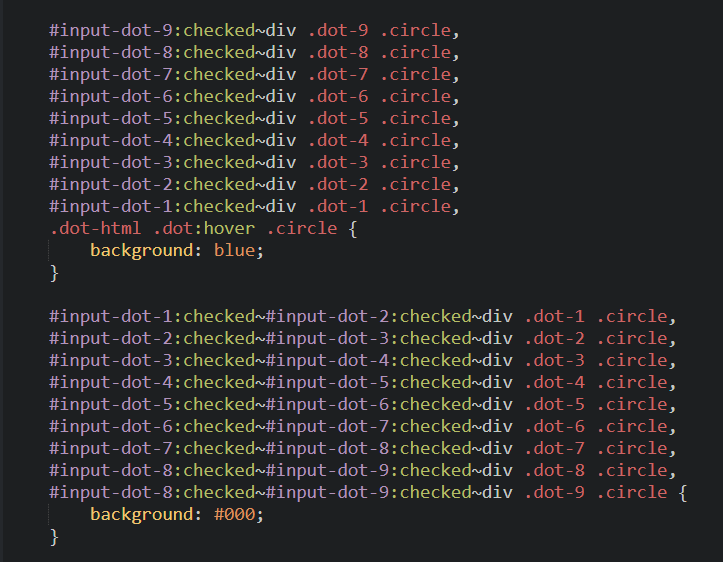
The next kinds paint the dots blue when hovered over and within the energetic state, and the kinds beneath them return the dot to its authentic (black) coloration if the phase to which it belongs is already displayed.

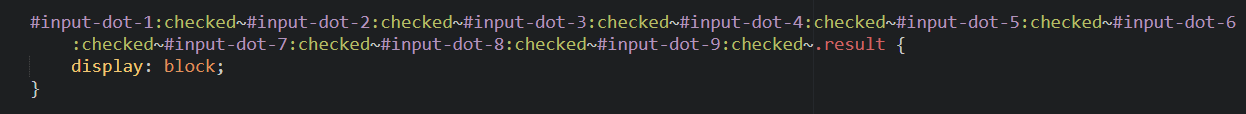
Final however not least, the kinds answerable for displaying the block with the message after all of the dots have been coloured:

Fallback model
For e mail shoppers that don’t help HTML5 and CSS3, you want to create a further block with code. It would have a format much like our mechanics however with out interactivity. Clicking on the weather will result in the online model of the e-mail.
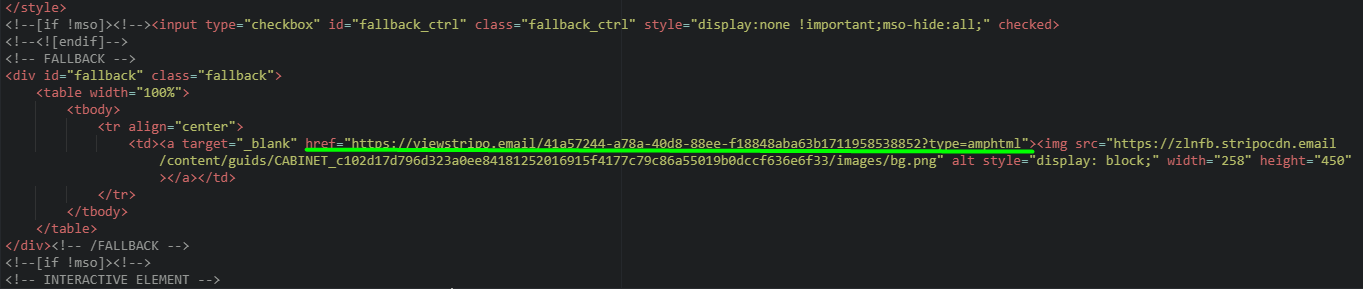
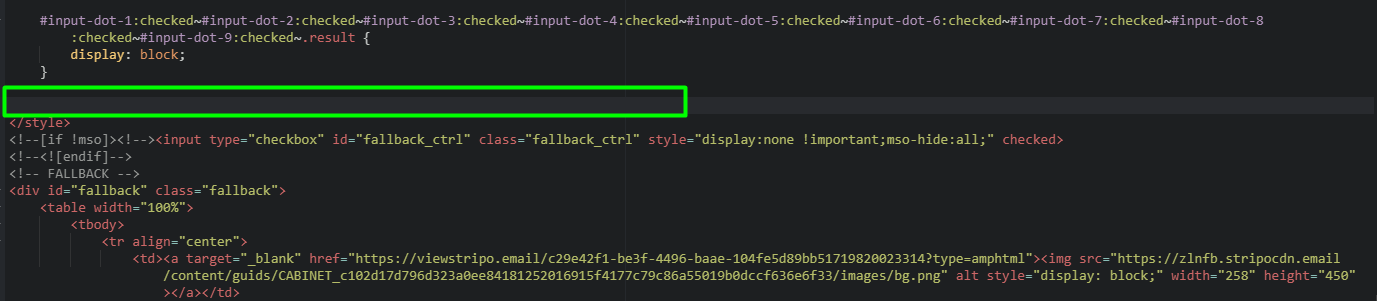
We proceed to work within the block with interactive HTML, which we made above. Paste the next code between the tag and
The fallback code has a particular half, with a hyperlink to an online model of the e-mail. Simply paste the hyperlink to your internet model, as proven beneath.
Vital word: You may learn extra about e mail internet variations and get them in our particular article.
Understanding kinds
To outline how the fallback model seems to be, we additionally want so as to add kinds. Add this piece of code contained in the fashion tag (it might be simpler to stick it earlier than the closing tag ):
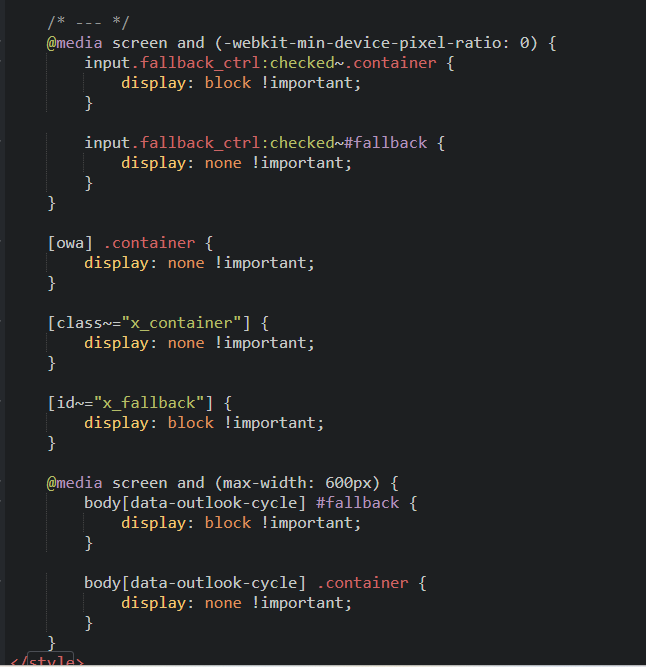
/* --- */ @media display screen and (-webkit-min-device-pixel-ratio: 0) { enter.fallback_ctrl:checked~.container { show: block !vital; } enter.fallback_ctrl:checked~#fallback { show: none !vital; } } [owa] .container { show: none !vital; } [class~="x_container"] { show: none !vital; } [id~="x_fallback"] { show: block !vital; } @media display screen and (max-width: 600px) { physique[data-outlook-cycle] #fallback { show: block !vital; } physique[data-outlook-cycle] .container { show: none !vital; } }
Let’s have a look at the code in additional element.
This enter is required to indicate or disguise the fallback model by way of kinds. We wrapped it within the feedback … to verify it’s hidden within the Outlook Desktop shopper.
In the meantime, is a block containing the complete format of our fallback. It ought to have a easy desk format appropriate for Outlook. In our instance, this can be a desk within the type of tabs with hyperlinks that result in the online model. You may create your individual model, for instance, in order that the contents of the tabs are displayed one below the opposite with out going to the online model. The primary factor is to make use of a format that’s comprehensible for Outlook.
The kinds beneath are answerable for hiding and displaying the fallback model. In case you take away them or remark them out, the fallback model might be seen, and you may modify its design to the specified type. Don’t neglect to return these kinds earlier than sending the e-mail.
These kinds don’t have clear guidelines for every e mail shopper, however there are a set of hacks that can be utilized to manage the show:
- kinds that begin with [owa] are used for Outlook;
- the [class~=”x_container”] kinds are wanted for Outlook In case [owa] doesn’t work;
- physique[data-outlook-cycle] kinds wanted for Outlook on iOS and Android cell gadgets;
- mso-hide:all; is used for Outlook.com.
The total code for interactive and fallback model
Right here is the fallback code of the sport, together with the interactive HTML half and the fallback model:

This code half is only for checking solely, and to just remember to’ve made no errors on the earlier steps of our information. If one thing doesn’t work as meant, evaluate your code to this full pattern to see if one thing is fallacious.
Wrapping up
At first look, the sport could appear fairly easy, however its appeal is that you’re restricted solely by your creativeness of what sort of drawing you possibly can give you. The complexity and engagement of the sport relies upon solely on how a lot you wish to make it that means, creating completely different variations of “Dot to Dot” video games.
We hope that this information will develop into dependable help for upgrading your emails with interactivity and new mechanics.
Create distinctive emails with Stripo
Was this text useful?
Thanks on your suggestions!